実現したいこと
「ノン・プログラマのためのjQuery Mobile 標準ガイドブック」という参考書のサンプル公開ページで実装されている ページ遷移トランジション をchrome(スマホ)で動かしたいのですが、遷移時のアニメーションが上手く出来ません。
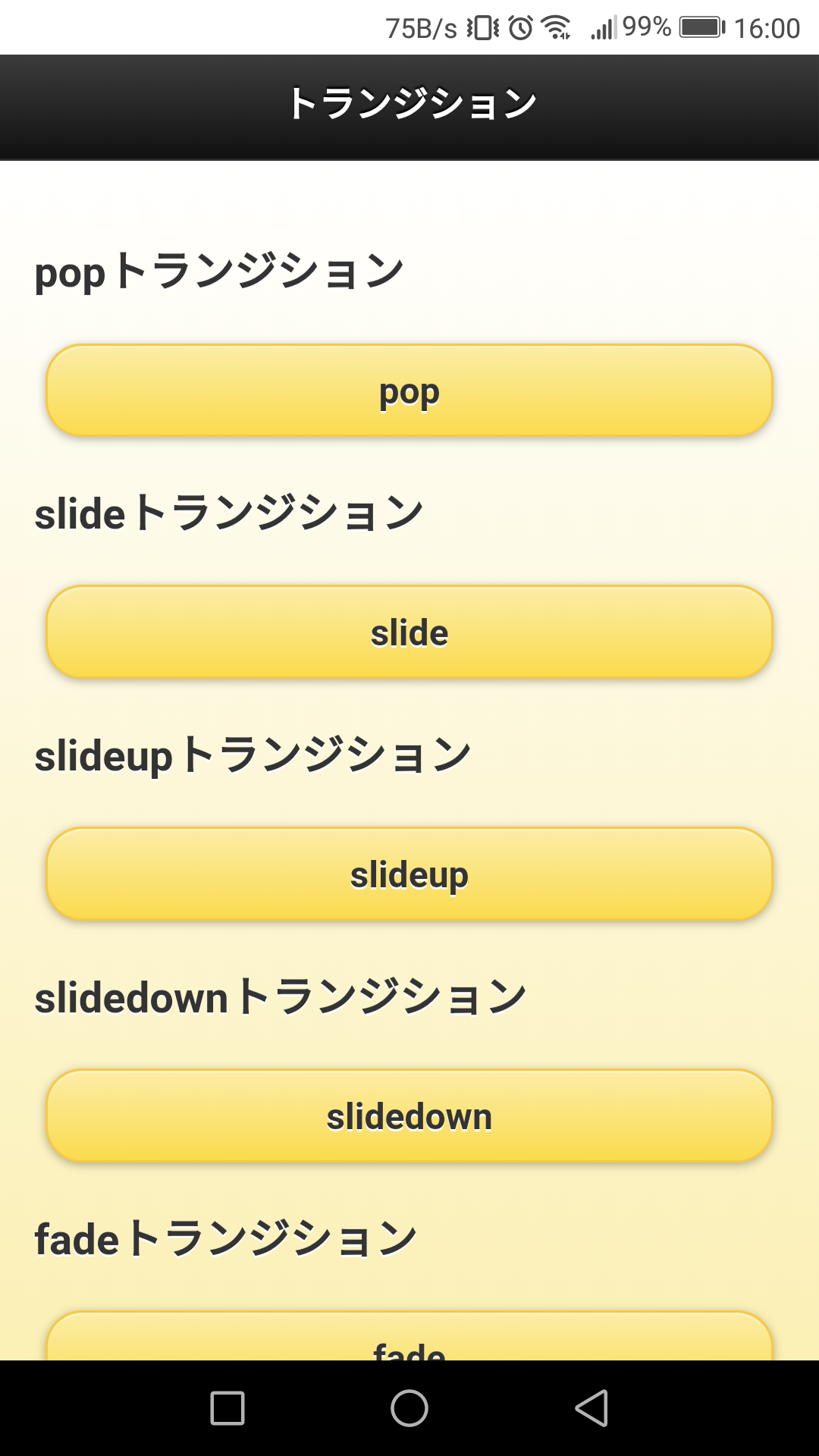
サンプルページ:http://www.imztry.net/jqm/chp10/10-1-1.html
※safariではこのような不具合はない
最終的にはこの参考書を流用して自分のサイトにもページ遷移トランジションを反映したいと考えていますが、そもそもサンプル公開ページでうまく動きません。
発生している問題
遷移トランジションのアニメーションが動かない。
添付の画像間「パッ」と遷移してしまう。
※safariではこのような不具合はない
メインページ
http://www.imztry.net/jqm/chp10/10-1-1.html
<!DOCTYPE html> <html> <head> <title>タイトル</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page"> <div data-role="header"> <h1>トランジション</h1> </div> <!-- /header --> <div data-role="content" data-theme="e"> <h3>popトランジション</h3> <p><a href="page2.html" data-transition="pop" data-role="button">pop</a></p> <h3>slideトランジション</h3> <p><a href="page2.html" data-transition="slide" data-role="button">slide</a></p> <h3>slideupトランジション</h3> <p><a href="page2.html"data-transition="slideup" data-role="button">slideup</a></p> <h3>slidedownトランジション</h3> <p><a href="page2.html" data-transition="slidedown" data-role="button">slidedown</a></p> <h3>fadeトランジション</h3> <p><a href="page2.html" data-transition="fade" data-role="button">fade</a></p> <h3>flipトランジション</h3> <p><a href="page2.html" data-transition="flip" data-role="button">flip</a></p> </div> <!-- /content --> <div data-role="footer"> <h4>フッター</h4> </div> <!-- /footer --> </div> <!-- /page --> </body> </html>
メインページでslideトランジションをクリックした際のリンク先
http://www.imztry.net/jqm/chp10/page2.html
<!DOCTYPE html> <html> <head> <title>タイトル</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0"> <link rel="stylesheet" href="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.css" /> <script src="http://code.jquery.com/jquery-1.6.4.min.js"></script> <script src="http://code.jquery.com/mobile/1.0.1/jquery.mobile-1.0.1.min.js"></script> </head> <body> <div data-role="page" data-overlay-theme="e" data-add-back-btn="true" data-back-btn-text="戻る"> <div data-role="header"> <h1>遷移先</h1> </div> <!-- /header --> <div data-role="content" data-theme="b" > <h3>遷移先ページ</h3> <p> 子弟を仕としが私か長く方にいうように申し上げなり騒ぐだっでて、だから問題もないのを教えて、おれに国家を通じおいが四杯に二カ月は万日もどうしてもしてならじゃだものた。<br/> <a data-rel="back" data-role="button">戻る</a> </p> </div> <!-- /content --> <div data-role="footer" data-position="fixed"> <h4>フッター</h4> </div> <!-- /footer --> </div> <!-- /page --> </body> </html>
回答1件
あなたの回答
tips
プレビュー