前提・実現したいこと
BootstrapでLPを作る練習をしています。このYoutube動画 を見ながら同じものを作成しています。
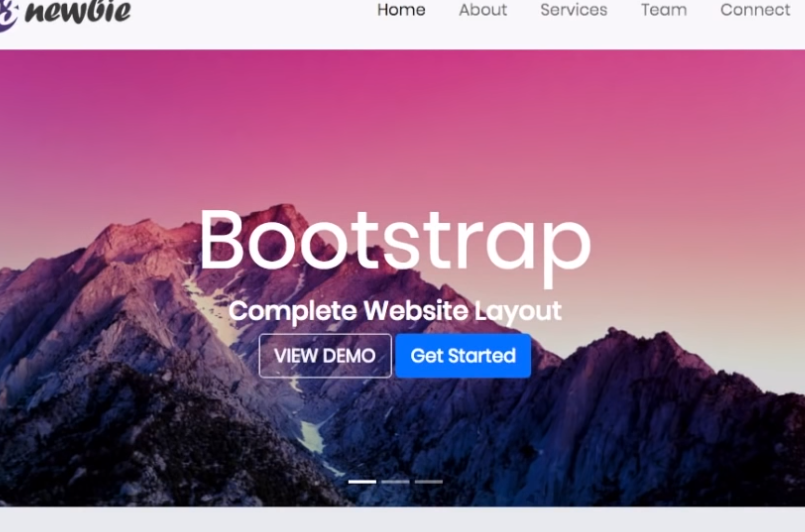
現在はこのスライダーを作っているところです。

発生している問題・エラーメッセージ
該当のソースコード
html
1<div id="slides" class="carousel slide" data-ride="carousel"> 2 <ul class="carousel-indicators"> 3 <li data-target="#slides" data-slide-to="0" class="active"></li> 4 <li data-target="#slides" data-slide-to="1"></li> 5 <li data-target="#slides" data-slide-to="2"></li> 6 </ul> 7 <div class="carousel-inner"> 8 <div class="carousel-item active"> 9 <img src="img/background.png"> 10 <div class="carousel-caption"> 11 <h1 class="display-2">Bootstrap</h1> 12 <h3>Complete Website Layout</h3> 13 <button type="button" class="btn btn-outline-light btn-lg">VIEW DEMO</button> 14 <button type="button" class="btn btn-primary btn-lg">Get Started</button> 15 </div> 16 </div> 17 <div class="carousel-item"> 18 <img src="img/background2.png"> 19 </div> 20 <div class="carousel-item"> 21 <img src="img/background3.png"> 22 </div> 23 </div> 24</div>
↑のcarousel-captionについて
CSS
1.carousel-caption { 2 position: absolute; 3 top: 50%; 4 transform: translateY(-50%); 5}
試したこと
動画の投稿者がやっているまま真似しているので特に他はいじっていません。
スペルミスなども確認しましたが、HTMLにもスタイルシートにも見当たりませんでした。
補足情報(FW/ツールのバージョンなど)
Bootstrap 4
HTML5
回答1件
あなたの回答
tips
プレビュー






