お世話になります。HTMLとCSSについて質問させて頂きます。
スマホの時に表の入替えを実施したいです。
具体的には
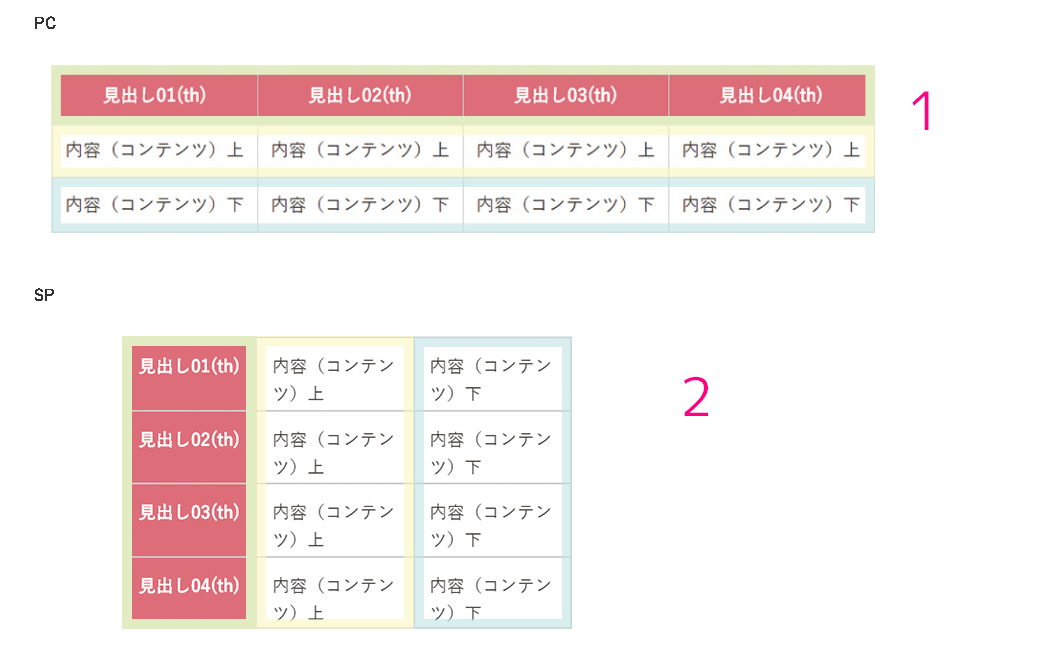
PCで開いた時には「1」で
スマホで開いた時には「2」に表示をかえたいです。
#やったこと・ためしたこと
HTMLとCSSを以下に記載させて頂きます。
html
<table class="tbl-r03"> <thead> <tr> <th>見出し01(th)</th> <th>見出し02(th)</th> <th>見出し03(th)</th> <th>見出し04(th)</th> </tr> </thead> <tbody> <tr> <td>内容(コンテンツ)上</td> <td>内容(コンテンツ)上</td> <td>内容(コンテンツ)上</td> <td>内容(コンテンツ)上</td> </tr> <tr class="last"> <td>内容(コンテンツ)下</td> <td>内容(コンテンツ)下</td> <td>内容(コンテンツ)下</td> <td>内容(コンテンツ)下</td> </tr> </tbody> </table>
css
test.css
1 2p { 3 font-size: 16px; 4 font-weight: bold; 5 text-align: center; 6 margin: 60px auto 40px; 7} 8th { 9 background: #e9727e; 10 border: solid 1px #ccc; 11 color: #fff; 12 padding: 10px; 13} 14td { 15 border: solid 1px #ccc; 16 padding: 10px; 17} 18@media screen and (max-width: 640px) { 19 .tbl-r03 { 20 width: 90%; 21 } 22 .tbl-r03 tr { 23 display: block; 24 float: left; 25 } 26 .tbl-r03 tr td, 27 .tbl-r03 tr th { 28 border-left: none; 29 display: block; 30 height: 50px; 31 } 32 .tbl-r03 thead { 33 display: block; 34 float: left; 35 width: 30%; 36 } 37 .tbl-r03 thead tr { 38 width: 100%; 39 } 40 .tbl-r03 tbody { 41 display: block; 42 float: left; 43 width: 70%; 44 } 45 .tbl-r03 tbody tr { 46 width: 50%; 47 } 48 .tbl-r03 tr td + td { 49 border-left: none; 50 } 51 .tbl-r03 tbody td:last-child { 52 border-bottom: solid 1px #ccc; 53 } 54}
宜しくお願いいたします。