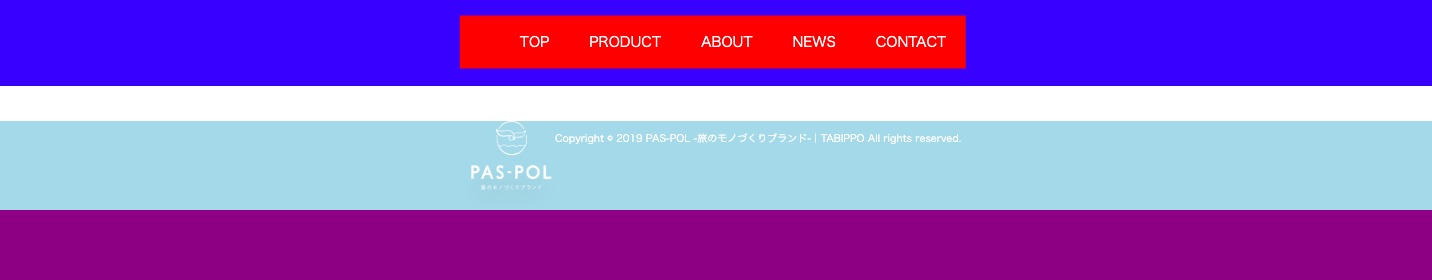
現在lp模写をしています。サイトはhttps://pas-pol.jp/です。
div class="link-container"と"footer-container"をお手本のように中央に配置したいと思い、margin-topとbottomで調整しようと試みたらbackground-colorがそれに合わせて消えてしまいました。
link-container(青)の方は、position:relative;とposition:absolute;で無理やりやってみたのですが、これでいいのか不安です。
footerの方は幅が狭くなってしまうので、お手本のように横に間隔が空けられないのでできませんでした。
背景色が紫で水色の部分を紫の中の中央に置きたいのですが、marginで調整すると、白色の背景色が出てきてしまいます。
また、お手本と同じように高さと幅を調節したにも関わらず、logoの部分が小さくなってしまいます。
お手本の検証を見たところ、imgではなくbackground-image:urlで指定していたのですが何か関係あるのでしょうか?
よろしくお願いします。
HTML
1コード 2<div class="link"> 3 <div class="link-container"> 4 <div class="link-list"> 5 <ul class="links"> 6 <li> 7 <a>TOP</a> 8 </li> 9 <li> 10 <a>PRODUCT</a> 11 </li> 12 <li> 13 <a>ABOUT</a> 14 </li> 15 <li> 16 <a>NEWS</a> 17 </li> 18 <li> 19 <a>CONTACT</a> 20 </li> 21 </ul> 22 </div> 23 </div> 24 </div> 25 26 <!-- ここからfooter --> 27 <footer> 28 <div class="footer-container"> 29 <div class="footer-logo"> 30 <img src="./img/siteLogo-sp@2x.png" /> 31 </div> 32 <div class="footer-copyRight"> 33 <p> 34 Copyright © 2019 PAS-POL -旅のモノづくりブランド-|TABIPPO All rights reserved. 35 </p> 36 </div> 37 </div> 38 </footer> 39 </body> 40</html>
CSS
1コード 2/* ここからlink */ 3 4.link { 5 6 width: 100%; 7 height: 87px; 8 background-color: blue; 9 position: relative; 10} 11 12.link-container { 13 width: 100% 14 height: 27px; 15 background-color: red; 16 position: absolute; 17 top: 50%; 18 left: 50%; 19 transform: translate(-50%, -50%); 20} 21 22.links { 23 display: flex; 24 justify-content: center; 25} 26 27.links li { 28 font-size: 14px; 29 margin: 0 20px; 30 color: white; 31} 32 33/* ここからfooter */ 34footer { 35 width: 100%; 36 height: 159px; 37 background-color: purple; 38} 39 40.footer-container { 41 height: 89px; 42 background-color: lightBlue; 43 display: flex; 44 justify-content: center; 45 margin-top: 35px; 46 margin-bottom: 35px; 47} 48 49.footer-logo img { 50 width: 90px; 51 height: 89px; 52} 53 54.footer-copyRight { 55 font-size: 10px; 56 color: white; 57 58} 59
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。