前提・実現したいこと
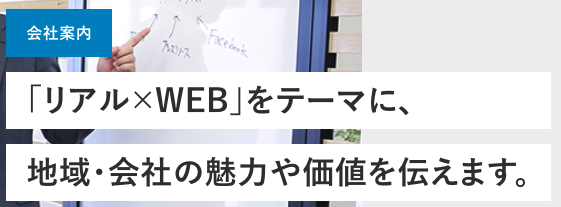
この画像のように文字数によって白枠がストップするようにしたいのですが、

該当のソースコード
html
1<div class="page-title"> 2 <div class="page-title-inner"> 3 <div class="page-title-image"></div> 4 <div class="page-title-txt"> 5 <p>会社案内</p> 6 <h1>「リアル×WEB」をテーマに、</h1> 7 <h1>地域・会社の魅力や価値を伝えます。</h1> 8 </div> 9 </div> 10</div>
scss
1 2.page-title { 3 4 .page-title-inner{ 5 6 position: relative; 7 8 .page-title-image{ 9 position: absolute; 10 top: 0; 11 left: 0; 12 background-image: url(../images/company/page_header-company.jpg); 13 background-repeat: no-repeat; 14 background-size: cover; 15 width: 80vw; 16 height: 420px; 17 z-index: 2; 18 } 19 20 .page-title-txt{ 21 22 position: absolute; 23 top: 100px; 24 right: 100px; 25 z-index: 3; 26 27 p{ 28 background-color: $color4; 29 color: #fff; 30 font-size: 1.6rem; 31 font-weight: bold; 32 display: inline-block; 33 padding: 10px 20px; 34 margin-bottom: 15px; 35 } 36 37 h1{ 38 background-color: #fff; 39 color: #333; 40 padding: 0px 20px; 41 display: block; 42 font-size: 3.2rem; 43 margin-bottom: 15px; 44 } 45 } 46 47 } 48} 49
試したこと
display: inline-block;にすれば可能だと思うのですが、縦に並べたときに背景カラーがブロックいっぱいに広がってしまいます。
お手数おかけしますが、回答お待ちしております。( ; ; )
回答1件
あなたの回答
tips
プレビュー