見づらいコードで申し訳ございません。
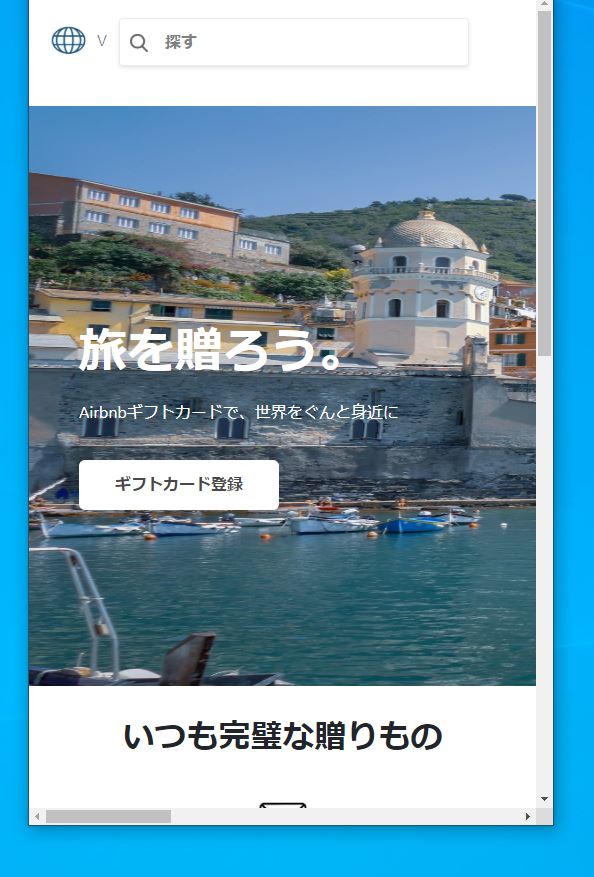
問題の画像を見ていただければ、ご理解いただけるかと思いますが、
左上のロゴ画像の右側にあるVという記号をクリックすると、
別のクラスがslideDownするようにしたいと思っております。
しかし、問題の画像では、ロゴ画像と被っており、marginやpaddingなども試してみたのですが、うまくいきませんでした。
ヒントをいただければ幸いでございます。
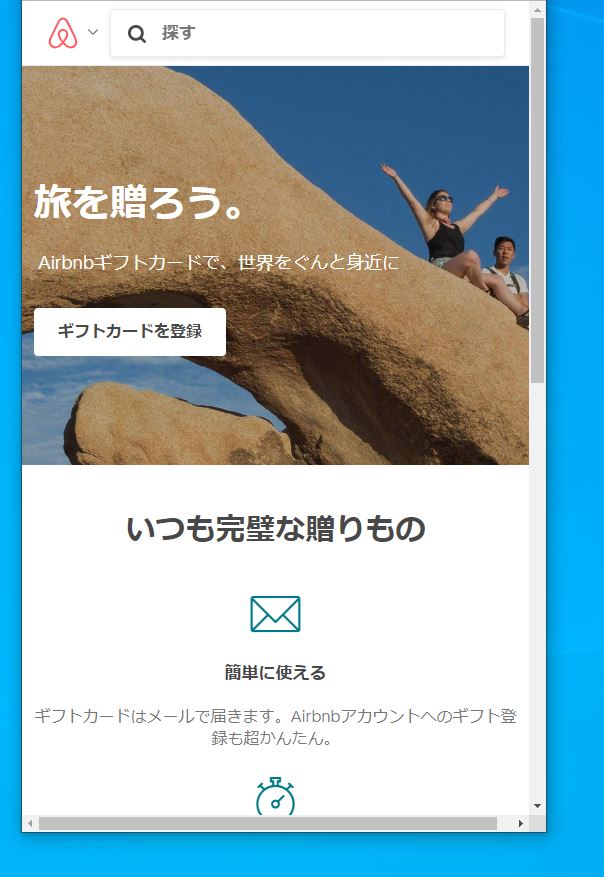
【理想画像】
参考サイト https://www.airbnb.jp/gift


<!DOCTYPE html> <html lang="ja"> <head> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"> <meta charset="UTF-8"> <title>現地の人から借りる家、体験&スポット-Airbnb</title> <link rel="stylesheet" href="css/style.css" type="text/css"> <link rel="icon" href="image/image1.png"> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <header> <div class="mokuji"> <img src="image/image1.png" alt="目次"> </div> <span class="mokuji-icon">V</span> <div class="search-bigbox"> <div class="search-box"> <input id="text-searchbox" type="text" name="search" value="探す" > <img src="image/image2.png"alt="探す" class="search"> </div> </div> <div class="header-left-modan"> <nav class="menu-container"> <ul class="menu"> <li class="menu-item"><a href=#>ホーム</a></li> <li class="menu-item"><a href=#>アプリをダウンロード</a></li> <li class="menu-item"><a href=#>友達を招待する</a></li> <li class="menu-item"><a href=#>Refer hosts</a></li> <li class="menu-item"><a href=#>Airbnbビジネスプログラム</a></li> <li class="menu-item"><a href=#>お部屋を掲載</a></li> <li class="menu-item"><a href=#>突き当り最大\194,912の収益</a></li> <li class="menu-item"><a href=#>お家のホスティングについて</a></li> <li class="menu-item"><a href=#>体験をホストする</a></li> <li class="menu-item"><a href=#>好きを仕事に</a></li> <li class="menu-item"><a href=#>ヘルプ</a></li> <li class="menu-item"><a href=#>登録</a></li> <li class="menu-item"><a href=#>ログイン</a></li> </ul> </nav> </div> <!--画像挿入--> <div class="trip"> <img src="image/image4.jpg" width="1920px" height="580px" alt="旅行"> <div class="tripgift"> <p id="tp"><strong>旅を贈ろう。</strong></p> <p>Airbnbギフトカードで、世界をぐんと身近に</p> <input id="submit_button" type="submit" value="ギフトカード登録"> </div> </div> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="js/test.js"></script> </body> </html>
