前提・実現したいこと
既存のrailsアプリにreactのチュートリアルで作成した内容をそのまま持ってきたい。
既存rails から react + redux までの導入の参考にできるものがまだ少なく、苦労しております。
どなたかご教授いただければと思います。
足らない情報がありましたら、言ってください!
発生している問題・エラーメッセージ
エラーは発生していません。
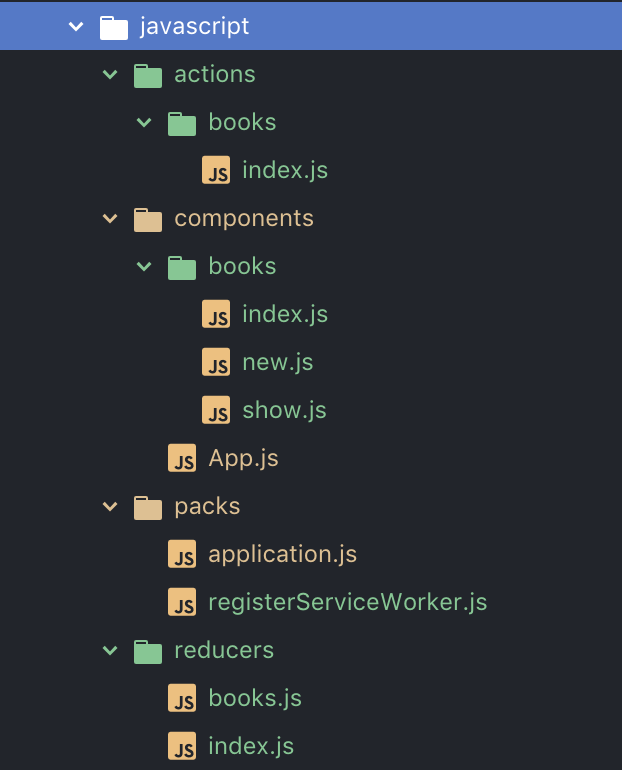
該当のソースコード
js
1import React from 'react'; 2import ReactDOM from 'react-dom'; 3import { createStore, applyMiddleware } from 'redux' 4import { Provider } from 'react-redux' 5import thunk from 'redux-thunk' 6import { BrowserRouter, Route, Switch } from 'react-router-dom' 7import { composeWithDevtools } from 'redux-devtools-extension' 8import MuiThemeProvider from 'material-ui/styles/MuiThemeProvider'; 9 10import reducer from '../reducers'; 11import BooksIndex from '../components/books/index'; 12import BooksNew from '../components/books/new'; 13import BooksShow from '../components/books/show'; 14import registerServiceWorker from './registerServiceWorker'; 15 16const enhancer = process.env.NODE_ENV === 'developement' ? 17 composeWithDevtools(applyMiddleware(thunk)) : applyMiddleware(thunk) 18const store = createStore(reducer, enhancer) 19 20 21// storeをどのコンポーネントでも使用できるようにプロバイダーで囲む 22ReactDOM.render( 23 <MuiThemeProvider> 24 <Provider store={store}> 25 <BrowserRouter> 26 <Switch> 27 <Route exact path="/books/new" component={BooksNew} /> 28 <Route path="/books/:id" component={BooksShow} /> 29 <Route exact path="/" component={BooksIndex} /> 30 <Route exact path="/books" component={BooksIndex} /> 31 </Switch> 32 </BrowserRouter> 33 </Provider> 34 </MuiThemeProvider>, 35 document.getElementById('root') 36); 37registerServiceWorker();
haml
1#root 2= javascript_pack_tag 'application' 3
#rootを読み込んだ後に読み込ませないとエラーが発生する
webpacker.yml↓
# Note: You must restart bin/webpack-dev-server for changes to take effect default: &default source_path: app/javascript source_entry_path: packs public_root_path: public public_output_path: packs cache_path: tmp/cache/webpacker check_yarn_integrity: false webpack_compile_output: false # Additional paths webpack should lookup modules # ['app/assets', 'engine/foo/app/assets'] resolved_paths: [] # Reload manifest.json on all requests so we reload latest compiled packs cache_manifest: false # Extract and emit a css file extract_css: false static_assets_extensions: - .jpg - .jpeg - .png - .gif - .tiff - .ico - .svg - .eot - .otf - .ttf - .woff - .woff2 extensions: - .jsx - .mjs - .js - .sass - .scss - .css - .module.sass - .module.scss - .module.css - .png - .svg - .gif - .jpeg - .jpg development: <<: *default compile: true # Verifies that correct packages and versions are installed by inspecting package.json, yarn.lock, and node_modules check_yarn_integrity: true # Reference: https://webpack.js.org/configuration/dev-server/ dev_server: https: false host: 0.0.0.0 port: 3035 public: 0.0.0.0:3035 hmr: false # Inline should be set to true if using HMR inline: true overlay: true compress: true disable_host_check: true use_local_ip: false quiet: false headers: 'Access-Control-Allow-Origin': '*' watch_options: ignored: '**/node_modules/**' test: <<: *default compile: true # Compile test packs to a separate directory public_output_path: packs-test production: <<: *default # Production depends on precompilation of packs prior to booting for performance. compile: false # Extract and emit a css file extract_css: true # Cache manifest.json for performance cache_manifest: true
package.json↓
{ "name": "ma5toy", "private": true, "dependencies": { "@babel/preset-react": "^7.0.0", "@rails/webpacker": "^4.0.7", "axios": "^0.19.0", "babel-plugin-transform-react-remove-prop-types": "^0.4.24", "material-ui": "^0.20.2", "prop-types": "^15.7.2", "react": "^16.8.6", "react-dom": "^16.8.6", "react-modal": "^3.9.1", "react-redux": "^7.1.0", "react-router-dom": "^5.0.1", "redux": "^4.0.4", "redux-devtools-extension": "^2.13.8", "redux-form": "^8.2.5", "redux-thunk": "^2.3.0" }, "devDependencies": { "webpack-dev-server": "^3.7.2" } }
試したこと
reactというよりjavascript自体疎い状態です。
一応チュートリアル単体では動くものができました。
補足情報(FW/ツールのバージョンなど)
$ ruby -v
ruby 2.6.3p62 (2019-04-16 revision 67580) [x86_64-linux]
$ rails -v
Rails 5.2.1