いつもお世話になっております。
現在wordpressでwebページを作成しております。
テーマはlightningを用いています。
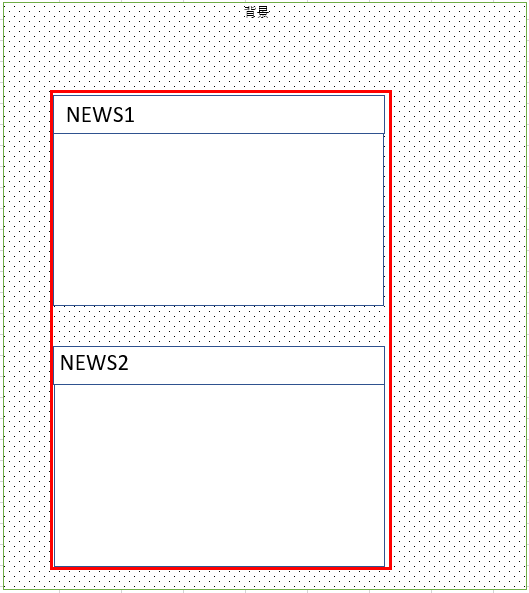
下記画像のように、ウィジェットのトップページ上部コンテンツエリア(赤い枠線部分が該当、コードのwigetarea)に2つのニュースを入れている状況です。
赤い枠線部分はbacground: white;を指定しており、NEWS1とNEWS2の間(div.blank)は現在白くなっているのですが、この部分に一番後ろの背景を出したいと考えております。
下記コードのような構成ですが、blankの親要素wigetareaの影響なく背景をcssで出す方法はあるのでしょうか。
できない場合、トップページ上部コンテンツエリアを2つ使用するようなことは可能なのでしょうか。
下記構成ができれば問題ございませんので、適切な方法をご教示いただけますと幸いです。
よろしくお願いいたします。
html
1 2<div class="background"> 3 <div class="wigetarea"> 4 <div class="news1"> 5 ニュース1の内容 6 </div> 7 <div class="blank"> 8 この部分に親要素wigetareaでなくbackgroundの背景を表示したい 9 </div> 10 <div class="news2"> 11 ニュース2の内容 12 </div> 13 </div> 14</div> 15
css
1.background { 2 bacgroud: url("背景画像"); 3} 4.wigetarea { 5 bacgroud: white; 6}
回答2件
あなたの回答
tips
プレビュー