前提・実現したいこと
electron、Node.jsともに触ったばかりです。
最新版で学ぶElectron入門
上のサイトを参考にNode.jsや、electronをインストールしてプログラムを実行しました。
そのプログラムは簡単なもので、文字と使っているelectronなどのバージョンを出力するものです。
ですが自分の作成したものだと、実行自体は出来たのですが、
electronなどのバージョン表示をすることができずにデベロッパーツールの、コンソールにエラーが出力されました。
発生している問題・エラーメッセージ
Uncaught ReferenceError: process is not defined at index.html:9 Uncaught ReferenceError: process is not defined at index.html:10 Uncaught ReferenceError: process is not defined at index.html:11
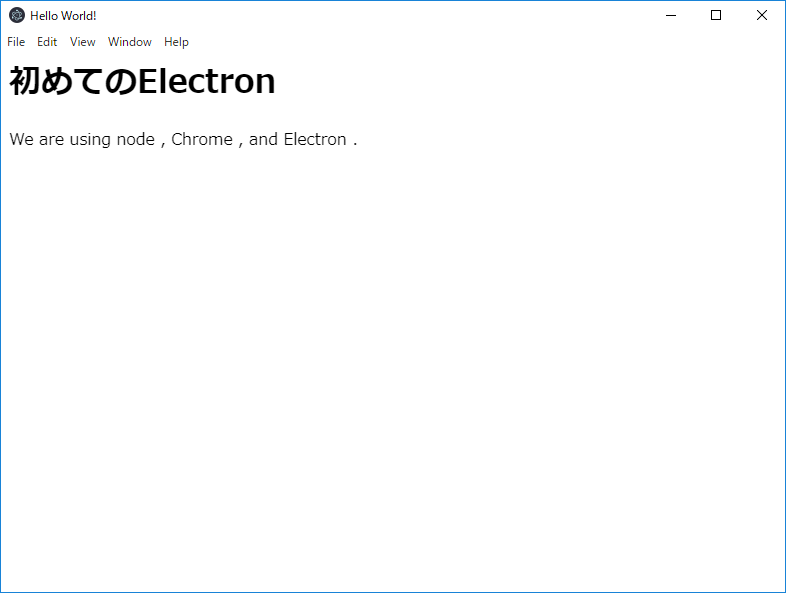
実行結果(本来ならWe are using nodeの後にバージョン表示が出る)

該当のソースコード
プログラムは参考にしたサイトをそのままコピペしたものです。
---main.js
JS
1// アプリケーション作成用のモジュールを読み込み 2const { app, BrowserWindow } = require("electron"); 3 4// メインウィンドウ 5let mainWindow; 6 7function createWindow() { 8 // メインウィンドウを作成します 9 mainWindow = new BrowserWindow({ 10 width: 800, 11 height: 600 12 }); 13 14 // メインウィンドウに表示するURLを指定します 15 // (今回はmain.jsと同じディレクトリのindex.html) 16 mainWindow.loadFile("index.html"); 17 18 // デベロッパーツールの起動 19 mainWindow.webContents.openDevTools(); 20 21 // メインウィンドウが閉じられたときの処理 22 mainWindow.on("closed", () => { 23 mainWindow = null; 24 }); 25} 26 27// 初期化が完了した時の処理 28app.on("ready", createWindow); 29 30// 全てのウィンドウが閉じたときの処理 31app.on("window-all-closed", () => { 32 // macOSのとき以外はアプリケーションを終了させます 33 if (process.platform !== "darwin") { 34 app.quit(); 35 } 36}); 37// アプリケーションがアクティブになった時の処理(Macだと、Dockがクリックされた時) 38app.on("activate", () => { 39 // メインウィンドウが消えている場合は再度メインウィンドウを作成する 40 if (mainWindow === null) { 41 createWindow(); 42 } 43});
---index.html
html
1<html> 2<head> 3 <meta charset="UTF-8"> 4 <title>Hello World!</title> 5</head> 6 7<body> 8 <h1>初めてのElectron</h1> 9 We are using node <script>document.write(process.versions.node)</script>, 10 Chrome <script>document.write(process.versions.chrome)</script>, 11 and Electron <script>document.write(process.versions.electron)</script>. 12</body> 13</html>
試したこと
・main.jsの、createWindow()内にconsole.log(process.versions.node);と記述したところ、
cmdの方にバージョンが表示されたので、process.versions.nodeはjs上でちゃんと動くことを確認しました。
・index.htmlのdocument.writeの中身をただの数字に変えたところ、エラーが消えたので、
document.writeがおかしいわけではなさそうでした。
・index.html内でprocess.versions.nodeが見れないのが原因であると推測したのですが、
electronはもちろん、Node.jsすら初めての自分には、解決方法が思いつきませんでした。
・Node.jsの再インストールも試したのですが、改善されませんでした。
・いくつかサイトを回って確認してみたのですが、自分と同じような事が起こった人物を見つけられませんでした。
・それから自分と同じようにサイトを参考にelectronでプログラムを実行したところ、
正しく実行できた人の記述を見て
自分一人ではどうすることも出来なさそうだと感じ、ここで質問することにしました。
補足情報(FW/ツールのバージョンなど)
Node.js : v10.16.3
npm : 6.9.0
electron : v6.0.3
###追記
htmlのスクリプトを、別スクリプトを参照する方式をとってみたのですが、解決できませんでした。
これはmain.js意外だとprocess.versions.nodeを参照することが出来ないようになっているからだと推測しています。
以下、その追記したプログラム内容
html
1<!--Here is index.html --> 2<html> 3<head> 4 <meta charset="UTF-8"> 5 <title>Hello World!</title> 6</head> 7 8<body> 9 <h1>初めてのElectron</h1> 10 We are using node <script type="text/javascript" src="version.js"></script>, 11 Chrome <script>document.write(process.versions.chrome);</script>, 12 and Electron <script>document.write(process.versions.electron);</script>. 13</body> 14</html>
js
1//Here is version.js 2document.write(process.versions.node);
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/22 07:33