前提・実現したいこと
ブラウザはchrome.
OSはmacOS Mojave バージョン10.14.6
下のhtmlファイルとcssファイルは同じディレクトリにあります.
https://udemy.benesse.co.jp/development/web/css-float.html
このページの「CSSプロパティを書いてみよう」のサンプルコードを実際に確かめたいです.
発生している問題・エラーメッセージ
htmlファイルをブラウザにドロップしてもCSSファイルの内容が反映されず真っ白です。
該当のソースコード
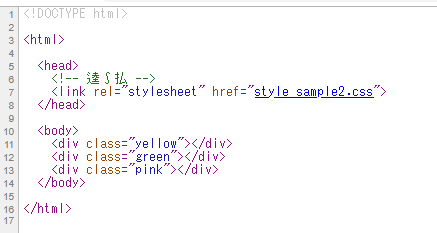
HTML5
1<!-- ファイル名: sample2.html --> 2 3<!DOCTYPE html> 4 5<html> 6 7 <head> 8 <!-- 省略 --> 9 <link rel="stylesheet" href="style_sample2.css"> 10 </head> 11 12 <body> 13 <div class="yellow"></div> 14 <div class="green"></div> 15 <div class="pink"></div> 16 </body> 17 18</html>
CSS3
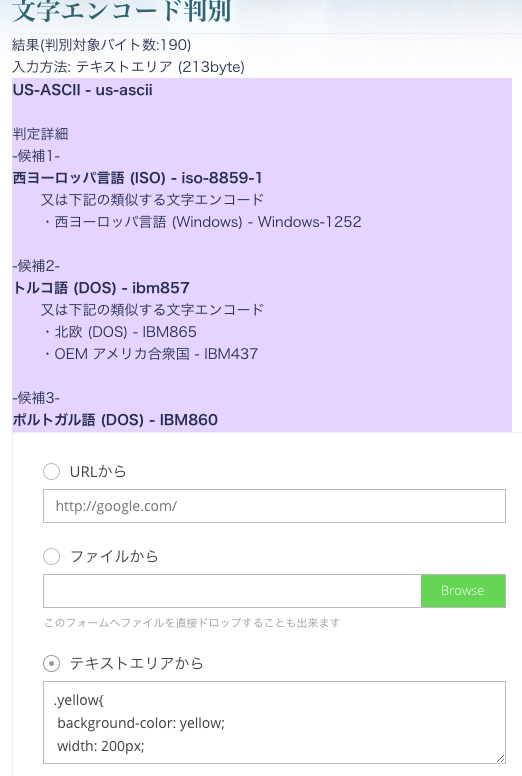
1/* ファイル名: style_sample2.css */ 2 3.yellow{ 4 background-color: yellow; 5 width: 200px; 6 height: 250px; 7} 8.green{ 9 background-color: green; 10 width: 150px; 11 height: 100px; 12} 13.pink{ 14 background-color: pink; 15 width: 500px; 16 height: 80px; 17} 18
試したこと
ここに問題に対して試したことを記載してください。
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
回答4件
あなたの回答
tips
プレビュー