前提・実現したいこと
Webブラウザで表示したボタンをクリックした後,該当するファイルをダウンロードできるようにしたいです.このページの最後の方に,某カード会社が提供している画面の一部を添付します(スナップショット1枚目).実現したいことは,添付1枚目のように「アプリケーションを開く」「ファイルを保存する」のどちらかを選択できるパネルをだすことです.
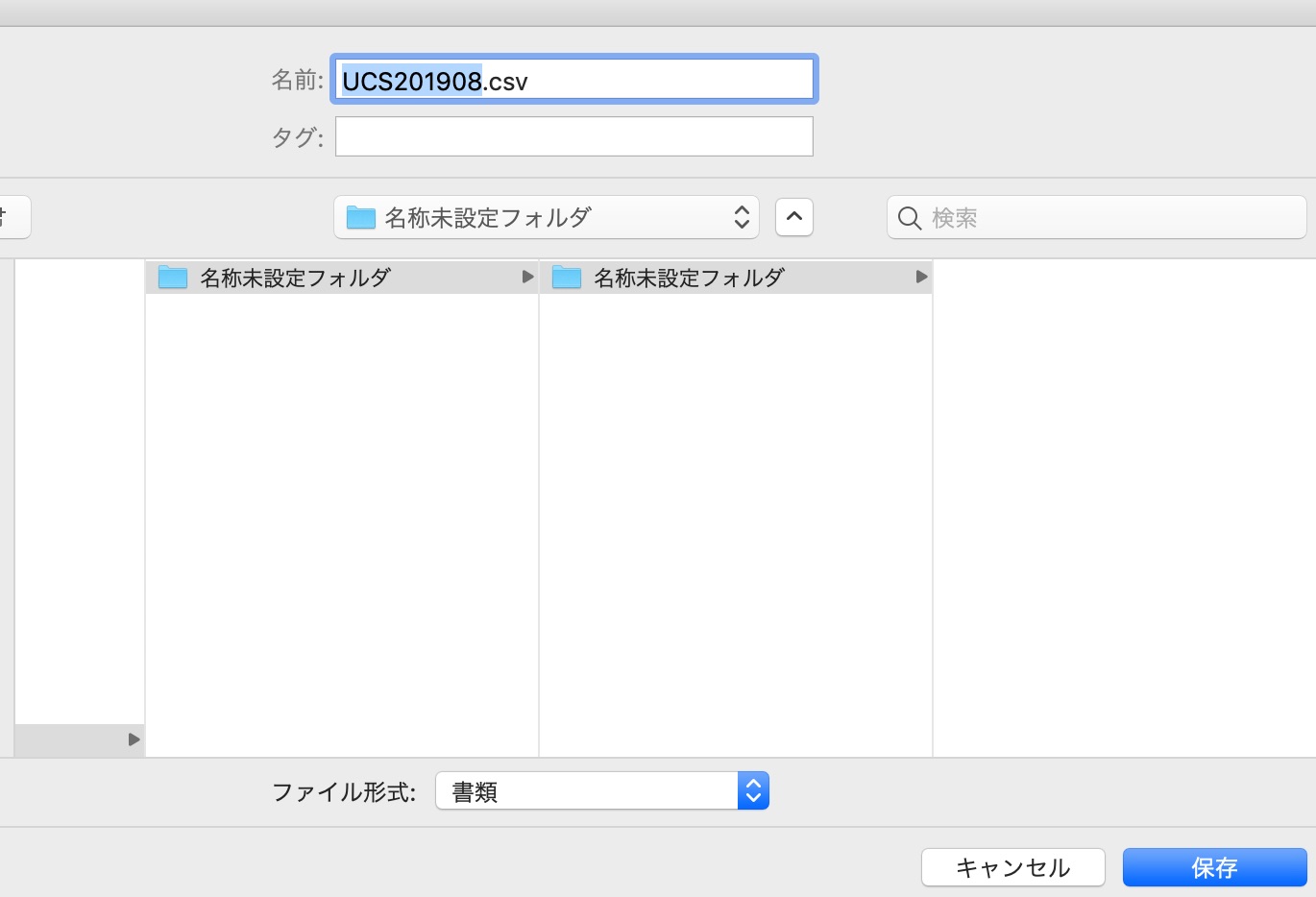
Web上を探し回って,「ダウンロードのみ」のパネルの出し方は分かりました(スナップショット2枚目).しかし,添付1枚目のような「アプリケーションで開く」を同時に含むパネルの出し方がどうにも分かりません.
経験豊富な皆様のお知恵を拝借させて頂きたく,よろしくお願い致します
以下に,私が書いたJavaScriptソースコードの一部を添付します.
該当のソースコード
var aTag = document.createElement('a');
aTag.setAttribute('href',dlURL); // dlURLのURL文字列をセット
aTag.setAttribute('download','abc.csv'); // ファイル名は適宜変更
aTag.style.display = 'none';
document.body.appendChild(aTag);
aTag.click();
document.body.removeChild(aTag);
JavaScript
補足情報(FW/ツールのバージョンなど)
以下のスナップショットは,MacOSX(10.14)のChrome(76.0.3809.100)で試したものです.他のブラウザでも,他のOSでも,同様なパネルを出す方法があるはずと思っています.







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/15 09:39
2019/08/15 09:40
2019/08/15 09:45 編集