HTML&CSSの練習をしています。
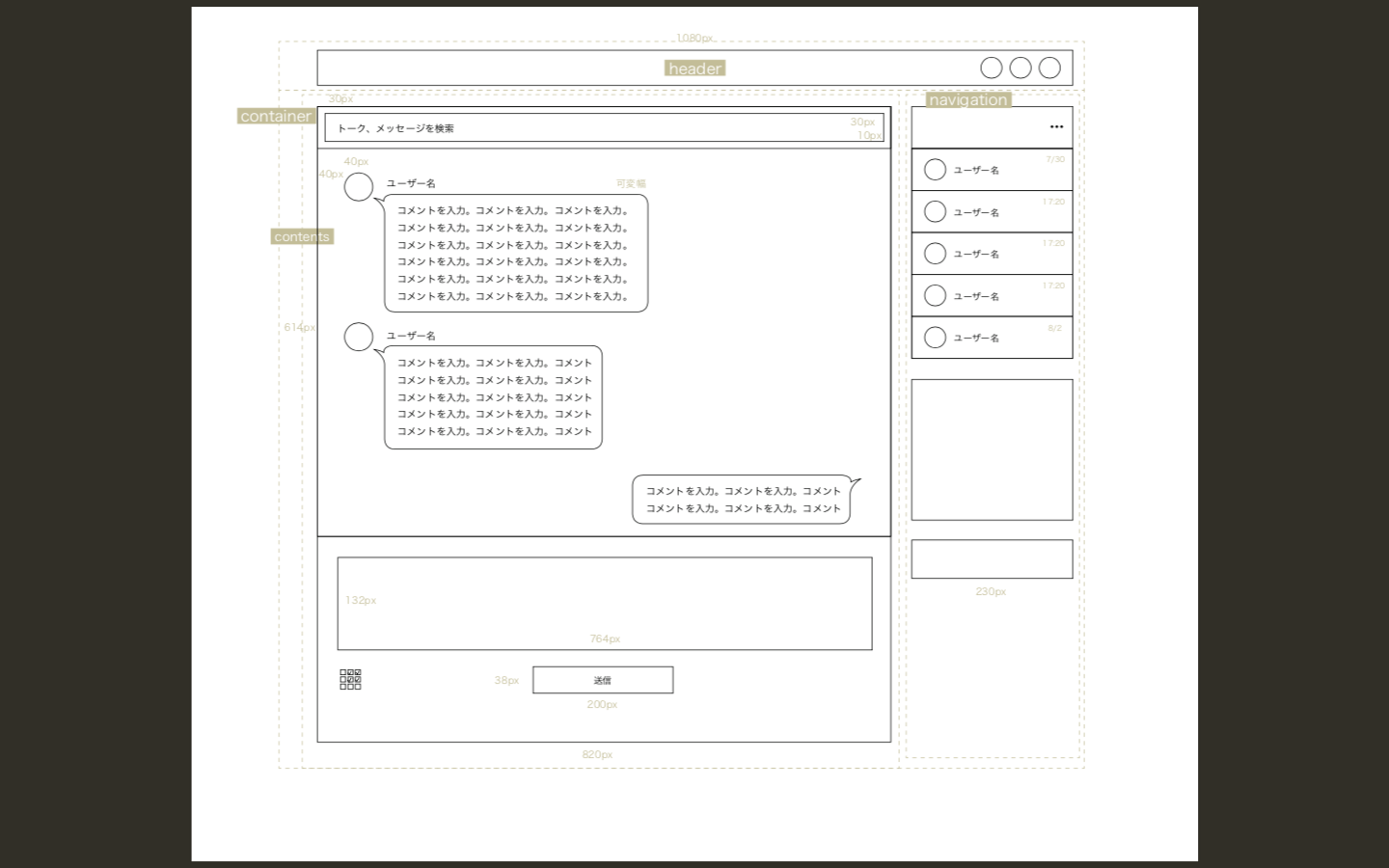
以下の設計図のようなページを作成しています。

左下にチェックボックスが9つ配置されていて、図のように並べないので調べているのですが、時間がかかりすぎているため、一緒にみてもらえないでしょうか。お願いいたします。
### 以下、コードです
html
1<!-- アプリケーション画面 --> 2<!-- 初期の段階では必要な機能を、洗い出す。最終的に自然な感じにしたい。 --> 3<!-- チャット機能 : ユーザーの意見交換ができるプラットフォーム 4 ハッシュタグ付加機能 : タグ付けされると<話題のワード>欄に表示される 5 リンク検索機能 : タグづけされたワードをその場で検索できる(リンク機能) Yahooかgoogle 6 アカウント削除機能 --> 7<!DOCTYPE HTML> 8 <html lang="ja"> 9 <head> 10 <title>プロトタイプ</title> 11 <meta http-equiv="content-type" charset="utf-8"> 12 <meta name="viewport" content="width=device-width,initial-scale=1"> 13 <meta http-equiv="x-ua-compatible" content="IE=edge"> 14 <link rel="stylesheet" href="css/show.css"> <!-- 複数ページにcssの適用がわからなかったが、head内でcssの指定を変更して解決 --> 15 <script src="js/index.js"></script> 16 </head> 17 <script> 18 </script> 19 20 21 <body> 22 <div class="header"> <!-- 画像を読み込むときはGoogleの場合、Google.com以下を読み込む? --> 23 <!--<img src="https://rr.img.naver.jp/mig?src=http%3A%2F%2Fimgcc.naver.jp%2Fkaze%2Fmission%2FUSER%2F20130915%2F32%2F3053482%2F108%2F360x360x69dfb1f60912928a6b726890.jpg%2F300%2F600&twidth=300&theight=600&qlt=80&res_format=jpg&op=r">--> 24 25 <ul> 26 <li></li> 27 <li></li> 28 <li></li> 29 </ul> 30 </div> 31 <div class="container"> 32 <div class="contents"> 33 <div class= "searchbar"> 34 <form id="form-talk-search" action="#"> 35 <input id="input-talk-search" type="search" placeholder="トーク、メッセージを検索。"><!-- idの命名が理解できず。ここではindexでは関連づけとして揃えたが、ここではcssを適用させるのに困ると思い、それぞれに命名。--> 36 <!-- inputとformに関してはキータ参照してみる。まずは図面の通り作成。ボタン作るかも。なお、input間での改行はコメントアウト必須とのこと。 --> 37 </form> 38 </div> 39 40 <div class="line-bc"><!--①LINE会話全体を囲う--><!-- ユーザー名を入れていない。可変式じゃない。 --> 41 <!--②左コメント始--> 42 <div class="balloon6"> 43 <div class="faceicon"> 44 <img src="https://rr.img.naver.jp/mig?src=http%3A%2F%2Fimgcc.naver.jp%2Fkaze%2Fmission%2FUSER%2F20130915%2F32%2F3053482%2F108%2F360x360x69dfb1f60912928a6b726890.jpg%2F300%2F600&twidth=300&theight=600&qlt=80&res_format=jpg&op=r"> 45 </div> 46 <div class="chatting"> 47 <div class="says"> 48 <p>コメントを入力 コメントを入力 コメントを入力 コメントを入力コメントを入力 コメントを入力コメントを入力 コメントを入力コメントを入力 コメントを入力コメントを入力 コメントを入力</p> 49 </div> 50 </div> 51 </div> 52 53 <div class="balloon6"> 54 <div class="faceicon"> 55 <img src="https://rr.img.naver.jp/mig?src=http%3A%2F%2Fimgcc.naver.jp%2Fkaze%2Fmission%2FUSER%2F20130915%2F32%2F3053482%2F108%2F360x360x69dfb1f60912928a6b726890.jpg%2F300%2F600&twidth=300&theight=600&qlt=80&res_format=jpg&op=r"> 56 </div> 57 <div class="chatting"> 58 <div class="says"> 59 <p>コメントを入力 コメントを入力 コメントを入力 コ コメントを入力コメントを入力 コメントを入力コメントを入力 コメントを入力</p> 60 </div> 61 </div> 62 </div> 63 <!--②/左コメント終--> 64 65 <!--③右コメント始--> 66 <div class="mycomment"> 67 <p>コメントを入力 コメントを入力 コメントを入力 コメントを入力 コメントを入</p> 68 </div> 69 <!--/③右コメント終--> 70 </div><!--/①LINE会話終了--> 71 <div class="user-message"><!-- ラインで区切ってコメント入力画面作成 --><!-- チェックボックスの作成 --><!-- 送信ボタンの作成 --> 72 <textarea rows="10" cols="60"></textarea> 73 <form class="" action="#" method="post"> 74 <input type="submit" value="送信"> 75 </form> 76 77 78 <div class="checks"> 79 <input type="checkbox"> 80 <input type="checkbox"> 81 <input type="checkbox"> 82 <input type="checkbox"> 83 <input type="checkbox"> 84 <input type="checkbox"> 85 <input type="checkbox"> 86 <input type="checkbox"> 87 <input type="checkbox"> 88 </div> 89 </div> 90 91 </div> 92 <nav class="navigation"> <!