position relativeのの正しい使い方を把握できていないため重なってしまったり。理想的な場所に配置されません。適用されておりません。
行いたいことは
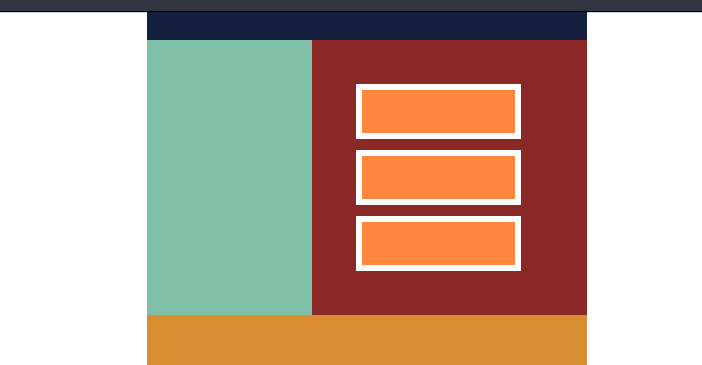
main-rightの中の
box-a
box-b
box-c
を綺麗に配置させたいです。
3つのboxは色形right40px left60px空けるまでは同じです。
aは上から40px空けたところ
bはaから10px空けたところ
cはbから10px空けたところかつ下から40px空けたところに配置したいです。
よろしくおねがいします。
HTML
1<!DOCTYPE html> 2<html lang="ja" > 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" href="style.css"> 7 <link rel="stylesheet" href="reset.css"> 8 9 </head> 10 <body> 11 <div class="wrapper"> 12 <div class="header"></div> 13 <div class="main clearfix"> 14 <div class="main-left"> </div> 15 <div class="main-right clearfix"> 16 <div class="box-a box"></div> 17 <div class="box-b box"></div> 18 <div class="box-c box"></div> 19 </div> 20 </div> 21 <div class="footer"></div> 22 </div> 23 </body> 24</html> 25
CSS
1body { 2 margin: 0; 3} 4 5.wrapper { 6 position: absolute; 7 top: 0; 8 right: 0; 9 bottom: 0; 10 left: 0; 11 width: 400px; 12 height: 450px; 13 margin: auto; 14} 15 16.clearfix::after { 17 content: ""; 18 display: block; 19 clear: both; 20} 21 22.header { 23 background-color: #141f40; 24 height: 100px; 25 width: 400px; 26} 27 28.main { 29 height: 250px; 30 width: 400px; 31} 32 33.main-left { 34 height: 250px; 35 width: 150px; 36 background-color: #80bfa8; 37 float: left; 38} 39 40.main-right { 41 height: 250px; 42 width: 250px; 43 background-color: #8c2727; 44 float: left; 45} 46 47.box{ 48 background-color: #ff863f; 49 width: 140px; 50 height: 40px; 51 position: relative; 52 left: 40px; 53 right: 60px; 54 border-style: solid; 55 border-width: 5px; 56 border-color: #FFFFFF; 57} 58 59.box-a{ 60 position: relative; 61 top: 40px; 62 bottom: 160px; 63} 64 65.box-b{ 66 position: relative; 67margin: 10px 0px; 68} 69 70.box-c{ 71 position: relative; 72 top: 10px; 73 bottom: 40px; 74} 75 76.footer { 77 height: 100px; 78 background-color: #d98d30; 79 width: 400px; 80} 81
https://teratail.com/questions/208145 この質問と内容がほぼ同じです。teratailは質問内容の編集ができるので、変更がある場合は新しい質問をするのではなく編集してください。また、こちらの質問を削除されるよう運営に連絡されることをお勧めします。 https://teratail.com/help#delete-question https://teratail.com/contact/input
回答1件
あなたの回答
tips
プレビュー