コード ```### 前提・実現したいこと cssで背景画像を設置したいです。あと、Boostrapを使用しています。 ### 発生している問題・エラーメッセージ
cssで背景画像を指定しても、ブラウザに反映されません。
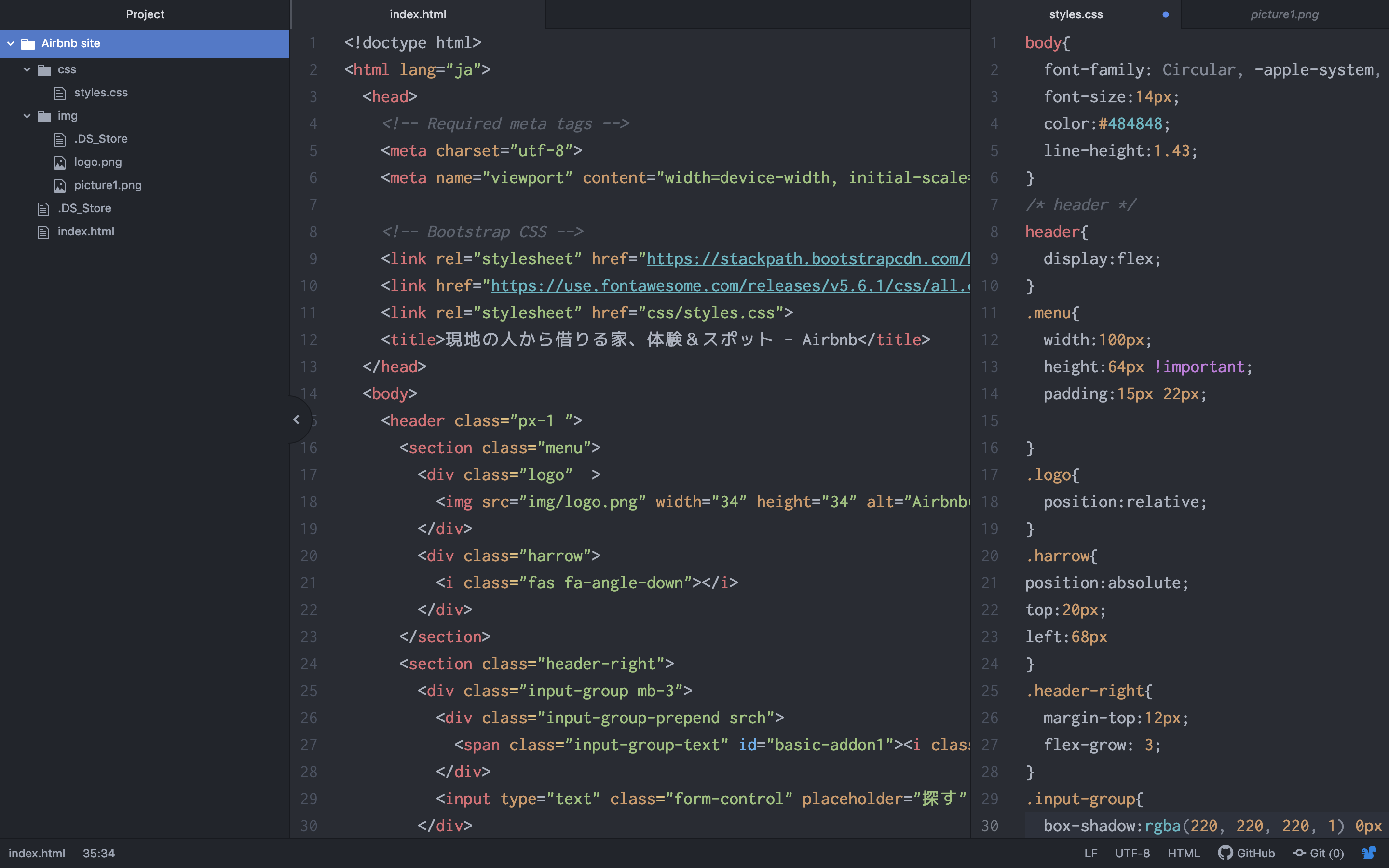
### 該当のソースコード ```html <!doctype html> <html lang="ja"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet"> <link rel="stylesheet" href="css/styles.css"> <title>現地の人から借りる家、体験&スポット - Airbnb</title> </head> <body> <header class="px-1 "> <section class="menu"> <div class="logo" > <img src="img/logo.png" width="34" height="34" alt="Airbnbのロゴ"> </div> <div class="harrow"> <i class="fas fa-angle-down"></i> </div> </section> <section class="header-right"> <div class="input-group mb-3"> <div class="input-group-prepend srch"> <span class="input-group-text" id="basic-addon1"><i class="fas fa-search"></i></span> </div> <input type="text" class="form-control" placeholder="探す" aria-label="Username" aria-describedby="basic-addon1"> </div> </section> </header> <main> <div class="mainto"> <div class="container"> <div class="va-middle"> <h1>旅を贈ろう。</h1> <p> Airbnbギフトカードで、世界をぐんと身近に</p> <button type="button" class="btn btn-light btn-lg">ギフトカードを登録</button> </div> </div> </div> </main> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
css
1body{ 2 font-family: Circular, -apple-system, BlinkMacSystemFont, Roboto, Helvetica Neue, sans-serif; 3 font-size:14px; 4 color:#484848; 5 line-height:1.43; 6} 7/* header */ 8header{ 9 display:flex; 10} 11.menu{ 12 width:100px; 13 height:64px !important; 14 padding:15px 22px; 15 16} 17.logo{ 18 position:relative; 19} 20.harrow{ 21position:absolute; 22top:20px; 23left:68px 24} 25.header-right{ 26 margin-top:12px; 27 flex-grow: 3; 28} 29.input-group{ 30 box-shadow:rgba(220, 220, 220, 1) 0px 2px 4px !important; 31 margin-bottom:12px; 32 height:48px; 33 width:100%; 34} 35.input-group-text{ 36 background:#fff; 37} 38.form-control{ 39 height:48px; 40} 41 42/* main */ 43.mainto{ 44 height:500px; 45 background:url(img/picture1.png); 46 background-size:cover; 47} 48
試したこと
maintoクラスのついているdivにbackground="uel(~)"と書いてみても背景画像は現れませんでした。また、mainタグに同じことをしても反映されませんでした。
補足情報(FW/ツールのバージョン)
ファイルが別であればコードブロックもわけてもらえればと。
あと、これだけだとコードの全体像と「今どうなっているか」がわかりません。
なるべくHTML全体と現在の画面キャプチャと、どのような画像を使っているが提示してください。
また、画像はきちんと指定した箇所に存在していますか?
css が外部ファイルになっていて、古い css ファイルがブラウザにキャッシュされているとか、パスが間違っているということはないですか?
このソースだけでは判断できないですね。
今思いつくだけでも
1.CSS(CSSが別ファイル)またはHTML(CSSがHTML内に直接書かれている場合)が置かれている場所と画像ファイルの相対位置関係がおかしい
2.maintoの内部がすべてfloatされていたりでmaintoの高さが正しく確保されていない
3.単純にタイプミスによる指定間違い
4.CSSファイルが正しく反映されていない
くらいはあり得ます…ファイルの配置場所だったり、それぞれの構成がどうなっているか、関連しているスタイルはどういう指定をされているかも書かれた方が良いと思います。
他の方がおっしゃるとおりなので以下を提供いただけますか?
・そのプロジェクトの構造を[tree /f]等で表示したもの
・CSSを読み込んでいるコードを含むHTMLと、CSS全文
回答1件
あなたの回答
tips
プレビュー