*{ box-sizing: border-box; } /*ヘッダー*/ .mokuji{ width: 60px; height: 48px; float: left; margin-top: 0px; margin-left: 10px; } .mokuji-icon{ display: none; } .mokuji img{ width: 60px; height: 48px; } .search-bigbox{ /*display: flex; justify-content: flex-start;*/ position: relative; float:left; margin-top: 0px; margin-left: 20px; width:350px; height:48px; background-color:rgba(0,0,0,0); box-shadow: rgba(0,0,0,0.1) 0px 2px 4px; border-width:1px; border-style: solid; border-color: rgb(235,235,235); border-image: initial; border-radius: 4px; } .search{ position: absolute; top: 15px; left: 10px; width: 18px; height: 18px; } #text-searchbox{ position:absolute; top:10px; left:45px; font-size:16px; font-weight:bold; color:gray; background-color:transparent; border:0px; size: 40px; } /*ここまでヘッダー*/ .trip{ position:relative; top:40px; } .tripgift{ position:absolute; top:230px; left:440px; text-align:left; color:white; } p#tp{ font-size:48px; } input#submit_button{ position: absolute; font-family: Circular, -apple-system, BlinkMacSystemFont, Roboto, "Helvetica Neue", sans-serif; width:200px; height:50px; left:0px; font-weight:bold; font-size:16px; color:#484848; text-align:center; background-color:#fff; border-radius:6px; border-color:transparent; margin-top:20px; } .menu-container{ position: relative; margin: 0; } .menu-container .menu{ display: none; list-style: none; width: 100%; z-index: 100; background-color: #fff; height: 1920px; z-index: 100; } /*以下レスポンシブデザイン*/ @media all and (max-width: 1120px){ .tripgift{ position:absolute; top:230px; left:300px; text-align:left; color:white; } } @media all and (max-width: 576px) { .mokuji-icon{ display: inline-block; position: relative; top:10px; right: 372px; opacity: 0.6; } .active-icon{ transform: rotate(180deg); } .tripgift{ position:absolute; top:230px; left:50px; text-align:left; color:white; } .menu-container .menu{ position: absolute; display: none; width: 100%; z-index: 100; background-color: #fff; height: 1920px; margin-top: 0; } .menu-item a:hover{ color: #fff; border: 2px solid gray; opacity: 0.7; } }
$(function(){ $('.close-modal').click(function(){ $('.under-header').hide(); }); $('.mokuji-icon').click(function(){ if($(this).hasClass('active-icon')){ $(this).removeClass('active-icon'); } else { $(this).addClass('active-icon'); } if($('.menu-container .menu').css('display') === 'block') { $('.menu-container .menu').slideUp('1500'); } else { $('.menu-container .menu').slideDown('1500'); } }); $('.search-bigbox').click(function(){ if($(this).hasClass('open')){ $(this).animate({'width':'350px'},400); $(this).removeClass('open'); } else { $(this).animate({'width':'600px'},400); $(this).addClass('open'); } }); });
回答1件
あなたの回答
tips
プレビュー