レスポンシブサイトを作っています。
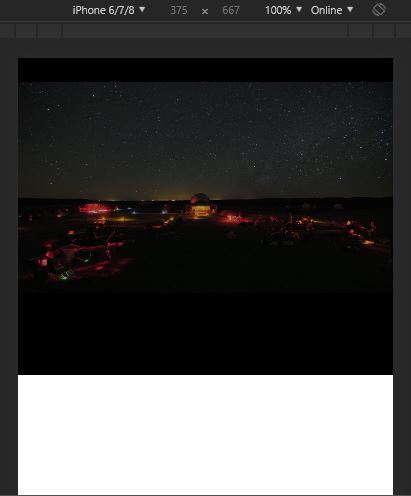
アスペクト比が横:縦=16:9の動画をレスポンシブにしようと以下のコードを利用しているのですが見辛いかもしれませんがiphoneで見ると

の様に動画の上下に黒い線が入り(下の白い部分は関係ありません)、動画が小さくなってしまいます
出来ればiphoneで見た時に黒い線が入らず、動画が見れるようにしたいと思っております
どうしたら良いのか分からず1週間程途方に暮れております
解決策をご存知の方、何卒ご教示ください宜しくお願い致しますm(__)m
html
1<div class="hero-movie-mask"> 2 <video src="movie.mp4" muted autoplay loop playsinline class="hero-movie"></video> 3</div>
css
1.hero-movie-mask{ 2 position: relative; 3 width: 100%; 4 padding-top: 56.25%; 5} 6 7.hero-movie-mask video{ 8 position: absolute; 9 top: 0; 10 left: 0; 11 width: 100%; 12 height: 100%; 13 opacity:0.6; 14} 15 16 17@media screen and (max-width: 767px) { 18 19.hero-movie-mask{ 20 position: relative; 21 width: 100%; 22 padding-top: 177%; 23 overflow:hidden; 24} 25 26}
回答1件
あなたの回答
tips
プレビュー