-- 黒い3点のボタン。投稿したユーザーのアイコンと名前、コメントした時刻。ボックス二個。 --> 93 <ul> 94 <li><!-- 3点のアイコン、マテリアル? --></li> 95 <!-- ユーザーネームを入れるとボックスの大きさが変わってしまう --> 96 <!-- 時刻の反映はjavascript? --> 97 <li><img src="https://rr.img.naver.jp/mig?src=http%3A%2F%2Fimgcc.naver.jp%2Fkaze%2Fmission%2FUSER%2F20130915%2F32%2F3053482%2F108%2F360x360x69dfb1f60912928a6b726890.jpg%2F300%2F600&twidth=300&theight=600&qlt=80&res_format=jpg&op=r"></li> 98 <li></li> 99 <li></li> 100 <li></li> 101 <li></li> 102 </ul> 103 <div class="navbox-1"></div> 104 <div class="navbox-2"></div> 105 </nav> 106 </div> 107 </body> 108</html>
css
1ul, li { 2 list-style: none; 3 margin: 0; 4 padding: 0; 5} 6 7 8.header { /** 新しくshow.cssを作成 **/ 9 width: 1080px; 10 height: 40px; 11 margin: auto; 12 border: 1px solid #000; 13} 14/**.header img { 15 border-radius: 50%; 16 width: 40px; 17 height: 40px; 18 float:right; 19}**/ 20 21.header li { 22 display: inline-block; /** 最初、displayをインラインにしたら円が潰れてしまった。インラインブロックにすると解決し、横並びの円になった。**/ 23 border-radius: 50%; /** li要素はブロック要素。なので縦に当初は並ぶ。 **/ 24 border: 1px solid #000; 25 width: 30px; 26 height: 30px; 27 margin-top: 4px; 28 margin-right: 10px; 29 float: right; 30} 31/**ここからコンテナ**/ 32.container { 33 overflow: hidden; 34 width: 1080px; 35 margin: auto; 36} 37/**ここからコンテンツ**/ 38.contents { 39 border: 1px solid #000; 40 box-sizing: border-box; 41 width: 800px; 42 /**height: 614px;**/ 43 margin-top: 30px; 44 float: left; 45} 46/**ここからサーチバー**/ 47.searchbar { /**ボックスの線が重なる**/ 48 border: 1px solid #000; 49 box-sizing: border-box; 50 height: 50px; 51 border-top: none; 52 border-right: none; 53 border-left: none; 54} 55/**#input-talk-search { 56 margin: auto; 57 height: 30px; 58 width: 770px; 59}**/ 60/**inputへのスタイルのあてかたは要学習**/ 61input[type='search']{ /**こっちに書き換えた。