HTML&CSSの練習をしています。
設計図にあるような、ページの作成を進めています。
 説明](2df0d43b7922e078b61f564058aa5e83.png)](51521ec50d32da358452c69c7963ed3f.png)
説明](2df0d43b7922e078b61f564058aa5e83.png)](51521ec50d32da358452c69c7963ed3f.png)
containerの中の上部にサーチバーを作ろうとしているのですが、設計図のようなデザインにならないのでいっしょに見てもらえないでしょうか。
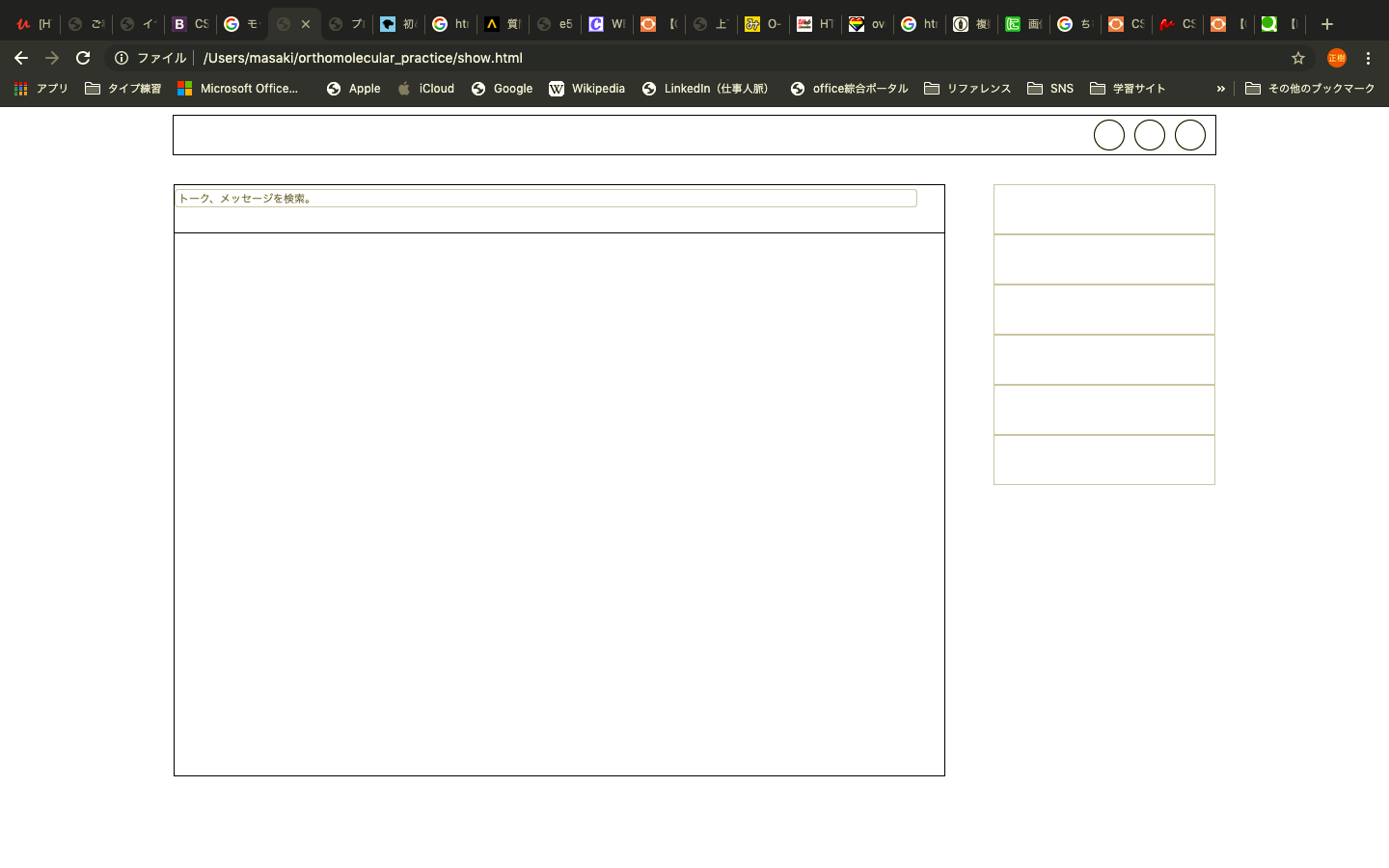
作成中の画面
以下、コードです
html
1<!-- アプリケーション画面 --> 2<!-- 初期の段階では必要な機能を、洗い出す。最終的に自然な感じにしたい。 --> 3<!-- チャット機能 : ユーザーの意見交換ができるプラットフォーム 4 ハッシュタグ付加機能 : タグ付けされると<話題のワード>欄に表示される 5 リンク検索機能 : タグづけされたワードをその場で検索できる(リンク機能) Yahooかgoogle 6 アカウント削除機能 --> 7<!DOCTYPE HTML> 8 <html lang="ja"> 9 <head> 10 <title>プロトタイプ</title> 11 <meta http-equiv="content-type" charset="utf-8"> 12 <meta name="viewport" content="width=device-width,initial-scale=1"> 13 <meta http-equiv="x-ua-compatible" content="IE=edge"> 14 <link rel="stylesheet" href="css/show.css"> <!-- 複数ページにcssの適用がわからなかったが、head内でcssの指定を変更して解決 --> 15 <script src="js/index.js"></script> 16 </head> 17 <script> 18 </script> 19 20 21 <body> 22 <div class="header"> <!-- 画像を読み込むときはGoogleの場合、Google.com以下を読み込む? --> 23 <!--<img src="https://rr.img.naver.jp/mig?src=http%3A%2F%2Fimgcc.naver.jp%2Fkaze%2Fmission%2FUSER%2F20130915%2F32%2F3053482%2F108%2F360x360x69dfb1f60912928a6b726890.jpg%2F300%2F600&twidth=300&theight=600&qlt=80&res_format=jpg&op=r">--> 24 25 <ul> 26 <li></li> 27 <li></li> 28 <li></li> 29 </ul> 30 </div> 31 <div class="container"> 32 <div class="contents"> 33 <div class= "searchbar"> 34 <form id="form-talk-search" action="#"> 35 <input id="input-talk-search" type="search" placeholder="トーク、メッセージを検索。"><!-- idの命名が理解できず。ここではindexでは関連づけとして揃えたが、ここではcssを適用させるのに困ると思い、それぞれに命名。--> 36 <!-- inputとformに関してはキータ参照してみる。まずは図面の通り作成。ボタン作るかも。なお、input間での改行はコメントアウト必須とのこと。 --> 37 </form> 38 </div> 39 <!