font-familyの適用がファイルごとに異なってしまう現象が起きてしまいました。
以下はtyping.htmlのコードになります。
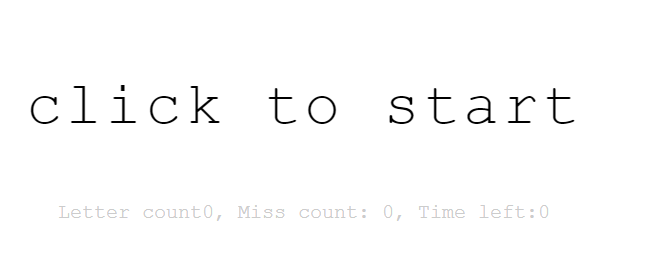
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Typing Game</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <p id="target">click to start</p> <p class="info"> Letter count<span id="score">0</span>, Miss count: <span id="miss">0</span>, Time left:<span id="timer">0</span> </p> <script src="js/main.js"></script> </body> </html>
以下はstyle.cssです
css
1body{ 2 padding-top:40px; 3 font-family:'Courier New',monospace; 4 text-align:center; 5} 6#target{ 7 font-size:48px; 8 letter-spacing:3px; 9} 10 11.info{ 12 color:#ccc; 13}
そして、typing.htmlの実行画面の結果は以下になります。

以下は、practice_typing.htmlのコードです。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="css/typing.css"> <title>Document</title> </head> <body> <h1 id="top_word">click to start</h1> <p class="letter_content"> Letter count:<span id="Letter_label">0</span>, Miss count:<span id="Letter_miss_label">0</span>, Time left:<span id="time_left"></span> </p> <script src="js/typing.js"></script> </body> </html>
以下は、typing.cssです。
body{ margin-top:70px; font-family:'Courier New',monospace; text-align:center; user-select:none; } h1{ letter-spacing:0.2em; } .letter_content{ opacity:0.5; }

font-familyの設定は同じなのですが、「click to start」の部分のフォントが違ってしまっています。
こちらの現象につきまして、解決法などご助言頂ければ幸いです。
回答2件
あなたの回答
tips
プレビュー




