WordPressでpc版とsp版でメニューを別のものにしようと考えています。
使用しているテーマはstinger8です。
まずはじめに外観→メニューでpc版とsp版のメニューを作成しました。
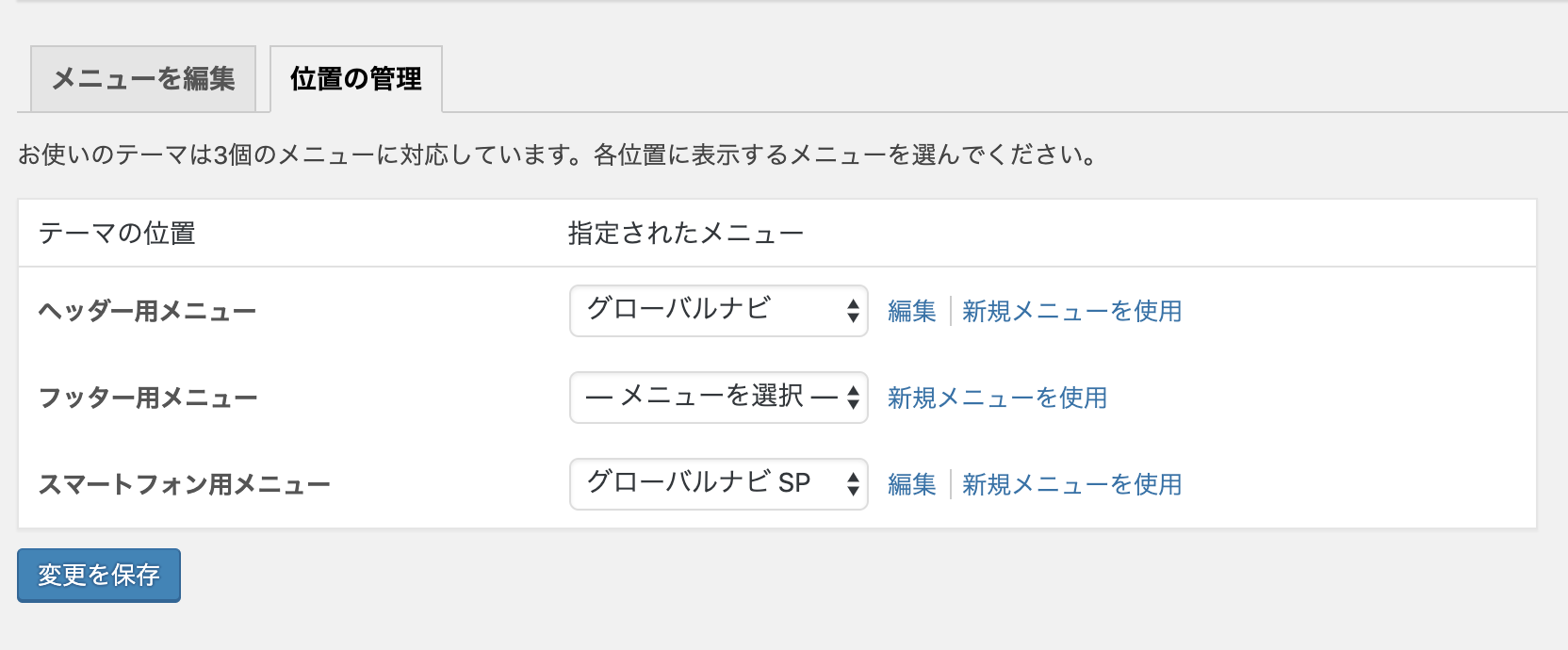
位置の設定でヘッダー用メニューにpc用、スマートホンメニュー用にsp用のナビを用意しました。
メニューに関わるファイルを親テーマから子テーマに下記ファイルをコピーしました。
/themes/stinger8/st-header-menu.php
↓↓↓
/themes/stinger8-child/st-header-menu.php
下記は初期状態のものです。
php
1//st-header-menu.php 2<?php 3/** 4 * グローバルメニュー 5 */ 6 7if( !st_is_mobile() ){ //スマートフォン・タブレット及び投稿ページでは表示しない ?> 8 <?php 9 $design_set_menu = array( 10 'container' => 'nav', 11 'container_class' => 'smanone clearfix', 12 'theme_location' => 'primary-menu', 13 ); 14 $design_none_menu = array( 15 'container' => 'nav', 16 'container_class' => 'smanone clearfix', 17 ); 18 $normal_set_menu = array( 19 'container' => 'nav', 20 'container_class' => 'clearfix st5', 21 'theme_location' => 'primary-menu', 22 'depth' => 1, 23 ); 24 $normal_none_menu = array( 25 'container' => 'nav', 26 'container_class' => 'clearfix st5', 27 'depth' => 1, 28 ); 29 30 31 if ( has_nav_menu( 'primary-menu' ) ) : //メニューセットあり ?> 32 <div id="st-menubox"> 33 <div id="st-menuwide"> 34 <?php wp_nav_menu( $design_set_menu ); ?> 35 </div> 36 </div> 37 <?php else : //メニューセットなし ?> 38 <div id="st-menubox"> 39 <div id="st-menuwide"> 40 <?php wp_nav_menu( $design_none_menu ); ?> 41 </div> 42 </div> 43 <?php endif; ?> 44<?php } //スマートフォン・タブレットでは表示しないここまで
最初と最後の条件分岐を外し下記の記述でナビを表示することはできましたが、表示されるのはPC用のものです。
<?php $design_set_menu = array( 'container' => 'nav', 'container_class' => 'smanone clearfix', 'theme_location' => 'primary-menu', ); $design_none_menu = array( 'container' => 'nav', 'container_class' => 'smanone clearfix', ); $normal_set_menu = array( 'container' => 'nav', 'container_class' => 'clearfix st5', 'theme_location' => 'primary-menu', 'depth' => 1, ); $normal_none_menu = array( 'container' => 'nav', 'container_class' => 'clearfix st5', 'depth' => 1, ); if ( has_nav_menu( 'primary-menu' ) ) : //メニューセットあり ?> <div id="st-menubox"> <div id="st-menuwide"> <?php wp_nav_menu( $design_set_menu ); ?> </div> </div> <?php else : //メニューセットなし ?> <div id="st-menubox"> <div id="st-menuwide"> <?php wp_nav_menu( $design_none_menu ); ?> </div> </div> <?php endif; ?>
上記ファイルをどう修正すればsp用に用意したメニューを表示させられるのか困っています。
何かアドバイスいただけると助かります。
よろしくおねがいします。
あなたの回答
tips
プレビュー