Electronでiniファイルを使うために、iniパッケージを使用しようとしたのですが、
Electronのテスト実行時には特に問題なく動作したのですが、
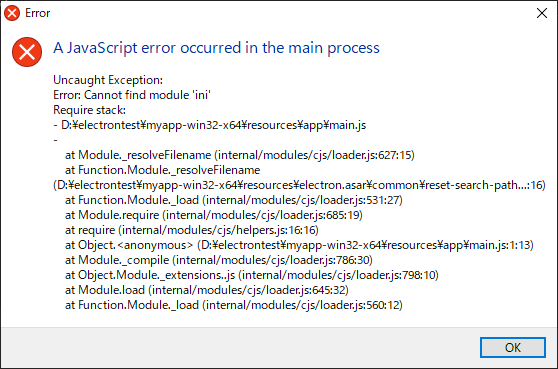
パッケージングしてEXEから実行しようとすると以下の図のエラーになってしまいました。
パッケージング内のnode_modulesフォルダには、iniがなかったので追加してみたらうまくいったのですが、
インストール時にpackage.json内にiniを追記しても同様のエラーになってしまいます。
自分で追加せずに自動でパッケージングされてほしいのですが。
何か方法はあるでしょうか
const ini = require('ini'); // ここでiniパッケージインポート const electron = require('electron'); const app = electron.app; const BrowserWindow = electron.BrowserWindow; let mainWindow = null; app.on('ready', () => { // mainWindowを作成(windowの大きさや、Kioskモードにするかどうかなどもここで定義できる) mainWindow = new BrowserWindow({ width: 800, height: 800, autoHideMenuBar: true // メニューバーを隠す }) // Electronに表示するhtmlを絶対パスで指定(相対パスだと動かない) mainWindow.loadURL('file://' + __dirname + '/index.html'); // ChromiumのDevツールを開く mainWindow.webContents.openDevTools(); mainWindow.on('closed', function() { mainWindow = null; }); });
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/08/28 13:45