ご質問させていただきます。
リスト形式でブログのランキングの様に表示し、長いタイトルの時は3行目以上は非表示するように設定しています。
そこでIEには対応していませんが
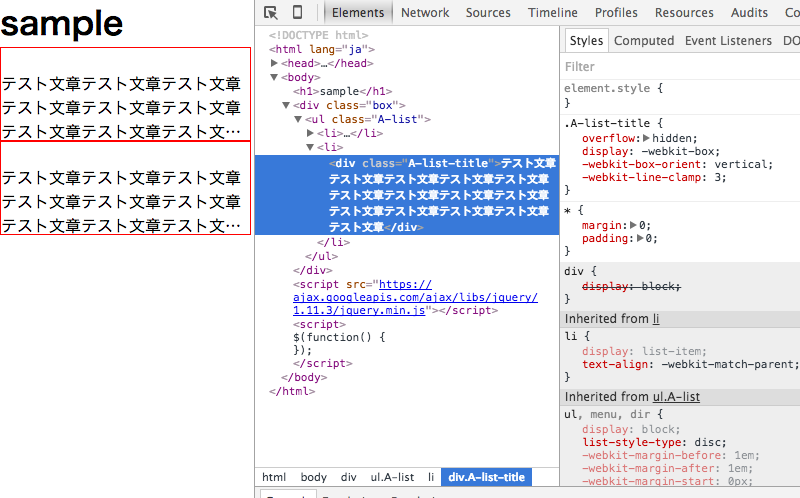
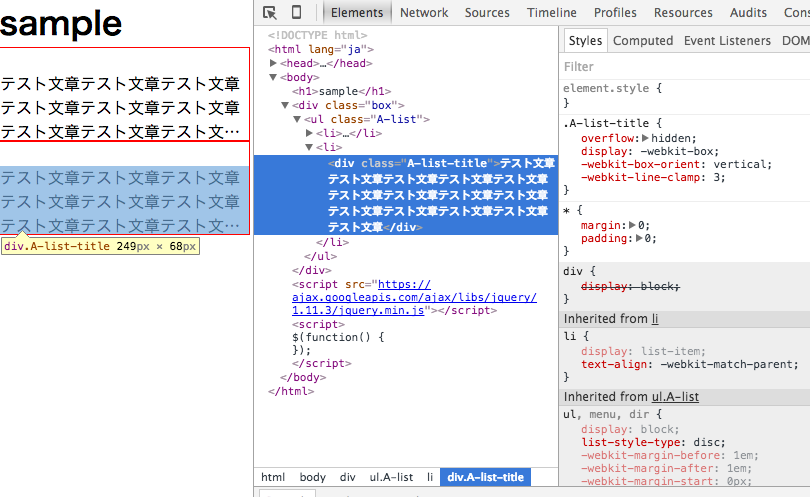
display: -webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:3;
を使い表示してみたところ、確かに3行目以降は三点リーダーで表示されるのですが
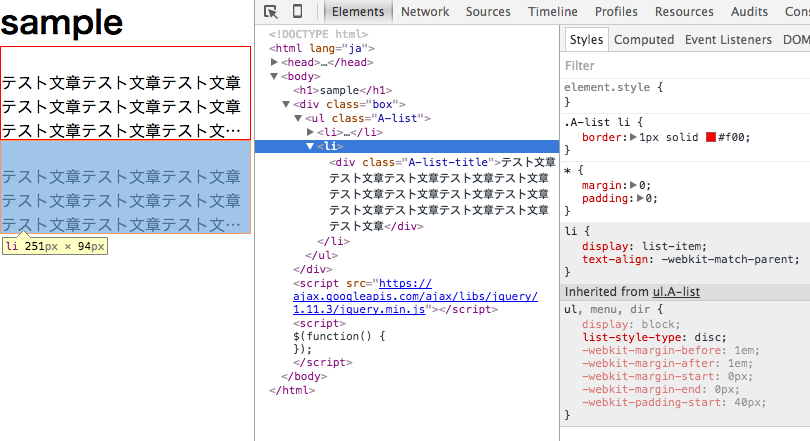
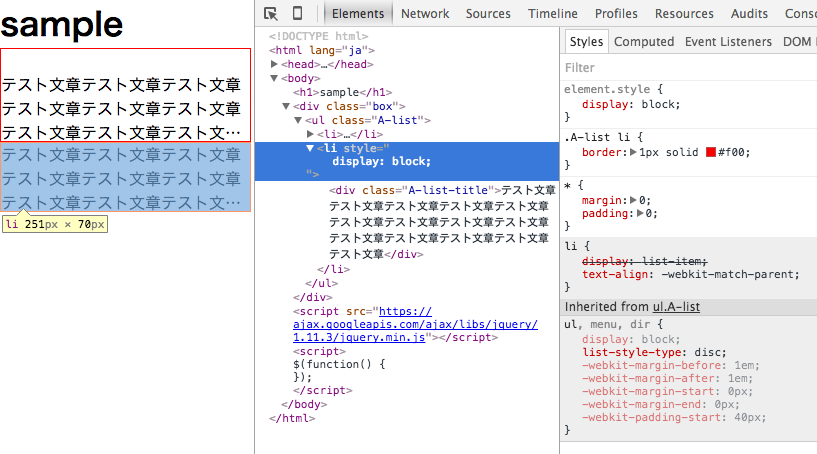
余分なmargin-topが発生してしまい無駄な空白ができてしまいます。
が悪さをしていたみたいです。こちらを外せば、余分なmargin-topが入らずちゃんとした表示ができるのですが、どうしても長いタイトル
の場合もありますので、謎のmargin-topを無くしたいです。
上記のwebkitはマージンが入る等何かあったのでしょうか?
わかる方がいましたら、教えてください。よろしくお願いします。
以下が実際に記述したHTMLとcssです。
↓HTML↓
<div class="box"> <ul class="A-list"> <li><div class="A-list-title">テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章テスト文章</div> </li> </ul> </div>
↓css↓
.box{ width:100%; height:350px; } .A-list { width:100%; margin:0; padding:0; height:360px; } .A-list li { width:100%; height:auto; } .A-list-title { margin:0; padding:0; font-size:14px; overflow:hidden; display: -webkit-box; -webkit-box-orient:vertical; -webkit-line-clamp:3; }
回答2件
あなたの回答
tips
プレビュー










バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/11/23 05:52