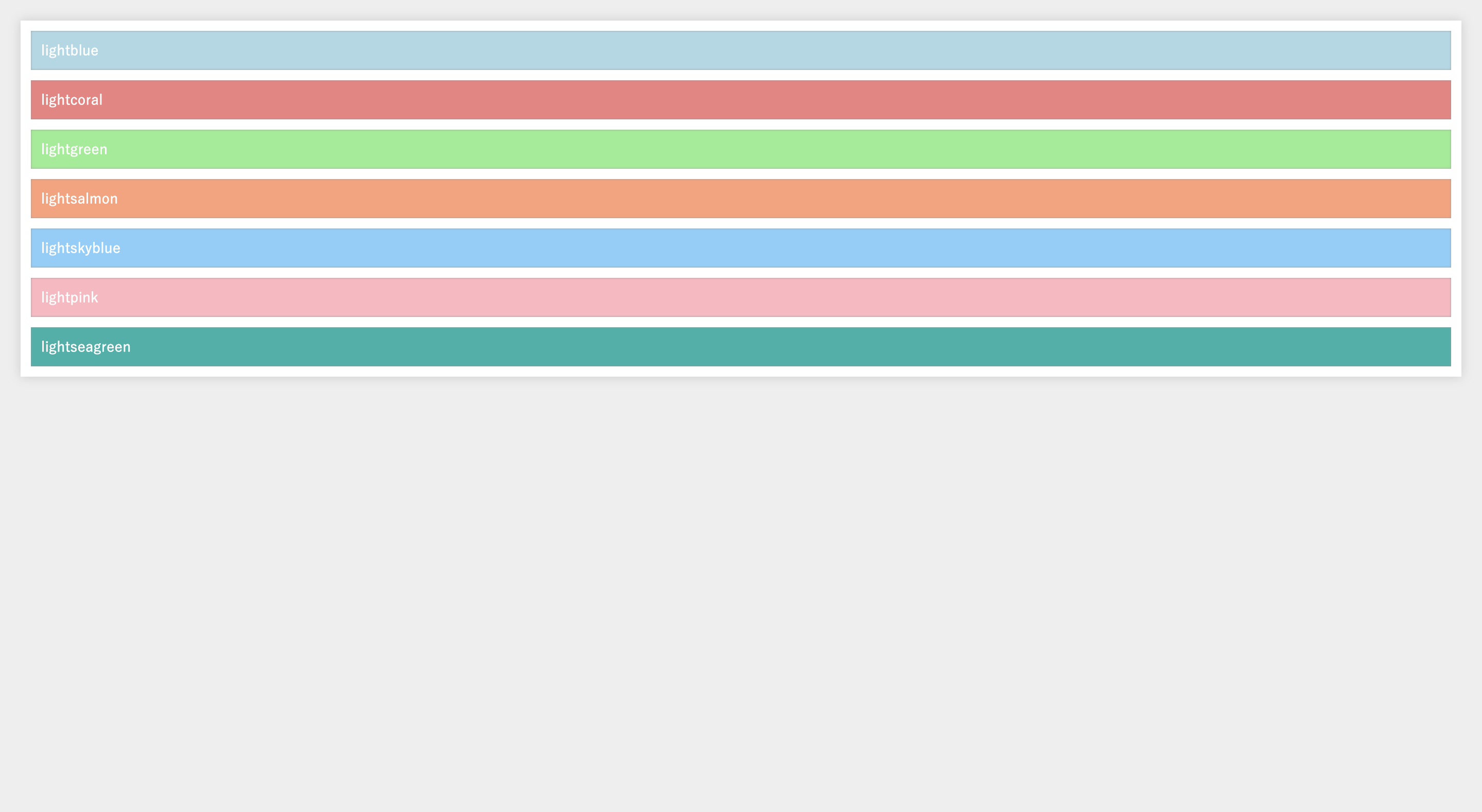
jsonファイルからAjaxを用いてJqueryで値を取り出してDOM要素を書き換えるプログラムを実装しています。下記が完成形のページの内容です。

下記に記したコードの内容でjsonから受け取った配列の値("colorsArray")の中身をjqueryにて繰り返し処理で順番に取り出してHTMLの内容を変更させたいのですが完成形のように上手くいきません。
[コードの条件]
・html要素の書き換えは不可
・最低限下記3つのメソッドを使用
$.each
.html()
$.ajax({})
該当のソースコード
html
1<!doctype html> 2<html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> 6 <meta name="format-detection" content="telephone=no"> 7 <title>jQuery</title> 8 <link rel="stylesheet" href="../../common/css/reset.css"> 9 <link rel="stylesheet" href="../../common/css/base.css"> 10 <link rel="stylesheet" href="./css/style.css"> 11 </head> 12 <body> 13 <div class="wrapper"> 14 <ul class="colorList"></ul> 15 </div> 16 <script src="../../common/js/jquery.js"></script> 17 <script> 18 $(function(){ 19 $.ajax({ 20 url: './data.json', 21 type: "GET", 22 }).done(function(data) { 23 for (var i=0; i<$(data.colorsArray).length; i++){ 24 var array_color = [data.colorsArray[i].colorName]; 25 var array_hex = [data.colorsArray[i].hexValue]; 26 $(".colorList").append('<li class="colorList__item"></li>') 27 $(".colorList__item").html('<p class="colorList__title" style="background-color: ;"></p>') 28 } 29 30 $.each(array_color, function(key, value) { 31 $(".colorList__item").html('<p class="colorList__title" style="background-color: ;">' + array_color + '</p>') 32 $(".colorList__title").css('background-color',array_hex) 33 }); 34 }); 35 }); 36 // [追加するリストのテンプレート] 37 // <li class="colorList__item"> 38 // <p class="colorList__title" style="background-color: ;"></p> 39 // </li> 40 </script> 41 </body> 42</html>
json
1{ 2 "colorsArray": [ 3 { 4 "colorName": "lightblue", 5 "hexValue": "#ADD8E6" 6 }, 7 { 8 "colorName": "lightcoral", 9 "hexValue": "#F08080" 10 }, 11 { 12 "colorName": "lightgreen", 13 "hexValue": "#90EE90" 14 }, 15 { 16 "colorName": "lightsalmon", 17 "hexValue": "#FFA07A" 18 }, 19 { 20 "colorName": "lightskyblue", 21 "hexValue": "#87CEFA" 22 }, 23 { 24 "colorName": "lightpink", 25 "hexValue": "#FFB6C1" 26 }, 27 { 28 "colorName": "lightseagreen", 29 "hexValue": "#20B2AA" 30 } 31 ] 32} 33
css
1.clearfix:after { 2 display: block; 3 clear: both; 4 content: ''; 5} 6.wrapper { 7 padding: 20px; 8} 9.colorList { 10 padding: 10px; 11 background-color: #fff; 12 box-shadow: 0 0 10px #ccc; 13} 14.colorList__item + .colorList__item { 15 margin-top: 10px; 16} 17.colorList__title { 18 padding: 10px; 19 color: #fff; 20 box-shadow: 0 0 2px #999 inset; 21}
具体的には、for文にてjsonファイルの"colorsArray"の中身である"colorName"と"hexValue"を順番に取り出し、指定のpタグにそれぞれ代入したいと考えてます。
<p class="colorList__title" style="background-color: ;"></p> pタグの文字列に"colorsName"の値。 pタグの'background-color'に"hexValue"の値以上です。解決策をご教授頂ければ幸いです。
よろしくお願い致します。
回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/21 13:05
2019/08/21 23:16
2019/08/22 11:21 編集