前提・実現したいこと
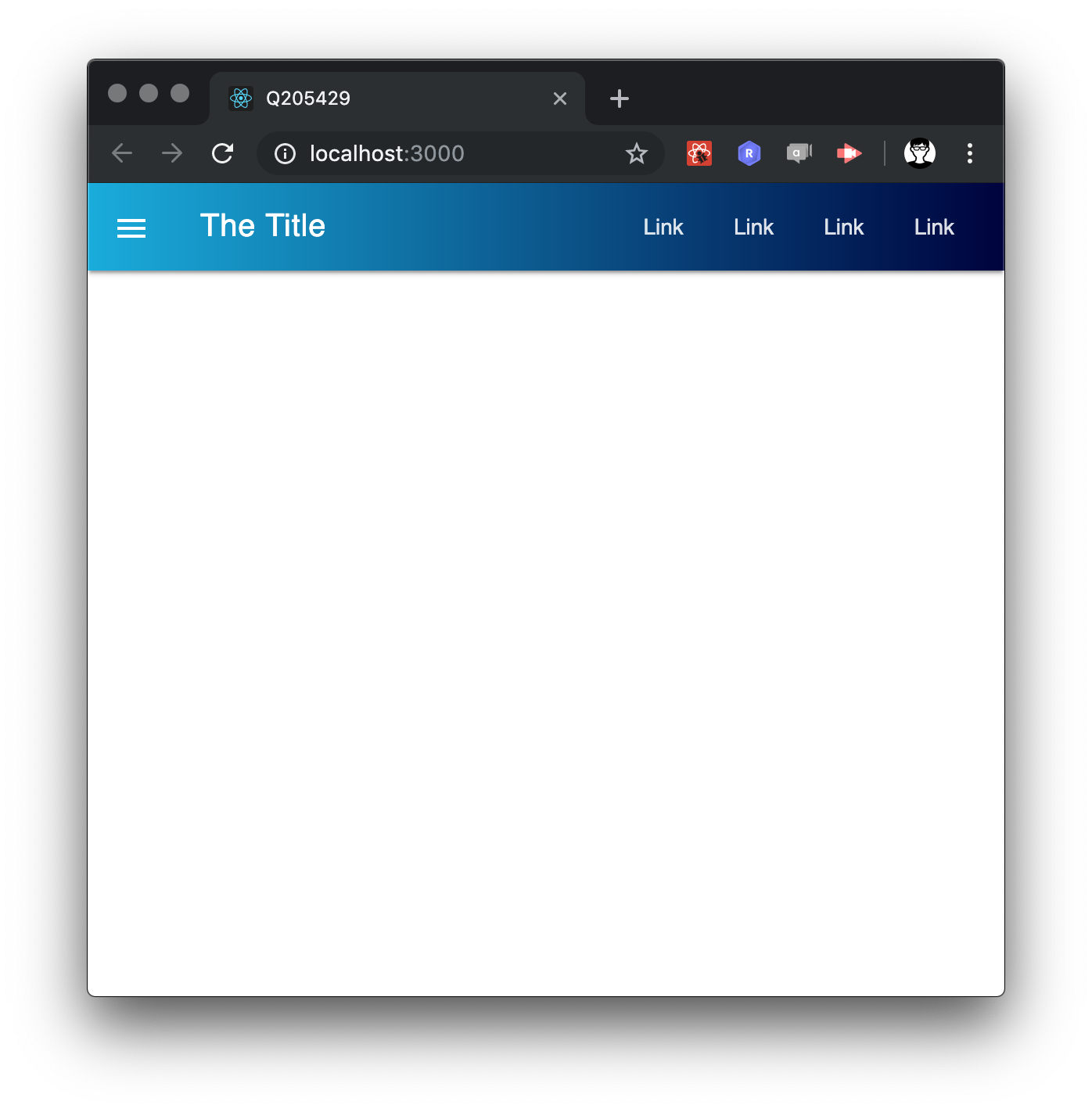
react-mdlによるヘッダーを使用した際、メニューバー部分だけ背景色を適用できなかったため、適用方法を教えていただきたいと思い投稿させていただきました。
該当のソースコード
App.js
React
1import React from 'react'; 2import {Layout, Header, Navigation,Drawer,Content} from 'react-mdl'; 3 4 5import Main from './components/main'; 6import {Link} from 'react-router-dom'; 7import './App.css'; 8 9function App() { 10 return ( 11 <div style={{height: '300px', position: 'relative'}}> 12 <Layout fixedHeader> 13 <Header 14 className="header-color" 15 title={<span>The Title</span>}> 16 <Navigation> 17 <a href="#">Link</a> 18 <a href="#">Link</a> 19 <a href="#">Link</a> 20 <a href="#">Link</a> 21 </Navigation> 22 </Header> 23 <Drawer title="Title"> 24 <Navigation> 25 <a href="#">Link</a> 26 <a href="#">Link</a> 27 <a href="#">Link</a> 28 <a href="#">Link</a> 29 </Navigation> 30 </Drawer> 31 <Content /> 32 </Layout> 33</div> 34 ); 35} 36 37export default App; 38
App.css
CSS
1.header-color{ 2 background: #000046; /* fallback for old browsers */ 3 background: -webkit-linear-gradient(to right, #1CB5E0, #000046); /* Chrome 10-25, Safari 5.1-6 */ 4 background: linear-gradient(to right, #1CB5E0, #000046); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */ 5 6}
試したこと
コンソール画面で該当部分のcssを見てみました。
すると、react-mdl適用により生成されたHeader要素内のメニューバーを構成するdiv要素に対して、標準でbackground-color:inherit;が適用されていました。
そのために今回の問題が起こってしまったと分かりました。
コンソール画面でみた該当箇所
<Header> <div aria-expanded="false" role="button" tabindex="0" class="mdl-layout__drawer-button"> <i class="material-icons"></i> </div> //省略 </Header>
CSS
1.mdl-layout__header .mdl-layout__drawer-button { 2 position: absolute; 3 color: rgb(255,255,255); 4 background-color: inherit; 5}
そこで、App.css内で以下のコードを書き、React-mdlの標準で適用されているCSSを上書きしようと試みました。
1つめに試したこと
Header div:first-child{ background-color: initial; }
2つめに試したこと
.mdl-layout__header .mdl-layout__drawer-button { background-color: initial; }
2つの方法を試してみたものの、上書きすることができませんでした。
分かる方がいれば教えていただけたらと思います。
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/08/12 04:13
2019/08/12 04:41