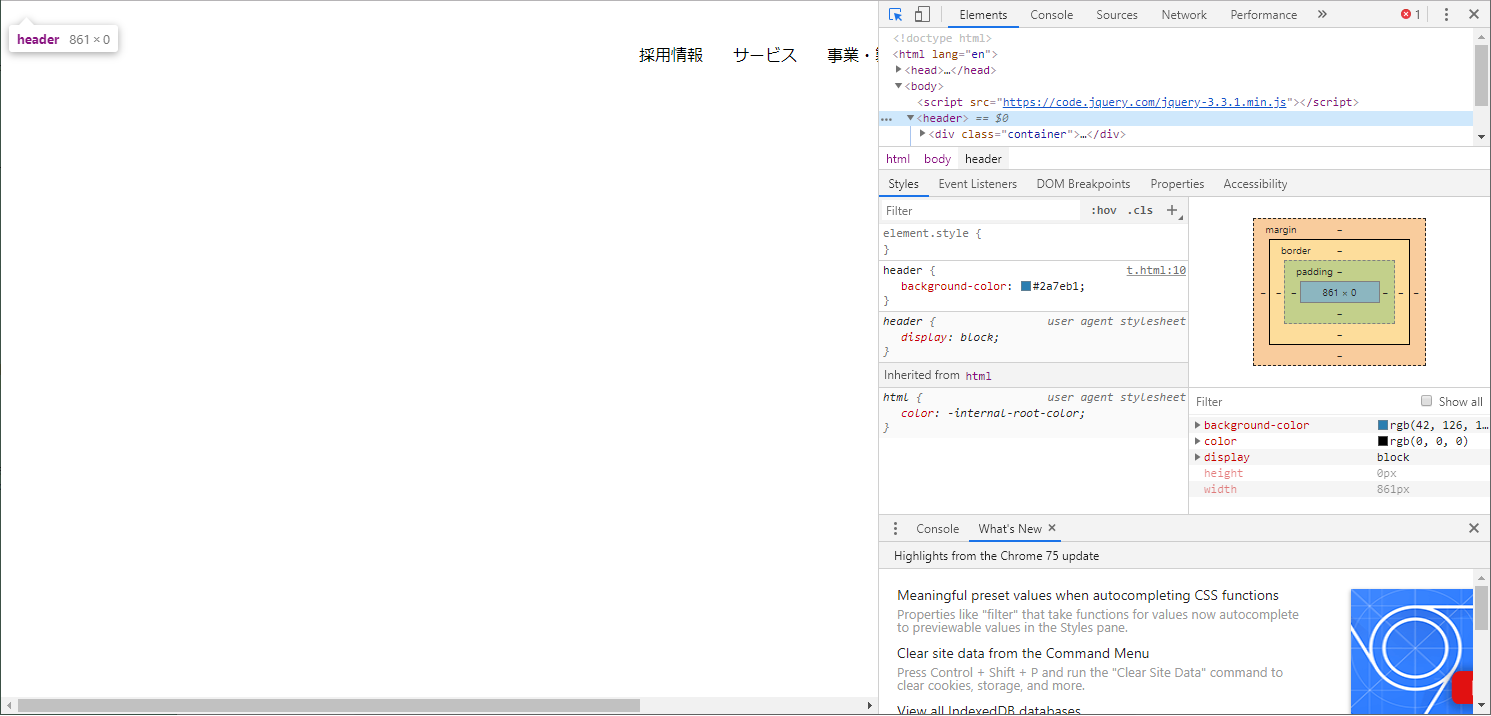
初心者でサイト模写をしているのですがheaderのbackground-colorが反映されません。
HTMLは
CSSは
header{
background-color:#2a7eb1;
}
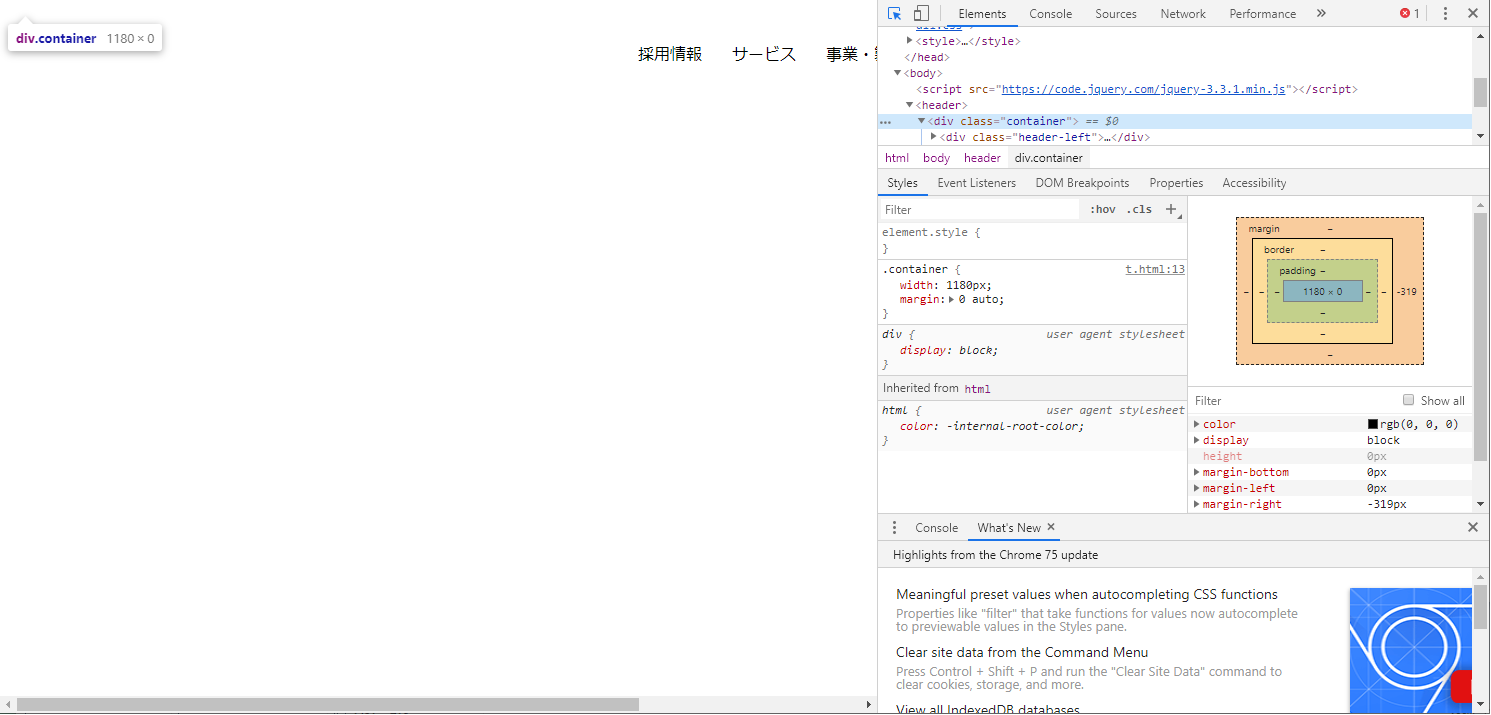
.container{
width:1180px;
margin:0 auto;
}
.header-left img{
float:left;
padding:16px 0;
}
.header-right li{
list-style:none;
padding:27px 30px 20px 0;
float:right;
}
でコードを色々と変えたのですがbackground-colorが反映されません。どの記述が間違っているのかを知りたいです。
コードはマークダウンのcode機能を利用してご提示ください。
https://teratail.com/help#about-markdown
header背景色の指定以外は効いているのでしょうか?
問題切り分けがどこまでできているのか(分かっていること分かっていない事)
を具体的に記述してください。
https://teratail.com/help/question-tips#questionTips2-1
回答3件
あなたの回答
tips
プレビュー