input要素はもともスタイルが決まっているのでそれをリセットしないとうまくスタイルが適用されない**/ 62 -webkit-appearance: textfield; /**外観を決めるプロパティで searchfieldというデフォルト値が設定されているので、textfield値で上書き。これで基本的なプロパティは制御が可能**/ 63 -webkit-box-sizing: content-box;/**プロパティが border-box になっているので、text タイプと同じ content-box にしておきます。**/ 64 margin: 7px 10px; 65 height: 30px; 66 width: 770px; 67} 68/**ここまでサーチバー**/ 69 70/**ここからcontents-talkroom-scroll**/ 71/*以下、①背景色など*/ 72.line-bc { 73 padding: 20px 10px; 74 75 max-width: 100%; 76 margin: auto; 77 text-align: right; 78 font-size: 14px; 79 background: #7da4cd; 80} 81 82/*以下、②左側のコメント*/ 83.balloon6 { 84 width: 100%; 85 margin: 10px 0; 86 overflow: hidden; 87} 88 89.balloon6 .faceicon { 90 float: left; 91 margin-right: -50px; 92 width: 40px; 93} 94 95.balloon6 .faceicon img{ 96 width: 100%; 97 height: auto; 98 border-radius: 50%; 99} 100.balloon6 .chatting { 101 width: 100%; 102 text-align: left; 103} 104.says { 105 display: inline-block; 106 position: relative; 107 margin: 0 0 0 50px; 108 padding: 10px; 109 max-width: 250px; 110 border-radius: 12px; 111 background: #edf1ee; 112} 113 114.says:after { 115 content: ""; 116 display: inline-block; 117 position: absolute; 118 top: 3px; 119 left: -19px; 120 border: 8px solid transparent; 121 border-right: 18px solid #edf1ee; 122 -webkit-transform: rotate(35deg); 123 transform: rotate(35deg); 124} 125.says p { 126 margin: 0; 127 padding: 0; 128} 129 130/*以下、③右側の緑コメント*/ 131.mycomment { 132 margin: 10px 0; 133} 134.mycomment p { 135 display: inline-block; 136 position: relative; 137 margin: 0 10px 0 0; 138 