-- 左上から40,40でユーザーアイコンとユーザー名。吹き出しコメント欄をレスポンシブで作成 --> 40 <!-- ラインで区切ってコメント入力画面作成 --> 41 <!-- チェックボックスの作成 --> 42 <!-- 送信ボタンの作成 --> 43 </div> 44 <nav class="navigation"> <!-- 黒い3点のボタン。投稿したユーザーのアイコンと名前、コメントした時刻。ボックス二個。 --> 45 <ul> 46 <li><a href=""></a></li> 47 <li></li> 48 <li></li> 49 <li></li> 50 <li></li> 51 <li></li> 52 </ul> 53 </nav> 54 </div> 55 </body> 56</html> 57
css
1ul, li { 2 list-style: none; 3 margin: 0; 4 padding: 0; 5} 6 7 8.header { /** 新しくshow.cssを作成 **/ 9 width: 1080px; 10 height: 40px; 11 margin: auto; 12 border: 1px solid #000; 13} 14/**.header img { 15 border-radius: 50%; 16 width: 40px; 17 height: 40px; 18 float:right; 19}**/ 20 21.header li { 22 display: inline-block; /** 最初、displayをインラインにしたら円が潰れてしまった。インラインブロックにすると解決し、横並びの円になった。**/ 23 border-radius: 50%; /** li要素はブロック要素。なので縦に当初は並ぶ。 **/ 24 border: 1px solid #000; 25 width: 30px; 26 height: 30px; 27 margin-top: 4px; 28 margin-right: 10px; 29 float: right; 30} 31.container { 32 overflow: hidden; 33 width: 1080px; 34 margin: auto; 35} 36.contents { 37 border: 1px solid #000; 38 box-sizing: border-box; 39 width: 800px; 40 height: 614px; 41 margin-top: 30px; 42 float: left; 43} 44.searchbar { /**ボックスの線が重なる**/ 45 border: 1px solid #000; 46 box-sizing: border-box; 47 height: 50px; 48 border-top: none; 49 border-right: none; 50 border-left: none; 51} 52#input-talk-search { 53 margin: auto; 54 height: 30px; 55 width: 770px; 56} 57.navigation { 58 width: 230px; 59 float: right; 60 margin-top: 30px; 61} 62.navigation li { 63 width: 230px; 64 padding: 25px; 65 border: 1px solid #ccc; 66 box-sizing: border-box; 67} 68
widthは指定できていて、同じようにheightを指定してあげればうまくいくと思ったのですが、プロパティが効来ませんでした。現在も調べている最中ですが、よく理解できないです。よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/14 11:22