『positionでオレンジを画像のような等間隔にしたい』とのことですが、position:relative で、という意味でしょうか?
それとも、他の position でも構わないのでしょうか?
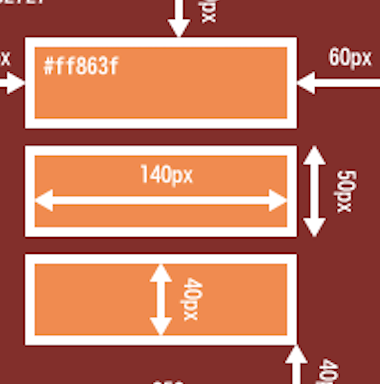
boxのオレンジ三つに対して、positionでオレンジを画像のような等間隔にしたいのです。
 ]
]
HTML
1<!DOCTYPE html> 2<html lang="ja" > 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <link rel="stylesheet" href="style.css"> 7 <link rel="stylesheet" href="reset.css"> 8 9 </head> 10 <body> 11 <div class="wrapper"> 12 <div class="header"></div> 13 <div class="main clearfix"> 14 <div class="main-left"> </div> 15 <div class="main-right clearfix"> 16 <div class="box-a box"></div> 17 <div class="box-b box"></div> 18 <div class="box-c box"></div> 19 </div> 20 </div> 21 <div class="footer"></div> 22 </div> 23 </body> 24</html>
CSS
1body { 2 margin: 0; 3} 4 5.wrapper { 6 position: absolute; 7 top: 0; 8 right: 0; 9 bottom: 0; 10 left: 0; 11 width: 400px; 12 height: 450px; 13 margin: auto; 14} 15 16.clearfix::after { 17 content: ""; 18 display: block; 19 clear: both; 20} 21 22.header { 23 background-color: #141f40; 24 height: 100px; 25 width: 400px; 26} 27 28.main { 29 height: 250px; 30 width: 400px; 31} 32 33.main-left { 34 height: 250px; 35 width: 150px; 36 background-color: #80bfa8; 37 float: left; 38} 39 40.main-right { 41 height: 250px; 42 width: 250px; 43 background-color: #8c2727; 44 float: left; 45} 46 47.box{ 48 background-color: #ff863f; 49 width: 140px; 50 height: 40px; 51 position: relative; 52 left: 40px; 53 right: 60px; 54 border-style: solid; 55 border-width: 5px; 56 border-color: #FFFFFF; 57} 58 59.box-a{ 60 position: relative; 61 top: 40px; 62 bottom: 10px; 63} 64 65.box-b{ 66 position: relative; 67 margin-top: 10px; 68 margin-bottom: 10px; 69} 70 71.box-c{ 72 position: relative; 73 top: 10px; 74 bottom: 40px; 75} 76 77.footer { 78 height: 100px; 79 background-color: #d98d30; 80 width: 400px; 81}