padding: 8px; 139 max-width: 250px; 140 border-radius: 12px; 141 background: #30e852; 142 font-size: 15px: 143} 144 145.mycomment p:after { 146 content: ""; 147 position: absolute; 148 top: 3px; 149 right: -19px; 150 border: 8px solid transparent; 151 border-left: 18px solid #30e852; 152 -webkit-transform: rotate(-35deg); 153 transform: rotate(-35deg); 154} 155/** ここからテキスト入力画面 user-message**/ 156.user-message { 157 border: 1px solid #000; 158 box-sizing: border-box; 159 width: 100%; 160 height: 340px; 161 margin: auto; 162 border-left: none; 163 border-right: none; 164 text-align: center; 165} 166textarea { 167 width: 764px; 168 height: 132px; 169 margin-top: 30px; 170} 171input[type='submit'] { 172 margin-top: 20px; 173 width: 200px; 174 height: 38px; 175 -webkit-appearance: textfield; 176 -webkit-box-sizing: content-box; 177} 178.checks { 179 float;left: 180 181} 182input[type='checkbox'] { 183 float: left; 184 185} 186/**ここからnav**/ 187.navigation { 188 width: 230px; 189 float: right; 190 margin-top: 30px; 191} 192.navigation li { 193 width: 230px; 194 padding: 25px; 195 border: 1px solid #ccc; 196 box-sizing: border-box; 197} 198 199.navigation li img { 200 border-radius: 50%; 201 width: 40px; 202 height: 40px; 203 float:left; 204} 205.navbox-1 { 206 margin-top: 30px; 207 width: 230px; 208 padding: 75px; 209 border: 1px solid #ccc; 210 box-sizing: border-box; 211} 212.navbox-2 { 213 margin-top: 30px; 214 width: 230px; 215 padding: 25px; 216 border: 1px solid #ccc; 217 box-sizing: border-box; 218}
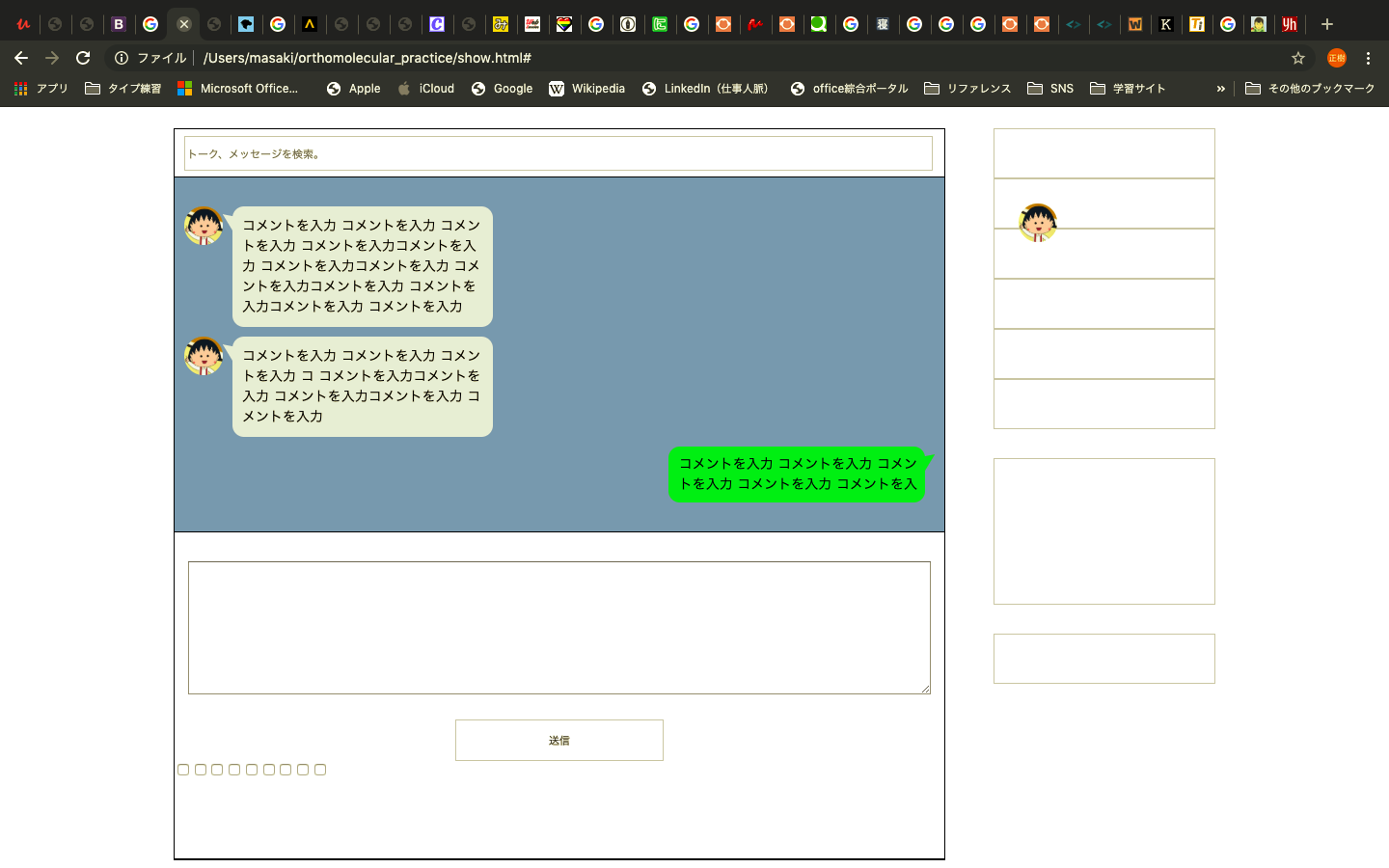
###以下が自分が作成中の画面です
手探りですがとにかく完成に持っていくというのを、まずは目標としております。
見苦しい部分あるかと思います。見ていただければと思います。よろしくお願いします。