前提・実現したいこと
justyfy-content:space-between;
を利用し、あるブロック要素の左端にテキスト、右端にアイコンを設置しようと考えています。
発生している問題・エラーメッセージ
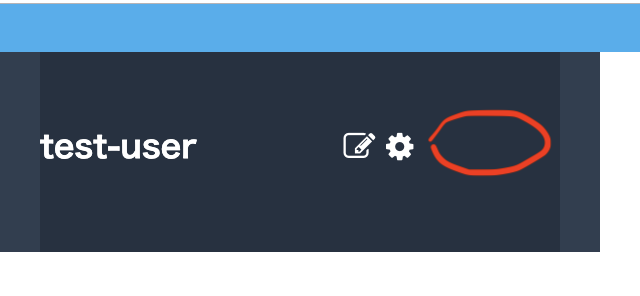
テキストは狙い通り左端におかれましたが、アイコンは右端に妙な空白が発生してしまいました。
(赤字部分です。)
該当のソースコード
HTML
1contents 2 .contents__left 3 .contents__left__box 4 .contents__left__box__text 5 %p.username 6 test-user 7 %ul.menu__list 8 %li 9 %i.fa.fa-edit 10 %i.fa.fa-cog
CSS
1.contents{ 2 margin-top:24px; 3 .contents__left{ 4 display: inline-block; 5 width:260px; 6 margin:0 auto 0 0; 7 padding:0px 20px 0px; 8 background-color: #2f3e51; 9 .contents__left__box{ 10 width: 100%; 11 height: 100px; 12 background-color: #253141; 13 .contents__left__box__text{ 14 display: flex; 15 justify-content: space-between; 16 padding-top: 35px; 17 color:#FFFFFF; 18 .username{ 19 font-size: 16px; 20 font-weight: bold; 21 } 22 } 23 } 24 }
試したこと
maenu__listクラスにpadding:0px margin:0px;等を試してみたものの、効果なし。
開発者ツールで検証してみたところ、そもそもこの空白がどの要素に従属しているかもわからず、悪さをしているポイントが特定できない。
(下記は.contents_left_box_textクラスをさしています。padding-rightに何かしら数値が入っているならば今回のトラブルの理由はすぐわかるのですが・・・)

補足情報(FW/ツールのバージョンなど)
Haml ver5.1.1
回答1件
あなたの回答
tips
プレビュー