###余白を消したいです。
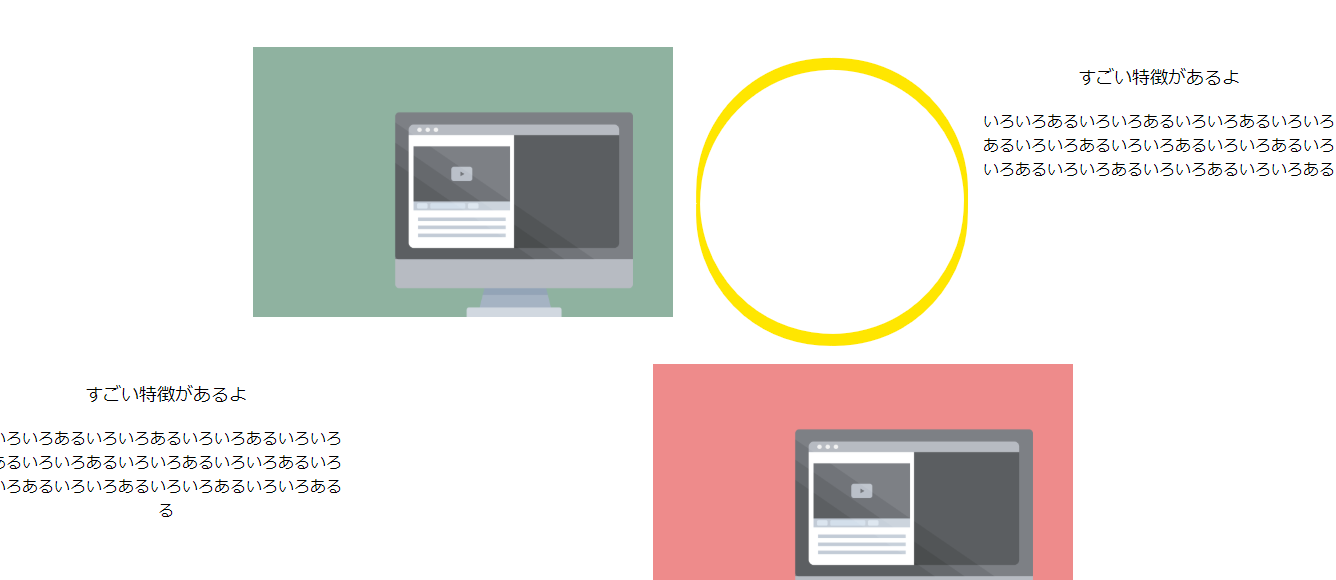
現在動画を見ながら作っているものなのですが、黄色い〇の部分の余白をどうやって埋めたらいいのでしょうか


該当のソースコード
HTML
1<!DOCTYPE html> 2<html lang="ja"> 3<head> 4 <mata charset=usf-8> 5 <title>pomonaについて</title> 6 <link rel="icon" href="favicon.ico"> 7 <link rel="stylesheet" href="css\style.css"> 8 <script src="https://kit.fontawesome.com/2b28ed1bcd.js"></script> 9</head> 10<body> 11 <header> 12 <div class="container"> 13 <h1>Dotinstall Pane</h1> 14 <p>ドットインストールを見ながら<br>コーディングができるatomパッケージ 15 </p> 16 17 <a href="#"target="blank" class="btn">詳細をみる <i class="fas fa-external-link-alt"></i></a> 18 19 <img src="img/top.png" width="480" height="270" 20 alt="Dotinstall Paneの画像"> 21 </div> 22 </header> 23 24<section class="features"> 25 <div class="container"> 26 <h1 deta-subtitle=" -Features- " class="section-title"> 27 Dotinstell Pane の特徴</h1> 28 <section class="feature"> 29 <img src="img/feature1.png" width="420" height="270" alt="特徴1"> 30 <div class="desc"> 31 <h1>すごい特徴があるよ</h1> 32 <p>いろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろある</p> 33 </div> 34 </section> 35 36 <section class="feature"> 37 <img src="img/feature2.png" width="420" height="270" alt="特徴2"> 38 <div class="desc"> 39 <h1>すごい特徴があるよ</h1> 40 <p>いろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるる</p> 41 </div> 42 </section> 43 44 <section class="feature"> 45 <img src="img/feature3.png" width="420" height="270" alt="特徴3"> 46 <div class="desc"> 47 <h1>すごい特徴があるよ</h1> 48 <p>いろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろあるいろいろある 49 </p> 50 </div> 51. </section> 52 53 <section class="voices"> 54 <div class="container"> 55 <h1 deta-subtitle=" -Features- " class="section-title"> 56 Dotinstell Pane の特徴</h1> 57 </div> 58 </section> 59 60 61</body> 62</html> 63
css
1body { 2font-size:16px; 3margin:0px; 4font-family:Vernane,sana-sarif; 5color:whitesmoke; 6} 7 8header{ 9 color:#fff; 10 background:url(../img/bg.png); 11 background-size:cover; 12} 13.section-title { 14 text-align: center; 15 font-weight: normal; 16 font-size: 25px; 17 color:black; 18 margin-bottom:60px; 19} 20 21.section-title::after { 22 content: attr(deta-subtitle); 23 display: block; 24 font-size: 14px; 25 color: gray; 26 padding-top: 10px: 27 } 28 29header h1 { 30 margin-top: 0 ; 31 font-weight: normal; 32 font-size: 36px; 33 margin-bottom:20px; 34} 35header .container { 36 width:820px; 37 margin: 0px auto; 38 padding:50px 0; 39 position:relative; 40} 41header img { 42 position:absolute; 43 bottom:0; 44 right: 0; 45} 46 47header p { 48 margin-top:0; 49} 50.btn{ 51 display: inline-block; 52 width:290px; 53 background: #FFFFF0; 54 color: #FFA500; 55 text-align:center; 56 text-decoration:none; 57 padding:8px 0; 58 border-radius:5px; 59 opacity: 0.9; 60} 61.btn:hover{ 62 opacity:1.0; 63} 64 65.feature h1 { 66 font-weight:normal; 67 font-size: 18px; 68 text-align:center; 69 70} 71.feature .desc { 72 width: 360px; 73} 74 75.feature:nth-of-type(odd) .desc{ 76 float:right; 77 padding-left:40px; 78 color:black; 79 border-left: 10px; 80} 81.feature:nth-of-type(even) .desc{ 82 float:left; 83 padding-right:40px; 84 color:black; 85} 86.feature{ 87 text-align:center; 88 overflow: hidden; 89 90} 91 92
このように記入しております。
質問自体が至らない点ばかりですがよろしくお願いします。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/24 07:46
2019/08/24 07:52
2019/08/24 07:52
2019/08/24 07:56
2019/08/24 08:07
2019/08/24 09:27
2019/08/24 09:38
2019/08/24 09:40
2019/08/24 09:55
2019/08/24 10:07