追記
08/22
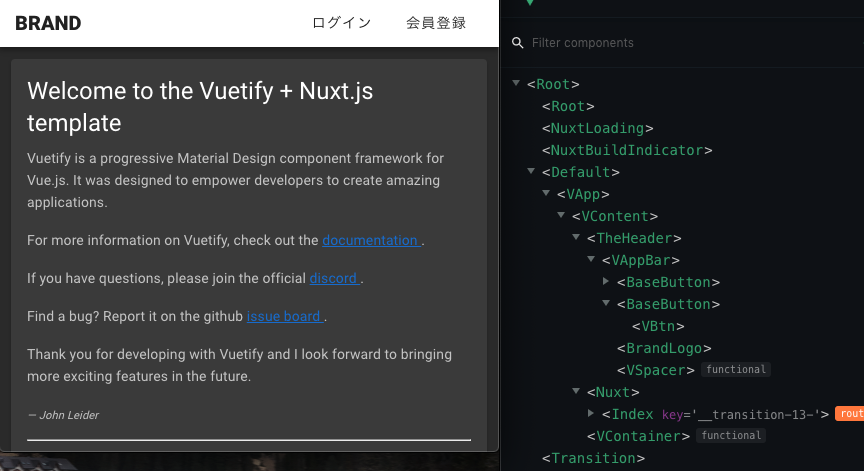
正しく動くコードの方でも、同様の汚染が発生してます。
#前提
- "@nuxt/typescript": "^2.8.1"
- @nuxtjs/vuetify '1.2.2'
やりたいこと
複数のコンポーネントを import してそれぞれ使いたいが、以下の正しく動くコードのような呼び出しではなく、先にimportして使いたい。
正しく動くコードで妥協してもよいのですが、なぜこの様になってしまうのかが理解できていないのでご教示願います
正しく動かないコード
<template> <v-app-bar color="white" light dense> <BrandLogo /> <v-spacer /> <BaseButton text> ログイン </BaseButton> <BaseButton text> 会員登録 </BaseButton> </v-app-bar> </template> <script lang="ts"> import { Component, Vue } from 'vue-property-decorator' //// ここでインポートしたい!!!! //// import BaseButton from '~/components/atoms/buttons/BaseButton' import BrandLogo from '~/components/atoms/BrandLogo' @Component({ components: { BaseButton, BrandLogo } }) export default class TheHeader extends Vue {} </script>
正しく動くコード
<script lang="ts"> import { Component, Vue } from 'vue-property-decorator' @Component({ components: { BaseButton: () => import('~/components/atoms/buttons/BaseButton'), BrandLogo: () => import('~/components/atoms/BrandLogo') } }) export default class TheHeader extends Vue {} </script>
その他コード
BrandLogo/BrandLogo.vue
<template> <div class="brand-title" @click="top()"> BRAND </div> </template> <script lang="ts"> import { Vue } from 'vue-property-decorator' export default class BrandLogo extends Vue { top(): void { this.$router.push({ name: 'index' }) } } </script> <style lang="stylus" scoped> .brand-title font-size 20px font-weight 900 </style>
BrandLogo/index.js
import BrandLogo from './BrandLogo' export default BrandLogo
BaseButton/BaseButton.vue (indexは同じ)
<template> <v-btn v-bind="$attrs" @click="$emit('click', $event)"> <slot /> </v-btn> </template> <script lang="ts"> import { Vue } from 'vue-property-decorator' export default class BaseButton extends Vue {} </script>
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/30 05:17