問題
二フクラを使ってXcodeでSNSの投稿削除ボタンを作りたい。
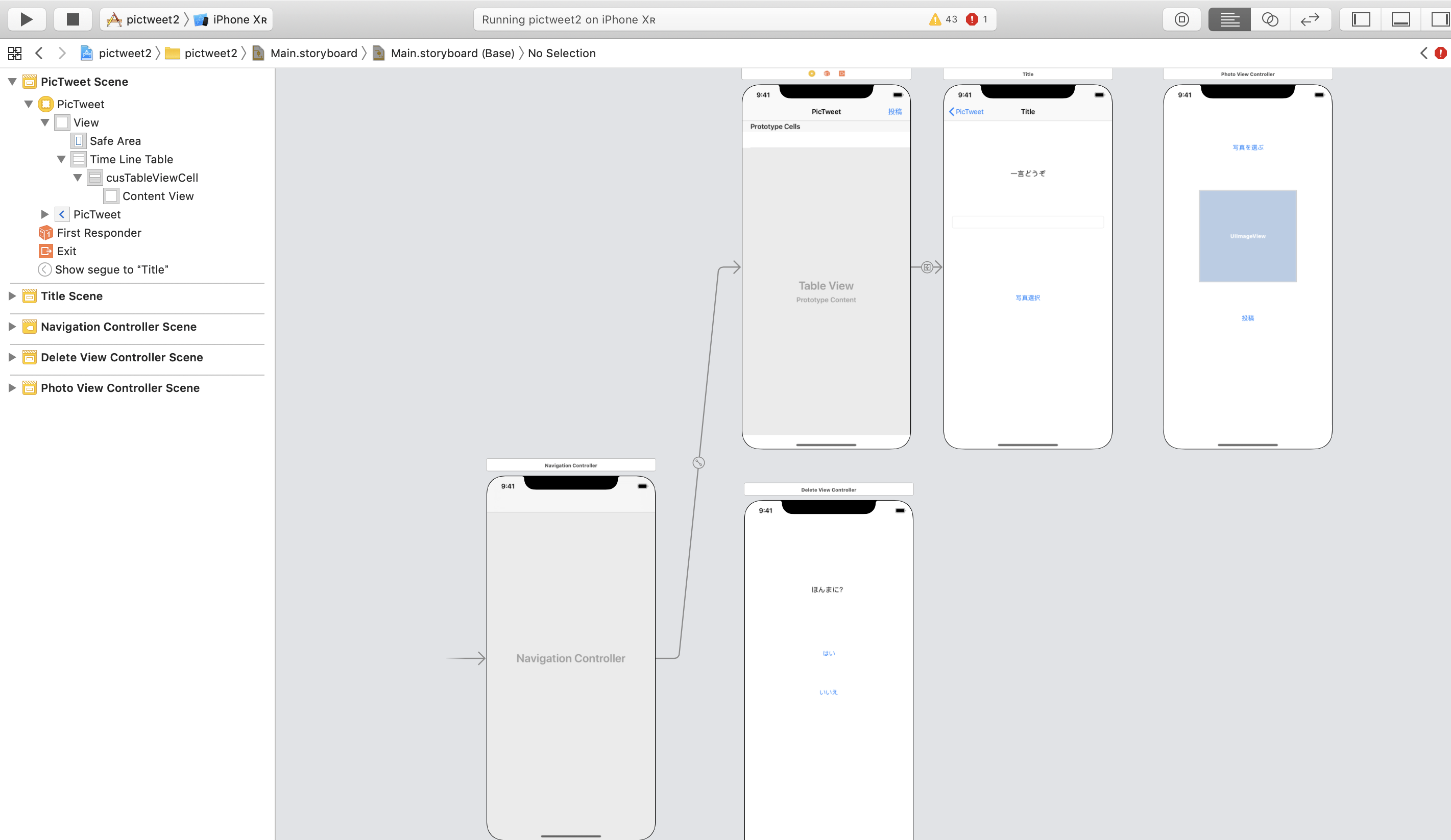
カスタムセルを使って、テーブルビューを作っています。
カスタムセルの中に削除ボタンを押すと削除画面に進み、
二フクラのデータベースから指定のデータを削除できる仕様を考えています。
そのためにテーブルビューのコントローラでカスタムセルのコントローラーに
swift
1timeLineCell.deleteButton.tag = indexPath.row 2
でobjectIdを渡して
カスタムセルで
ViewController
1 2 @IBAction func deleteButton(_ sender: Any) { 3 4 let vc = self.storyboard?.instantiateViewController(withIdentifier: "deleteViewController") as! deleteViewController 5 6 vc.objectId = self.deleteButton.tag 7 8 self.show(vc, sender: nil) 9 10 } 11
として削除画面に
objectIdを持って遷移しようと考えているのですが
"Value of type 'cusTableViewCell' has no member 'storyboard'"
というエラーが出て遷移できません。
セルにはstorybboardが無いという意味だとは思い、
テーブルのあるコントローラーからの遷移を考えたのですが、
今度はカスタムセルのボタンのアクションの設定の仕方がどうしてもわかりません。
どちらの方法でもいいのでobjectIDの変数を持って画面遷移できたらと考えています。
以下コードです。
swift
1import UIKit 2 3class ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource { 4 5 @IBOutlet var timeLineTable: UITableView! 6 7 var data = [NCMBObject]() 8 9 var imgData = [String:Data]() 10 11 var refreshControl = UIRefreshControl() 12 13 override func viewDidLoad() { 14 super.viewDidLoad() 15 // Do any additional setup after loading the view. 16 17 self.timeLineTable.delegate = self 18 self.timeLineTable.dataSource = self 19 20 let xib = UINib(nibName: "cusTableViewCell", bundle: nil) 21 self.timeLineTable.register(xib, forCellReuseIdentifier: "cusTableViewCell") 22 23 self.refreshControl.addTarget(self, action: #selector(ViewController.refreshData), for: .valueChanged) 24 self.timeLineTable.addSubview(self.refreshControl) 25 26 27 28 } 29 30 override func viewWillAppear(_ animated: Bool) { 31 // mBaasからデータを取得してくれる人を呼んでくる 32 33 let query = NCMBQuery(className: "timeLine") 34 35 query?.order(byDescending: "createDate") 36 37 query?.findObjectsInBackground({ (values, error) in 38 39 if error == nil { 40 41 self.data = values as! [NCMBObject] 42 43 self.timeLineTable.reloadData() 44 } 45 }) 46 } 47 48 49 func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { 50 51 return self.data.count 52 53 } 54 55 56 func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { 57 58 59 let timeLineCell = self.timeLineTable.dequeueReusableCell(withIdentifier: "cusTableViewCell", for: indexPath) as! cusTableViewCell 60 61 timeLineCell.timeLineText.text = self.data[indexPath.row].object(forKey: "timeLineMessage")as? String 62 63 64 let file = NCMBFile.file(withName: "(self.data[indexPath.row].objectId!).jpg", data: nil) as! NCMBFile 65 66 timeLineCell.timeLineImageView.image = nil 67 68 timeLineCell.deleteButton.tag = indexPath.row 69 70 71 let id = self.data[indexPath.row].objectId! 72 if self.imgData[id] != nil { 73 timeLineCell.timeLineImageView.image = UIImage(data: self.imgData[id]!) 