タイトルの通りです。
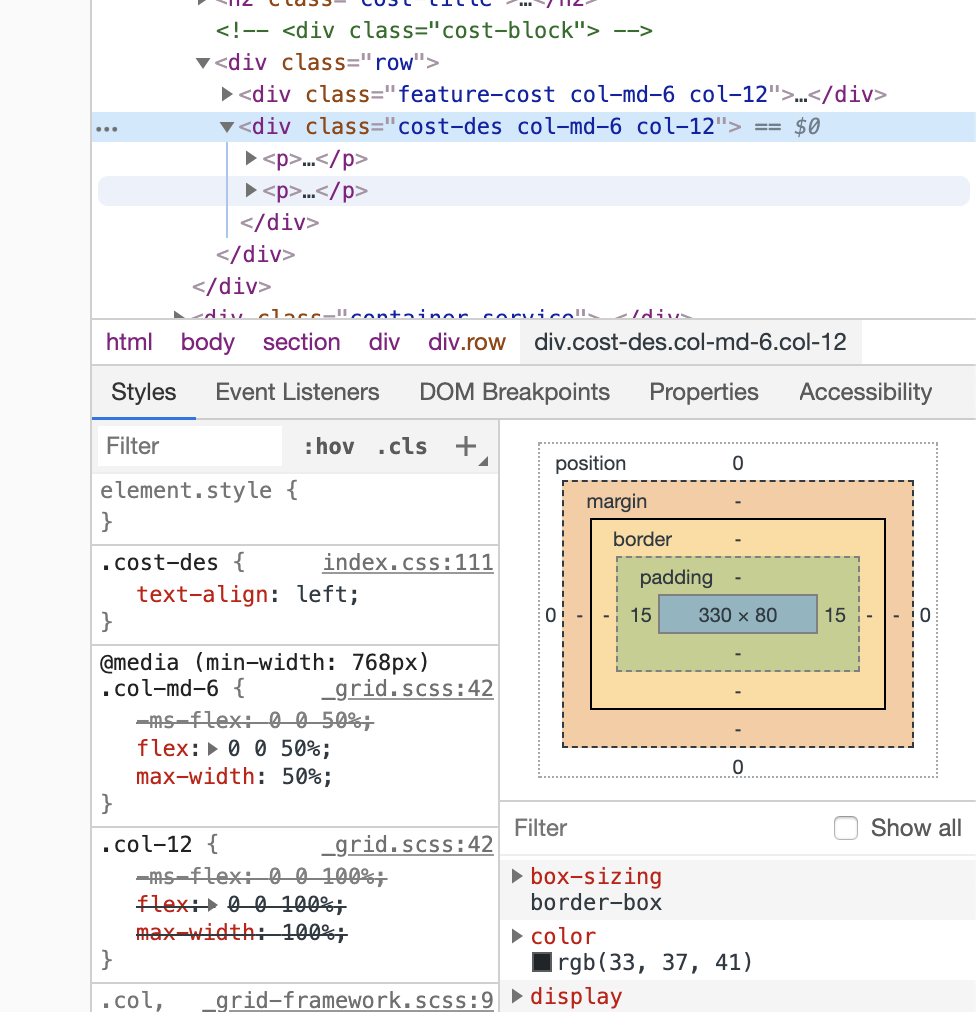
chromeの検証画面でスマホ表示にした時に期待通りの表示がされません。col-12を設定しているのでcol-12が表示されなくてはいけないのですが、なぜかcol-md-6が表示されてしまいます。
しかし、htmlの要素をクリックしてクラスをcol-md-6を消すときちんとcol-12の表示がされます。
なぜだかわかる方がいましたら教えていただければと思います。
Bootstrapのバージョンは4.1.3です。
よろしくお願いいたします。
html
1 <div class="container cost"> 2 <span class="cost-cost">COST</span> 3 <h2 class="cost-title">見出し</h2> 4 <!-- <div class="cost-block"> --> 5 <div class="row"> 6 <div class="feature-cost col-md-6 col-12"> 7 <h4>1. Cost</h4> 8 </div> 9 <div class="cost-des col-md-6 col-12"> 10 <p> 11 文章 12 </p> 13 <p> 14 文章 15 </p> 16 </div> 17 </div> 18 </div>
回答1件
あなたの回答
tips
プレビュー