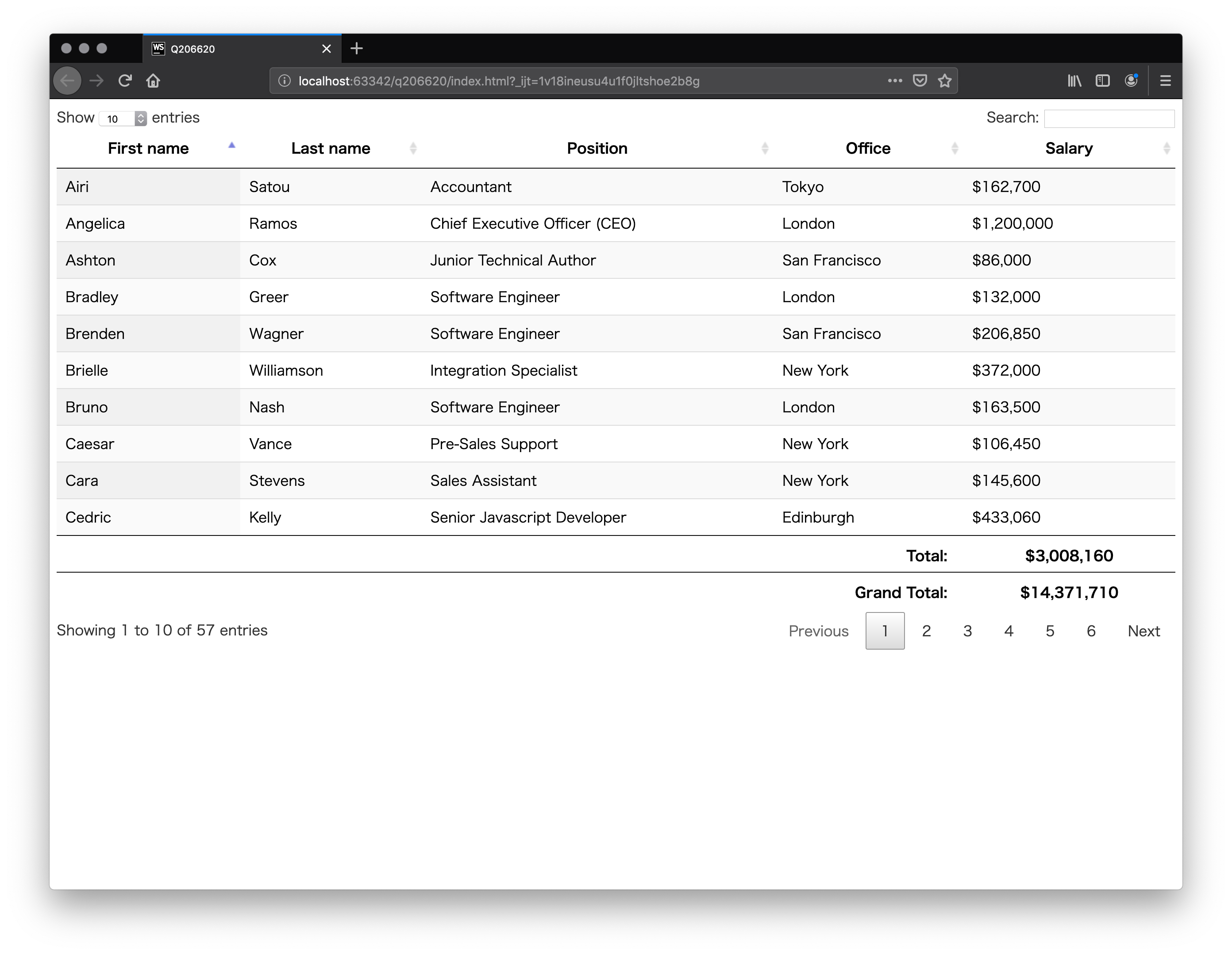
DataTableを使ってフッターの1行目にページ合計、2行目に総合計を表示しようとしています。
https://datatables.net/
html
1 <tfoot> 2 <tr> 3 <th></th> 4 <th></th> 5 <th></th> 6 <th></th> 7 <th></th> 8 <th></th> 9 <th></th> 10 <th></th> 11 <th>合計</th> 12 <th>0</th> 13 </tr> 14 <tr> 15 <th></th> 16 <th></th> 17 <th></th> 18 <th></th> 19 <th></th> 20 <th></th> 21 <th></th> 22 <th></th> 23 <th>総合計</th> 24 <th>0</th> 25 </tr> 26 <tfoot>
javascript
1 "footerCallback" : function ( row, data, start, end, display ){ 2 var api = this.api(), data; 3 4 // Remove the formatting to get integer data for summation 5 var intVal = function ( i ) { 6 return typeof i === 'string' ? 7 i.replace(/[$,]/g, '')*1 : 8 typeof i === 'number' ? 9 i : 0; 10 }; 11 12 // Total over all pages 13 total = api 14 .column( 9 ) 15 .data() 16 .reduce( function (a, b) { 17 return intVal(a) + intVal(b); 18 }, 0 ); 19 20 // Total over this page 21 pageTotal = api 22 .column( 9, { page: 'current'} ) 23 .data() 24 .reduce( function (a, b) { 25 return intVal(a) + intVal(b); 26 }, 0 ); 27 28 // Update footer 29 $( api.column( 9 ).footer() ).html( 30 total 31 ); 32 },
これで合計は表示されるようになったのですが、総合計のカラムの行を指定する方法がわかりません。
javascript
1 $( api.column( 9 ).footer() ).html( 2 total 3 );
はダメでしたorz
ご存じの方、ご教授ください。
よろしくお願いします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/17 21:37
2019/08/17 23:54
2019/08/18 00:12
2019/08/20 05:42