前提・実現したいこと
わたしが今回は実現したい内容は"1つのブロック要素の中に2つのブロック要素があった場合、1つのブロック要素の高さは指定して、もう1つはその余った高さを指定することで2つのブロックを正常にブラウザに表示したい"という内容です。
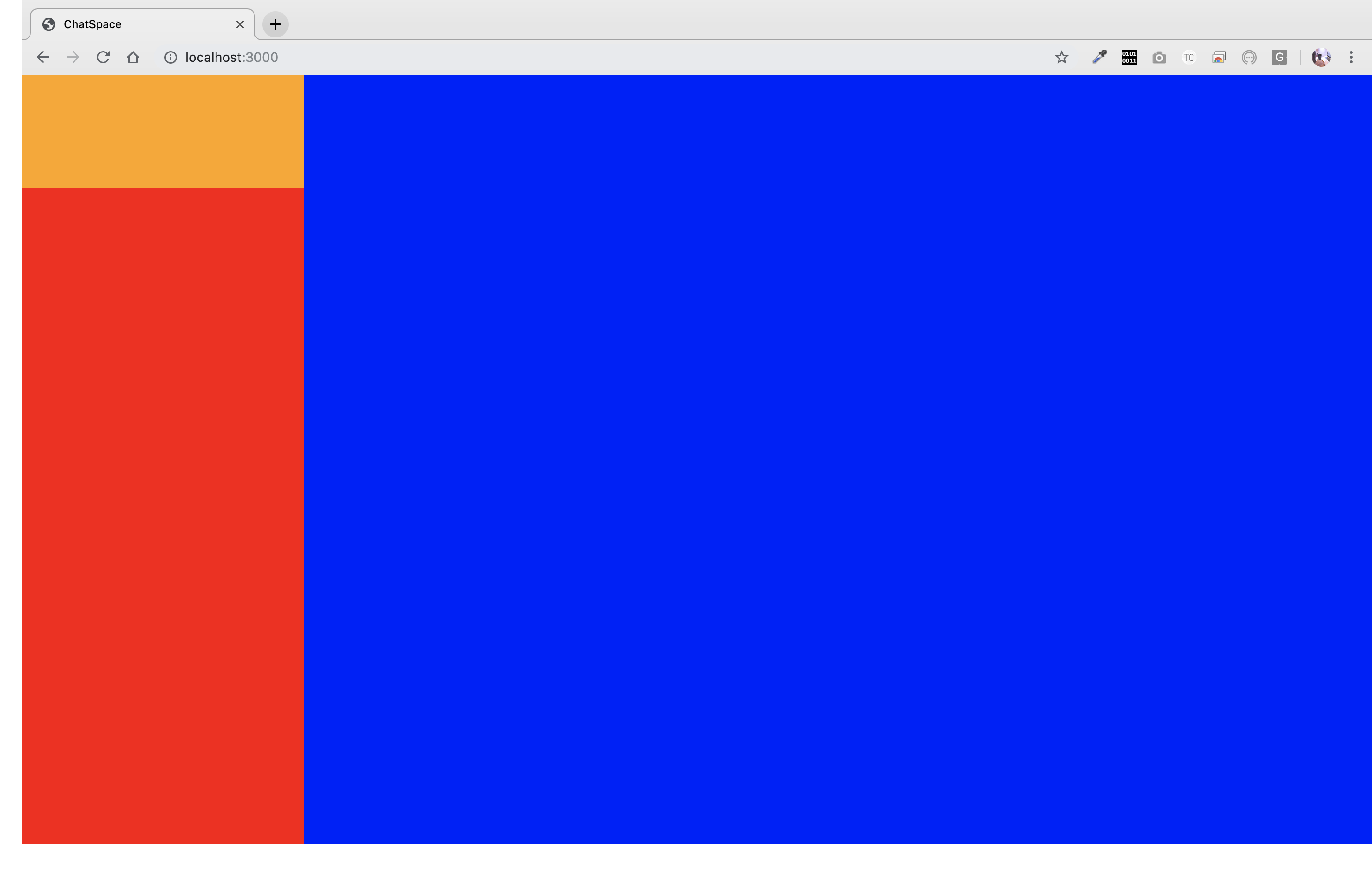
現在はwrapperの中にchat-sideとchat-mainのボックスがあります。
今回はそのchat-sideの中にside-headerとgroupsのブロック要素を配置したいのですが、side-headerは120pxと高さを指定しています。しかしgroupsはそのside-headerの余った分の高さを指定したいのですが、現在は適用されていないのでその親要素のchat-sideのredが見えている状態です。
現在はgroupsはgreenを指定しているので実現したい結果としては親要素のredが隠れてgroupsのgreenが表示されるようになりたいです。
該当のソースコード
.wrapper { height: 100vh; width: 100vw; } .chat-side { height: 100vh; width: 300px; background-color: red; float: left; } .side-header { height: 120px; width: 100%; background-color: orange; } .groups { height: auto; width: 100%; background-color:green; } .chat-main { height: 100vh; width: auto; background-color: blue; }
試したこと
heightをauto指定にすることで実現ができるかと思いましたが正常に表示される。float leftも試しましたができませんでした。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。