検索フォームとハンバーガータグと文字の上ゾロえと横にも揃える方法を教えてください。vertical-alignでやろうと思っても
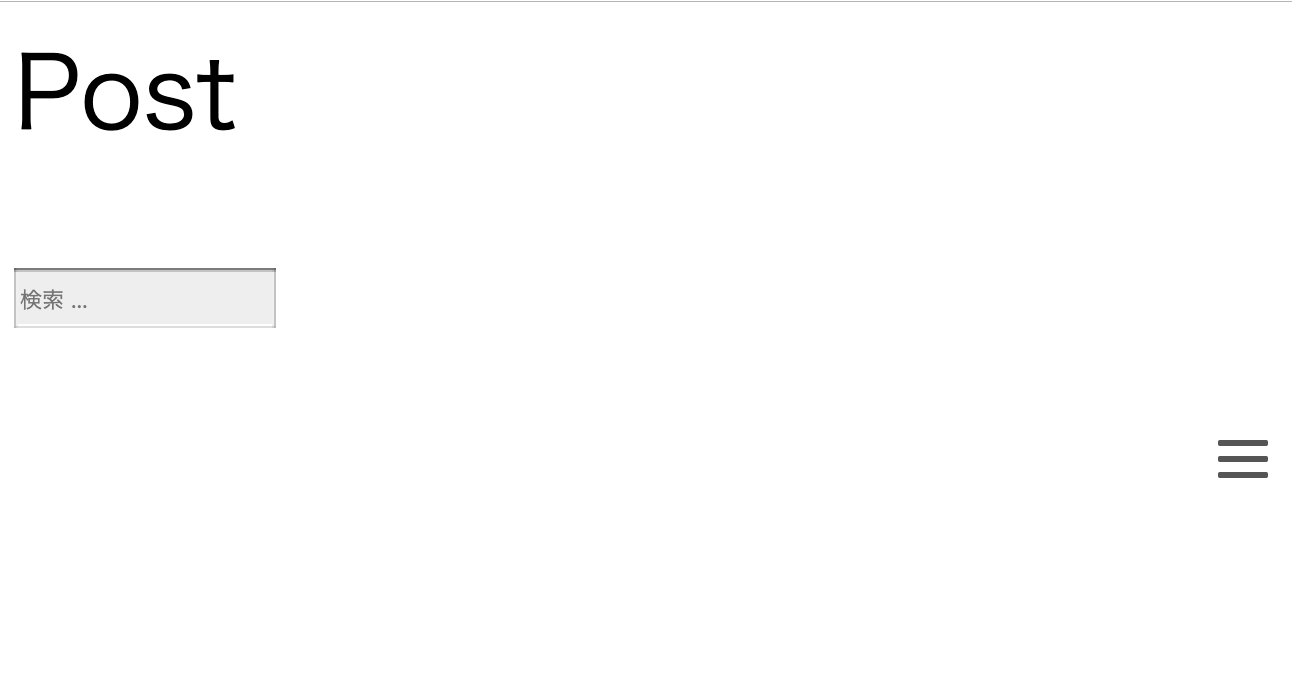
このようになってしまうですのですが検索を真ん中にしてハンバーガータグを一番右上に設置して、POSTを左上にやりたいです。
html
1{% load static %} 2<html lang="en" dir="ltr"> 3 <head> 4 <meta charset="utf-8"> 5 <title>Fooden</title> 6 </head> 7 <body> 8 {% block extrahead %} 9 <link href="{% static 'home.css' %}" rel="stylesheet"> 10 {% endblock %} 11 <div id='main-name'><p>Post</p></div> 12 <form action="自分のサイトURL" method="get"> 13<input id="sbox1" id="s" name="s" type="text" placeholder="検索 …" /> 14</form> 15 <div id="nav-drawer"> 16 <input id="nav-input" type="checkbox" class="nav-unshown"> 17 <label id="nav-open" for="nav-input"><span></span></label> 18 <label class="nav-unshown" id="nav-close" for="nav-input"></label> 19 <div id="nav-content"> 20 <p><a href="">お気に入り</a></p> 21 <p><a href="">予約確認</a></p> 22 <p><a href="">アカウント管理</a></p> 23 <p><a href="">設定</a></p> 24 </div> 25 </div> 26 </body> 27</html>
css
1#nav-drawer { 2 position: relative; 3} 4 5/*チェックボックス等は非表示に*/ 6.nav-unshown { 7 display:none; 8} 9 10/*アイコンのスペース*/ 11#nav-open { 12 display: inline-block; 13 width: 30px; 14 height: 22px; 15 vertical-align: middle; 16} 17 18/*ハンバーガーアイコンをCSSだけで表現*/ 19#nav-open span, #nav-open span:before, #nav-open span:after { 20 position: absolute; 21 height: 3px;/*線の太さ*/ 22 width: 25px;/*長さ*/ 23 border-radius: 3px; 24 background: #555; 25 display: block; 26 content: ''; 27 cursor: pointer; 28} 29#nav-open span:before { 30 bottom: -8px; 31} 32#nav-open span:after { 33 bottom: -16px; 34} 35 36/*閉じる用の薄黒カバー*/ 37#nav-close { 38 display: none;/*はじめは隠しておく*/ 39 position: fixed; 40 z-index: 99; 41 top: 0;/*全体に広がるように*/ 42 left: 0; 43 width: 100%; 44 height: 100%; 45 background: black; 46 opacity: 0; 47 transition: .3s ease-in-out; 48} 49 50/*中身*/ 51#nav-content { 52 overflow: auto; 53 position: fixed; 54 top: 0; 55 left: 0; 56 z-index: 9999;/*最前面に*/ 57 width: 90%;/*右側に隙間を作る(閉じるカバーを表示)*/ 58 max-width: 330px;/*最大幅(調整してください)*/ 59 height: 100%; 60 background: #fff;/*背景色*/ 61 transition: .3s ease-in-out;/*滑らかに表示*/ 62 -webkit-transform: translateX(-105%); 63 transform: translateX(-105%);/*左に隠しておく*/ 64} 65 66/*チェックが入ったらもろもろ表示*/ 67#nav-input:checked ~ #nav-close { 68 display: block;/*カバーを表示*/ 69 opacity: .5; 70} 71 72#nav-input:checked ~ #nav-content { 73 -webkit-transform: translateX(0%); 74 transform: translateX(0%);/*中身を表示(右へスライド)*/ 75 box-shadow: 6px 0 25px rgba(0,0,0,.15); 76} 77#sbox1{ 78max-width:500px; 79height:30px; 80outline:0; 81margin-bottom:40px; 82background:#eee; 83} 84 85#main-name { 86 text-align: left; 87 font-size: 50px; 88 top: 0; 89} 90 91#nav-content { 92 text-align: center; 93 top: 0; 94} 95 96 97#nav-drawer { 98 text-align: right; 99 100 top: 0; 101}
回答2件
あなたの回答
tips
プレビュー





