前提・実現したいこと
ドットインストールで「ウェブサイトを作ろう」をしています。
そこでCSSでの画像を絶対配置が出来ない状態です。

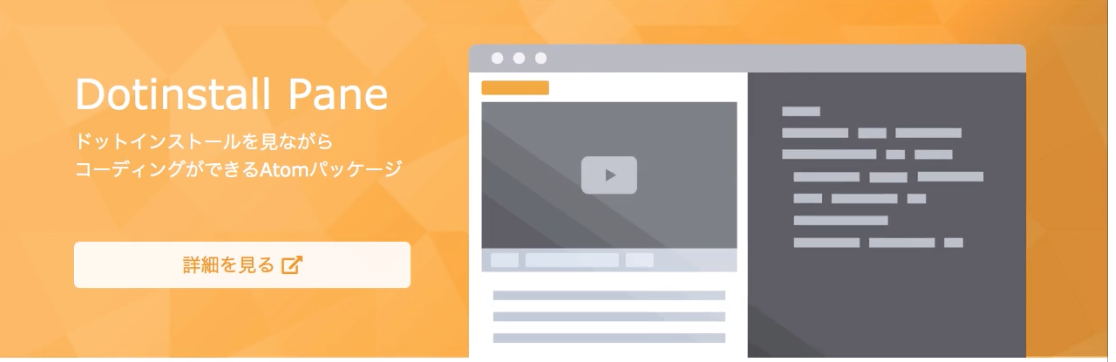
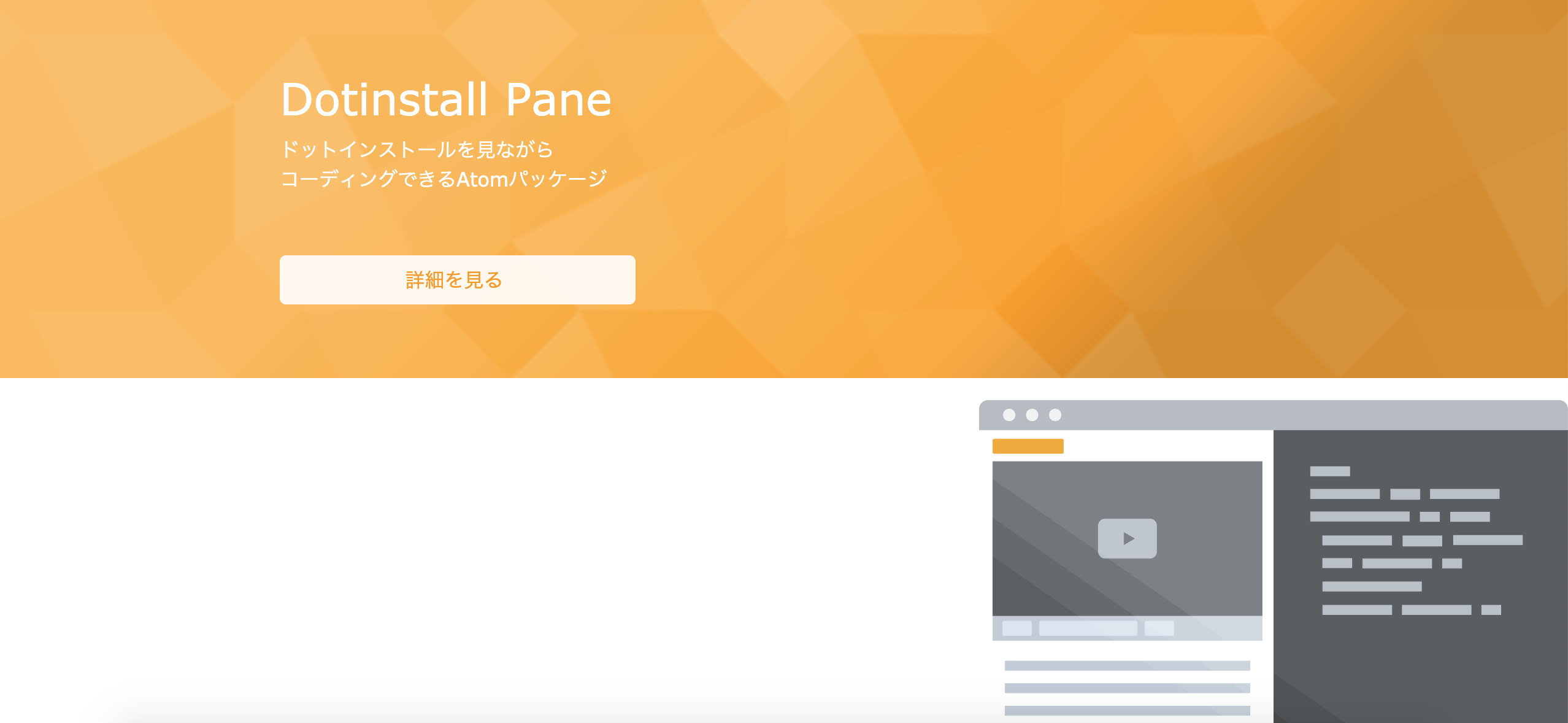
↑このようにしたいのですが、下記の画像のようになります。

発生している問題・エラーメッセージ
絶対配置が表示されないです。
☆こちらが私のCSSになります。 body{ font-size: 16px; font-family: Verdana, sans-serif; color: #333; margin: 0; } header{ color:#fff; background: url(../img/bg.png); background-size: cover; } header h1{ margin-top: 0; font-weight: normal; font-size: 36px; margin-bottom: 8px; } p{ margin-top: 8px; margin-bottom: 50px } .container { width: 820px; margin: 0 auto; padding: 60px 0; positon: relative; } img { position: absolute; bottom: 0; right: 0; } .btn { display: inline-block; width: 290px; background: #fff; color: #f39800; text-align: center; /* リンクの下線部を消す */ text-decoration: none; padding:8px 0; border-radius: 5px; /* マウスを置くと色が変わる */ opacity: 0.9; } .btn:hover{ opacity: 1.0; }
☆こちらが私のHTMLになります。 <!DOCTYPE html> <html lang="ja" dir="ltr"> <head> <meta charset="utf-8"> <title>Dotinstall Paneを使ってみよう</title> <link rel="icon" href="favicon.ico"> <script src="https://kit.fontawesome.com/99ed342b16.js"></script> <link rel="stylesheet" href="css/styles.css"> </head> <body> <header> <div class="container"> <h1>Dotinstall Pane</h1> <p>ドットインストールを見ながら<br> コーディングできるAtomパッケージ </p> <a href="#" target="_blank" class="btn">詳細を見る <i class="fad fa-external-link"></i> </a> <img src="img/top.png" width="480" height="270" alt="DotinstallPaneの画像"> </div> </header> </body> </html>
### 試したこと ### 補足情報(FW/ツールのバージョンなど) ここにより詳細な情報を記載してください。
HTMLも質問文にコードブロックで提示してください。
回答2件
あなたの回答
tips
プレビュー