74 return timeLineCell 75 } 76 77 // データを取得してもらう 78 file.getDataInBackground { (data, error) in 79 80 if error == nil { 81 82 timeLineCell.timeLineImageView.image = UIImage(data: data!) 83 84 self.imgData[self.data[indexPath.row].objectId!] = data! 85 } 86 } 87 88 return timeLineCell 89 } 90 91 92 93 func tableView(_ tableView: UITableView, heightForRowAt indexPath: IndexPath) -> CGFloat { 94 // 300でお願いします 95 return 300 96 } 97 98 @objc func refreshData() { 99 100 let query = NCMBQuery(className: "timeLine") 101 102 query?.order(byDescending: "createDate") 103 104 query?.findObjectsInBackground({ (values, error) in 105 106 self.refreshControl.endRefreshing() 107 108 self.data = [NCMBObject]() 109 self.imgData = [String:Data]() 110 111 if error == nil { 112 113 self.data = values as! [NCMBObject] 114 115 116 self.timeLineTable.reloadData() 117 } 118 }) 119 } 120 121 122 123 124// @IBAction func deleteButton(sender: AnyObject) { 125// // testクラスへのNCMBObjectを設定 126// let obj6 = NCMBObject(className: "timeLine") 127// // objectIdプロパティを設定 128// obj6?.objectId = self.deleteButton.tag 129// // 設定されたobjectIdを元にデータストアからデータを取得 130// obj6?.fetchInBackground({ (error) in 131// if error != nil { 132// // 取得に失敗した場合の処理 133// }else{ 134// // 取得に成功した場合の処理 135// obj6?.deleteInBackground({ (error) in 136// if error != nil { 137// // 削除に失敗した場合の処理 138// }else{ 139// // 削除に成功した場合の処理 140// let query = NCMBQuery(className: "timeLine") 141// 142// query?.order(byDescending: "createDate") 143// 144// query?.findObjectsInBackground({ (values, error) in 145// 146// self.refreshControl.endRefreshing() 147// 148// self.data = [NCMBObject]() 149// self.imgData = [String:Data]() 150// 151// if error == nil { 152// 153// self.data = values as! [NCMBObject] 154// 155// 156// self.timeLineTable.reloadData() 157// } 158// }) 159// 160// } 161// }) 162// } 163// }) 164// 165// } 166 167 168}
cusTableViewCell
1 2import UIKit 3 4class cusTableViewCell: UITableViewCell { 5 6 @IBOutlet var timeLineImageView: UIImageView! 7 8 var openBrowser: ((String)->())! 9 10 @IBOutlet var timeLineText: UITextView! 11 12 @IBOutlet var deleteButton: UIButton! 13 14 override func awakeFromNib() { 15 super.awakeFromNib() 16 // Initialization code 17 } 18 19 override func setSelected(_ selected: Bool, animated: Bool) { 20 super.setSelected(selected, animated: animated) 21 22 // Configure the view for the selected state 23 } 24 25 @IBAction func deleteButton(_ sender: Any) { 26 27 let vc = self.storyboard?.instantiateViewController(withIdentifier: "deleteViewController") as! deleteViewController 28 29 vc.objectId = self.deleteButton.tag 30 31 self.show(vc, sender: nil) 32 33 } 34 35}
ご教授いただけらありがたいです。
よろしくお願いいたします。
回答1件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/28 03:21
2019/07/28 04:13
2019/07/28 04:37 編集
2019/07/28 04:49
2019/07/28 10:35
2019/07/28 14:14
2019/07/29 10:57
2019/07/29 11:48