お世話になります。以下ご確認頂ければ幸いです。どうぞ宜しくお願いいたします。
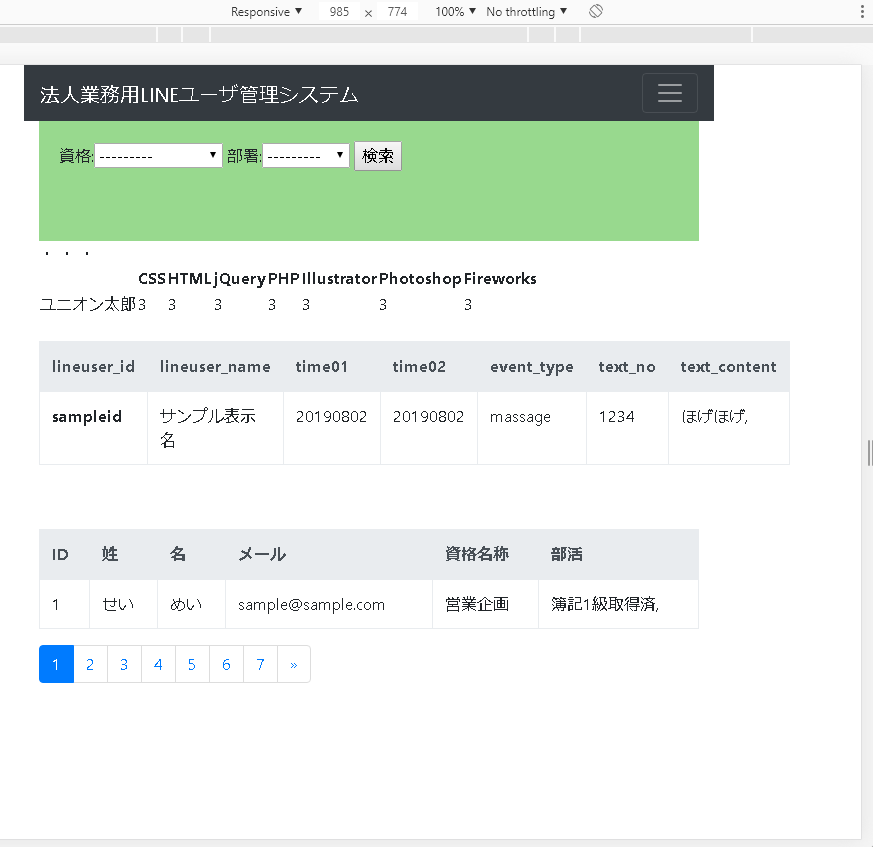
横幅が985pxを超えたあたりでTableがずれてしまいます。

画面をレスポンシブ対応にしたいです。具体的に以下サイトで書かれているように設定したいです。
ためしたところ(ソースは後述) レイアウトがずれてしまいます。
参考にしたのは「横並びを縦並びにするテーブルレスポンシブ」という見出しの部分になります。
https://b-risk.jp/blog/2018/07/table-css/
#ためしたこと
CSS部分とHTMLについて記載させて頂きます。レスポンシブ該当は@media screen and (max-width: 640px) { .tbl-r03 {になります。
.a1 { background-color: #98d98e; height: 120px; padding: 20px; } .b1 { background-color: #e4de8a; padding-left: 20px; height: 40px; text-align:left; font-size: 18pt } /* BOOTSTRAPのTABLEを中央揃え*/ .tablecenter { .table > tbody > tr > th, .table > tfoot > tr > th, .table > thead > tr > th { vertical-align: middle; text-align: center; width: 100%; table-layout: fixed; word-break: break-all; word-wrap: break-all; } /* 部署と資格で検索する*/ .search-form { padding: 10px; } .table { width: 100%; table-layout: fixed; word-break: break-all; word-wrap: break-all; } p { font-size: 16px; font-weight: bold; text-align: center; margin: 60px auto 40px; } th { background: #e9727e; border: solid 1px #ccc; color: #fff; padding: 10px; } td { border: solid 1px #ccc; padding: 10px; } @media screen and (max-width: 640px) { .tbl-r03 { width: 90%; } .tbl-r03 tr { display: block; float: left; } .tbl-r03 tr td, .tbl-r03 tr th { border-left: none; display: block; height: 50px; } .tbl-r03 thead { display: block; float: left; width: 30%; } .tbl-r03 thead tr { width: 100%; } .tbl-r03 tbody { display: block; float: left; width: 70%; } .tbl-r03 tbody tr { width: 50%; } .tbl-r03 tr td + td { border-left: none; } .tbl-r03 tbody td:last-child { border-bottom: solid 1px #ccc; } }
HTMLの指定は以下となります。
<!-- <table class="table table-bordered mt-4"> --> <div class='tablecenter'> <table class="table" "tbl-r03"> <thead class="thead-light"> <tr> <th>lineuser_id</th> <th>lineuser_name</th> <th>time01</th> <th>time02</th> <th>event_type</th> <th>text_no</th> <th>text_content</th> </tr> </thead> <tbody> <tr> {% for employee in employee_list %} <th scope="row">{{ employee.lineuser_id }}</th> <td>{{ employee.lineuser_name }}</td> <td>{{ employee.time01 }}</td> <td>{{ employee.time02 }}</td> <td>{{ employee.event_type }}</td> <td>{{ employee.text_no }}</td> <td>{{ employee.text_content }}, {% endfor %}</td> </tr> </tbody> </table> </div> <!-- 余白の為tableを閉じる--> <!-- <div class='tablecenter'> <table class="table table-bordered mt-4 phone-table"> --> <div class='tablecenter'> <table class="table" "tbl-r03"> <thead class="thead-light"> <tr> <th>ID</th> <th>姓</th> <th>名</th> <th>メール</th> <th>資格名称</th> <th>部活</th> </tr> </thead> <tbody> <tr> {% for employee in employee_list %} <td>{{ employee.pk }}</td> <td>{{ employee.last_name }}</td> <td>{{ employee.first_name }}</td> <td>{{ employee.email }}</td> <td>{{ employee.department }}</td> <td>{% for licence in employee.licence.all %}{{ licence }},{% endfor %}</td> </tr> {% endfor %} </tbody> <br> </table> </div>
今回参考にさせて頂きましたサイトです。
https://www.netimpact.co.jp/diary/20607/
https://b-risk.jp/blog/2018/07/table-css/
御手数をおかけしますが宜しくお願いいたします。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/08/02 12:09 編集
2019/08/02 12:11
退会済みユーザー
2019/08/02 12:18