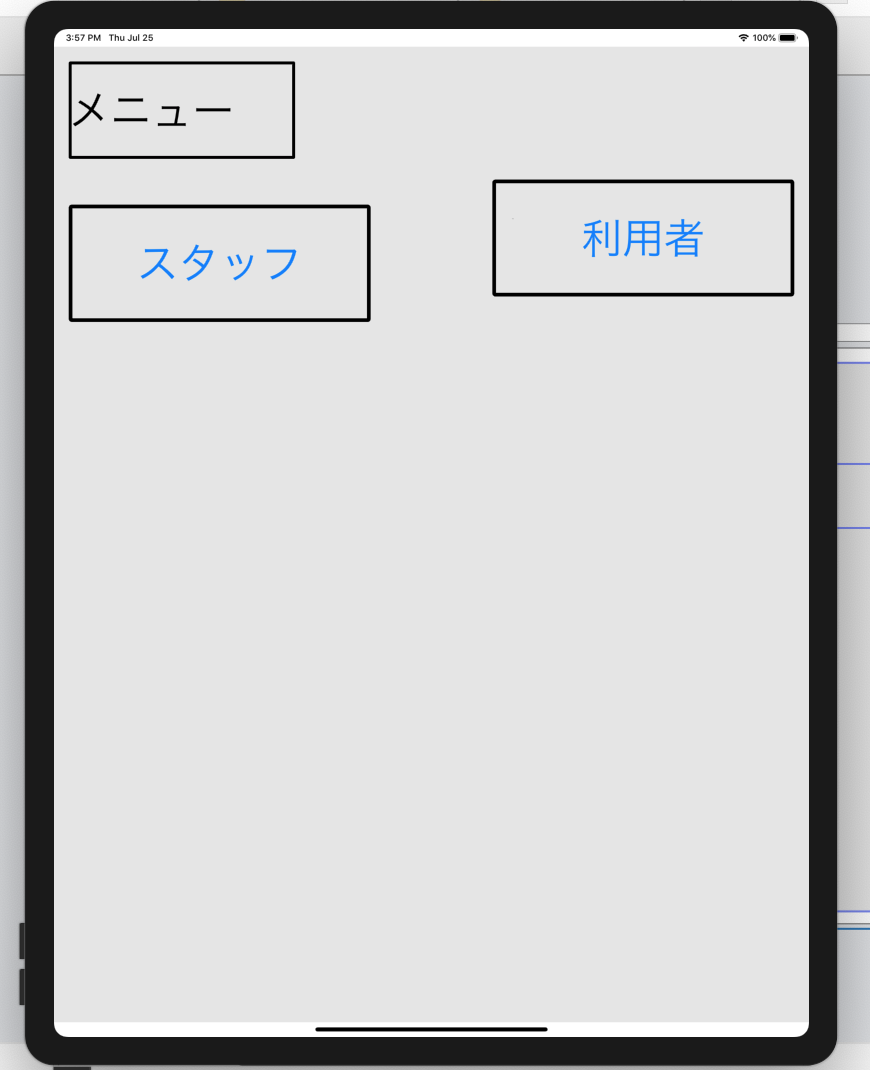
メニューが画面を作成しています。
ベースは、iPad Pro (12.9-inch)で配置しました。
親View「UIView:灰色」
子View「UILabel:黒色」「UIButton:青色」
親View のConstraints 上下左右を「0」にして表示させています。
やりたいことは、画面のサイズによって、ボタンのサイズを均等にして位置調整させたいです。
スタッフボタンの左の位置を「20」
利用者ボタンの右の位置を「20」
スタッフボタンと利用者ボタンの隙間を「20」
親Viewの幅「1366」
ボタンの幅「(1366 - 20 -20 -20)/2」
のような制約をボタンにつけたいと思っています。
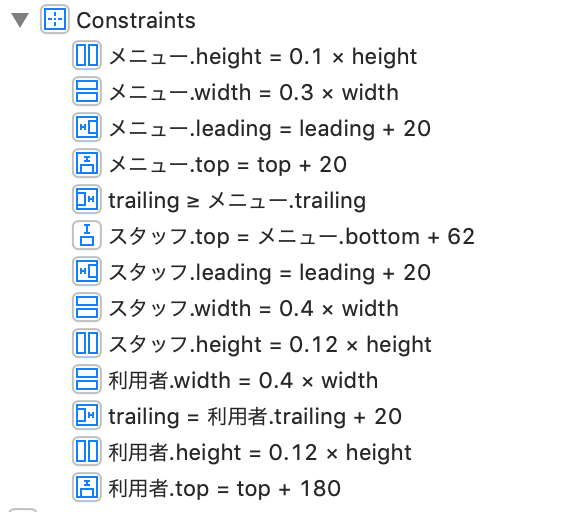
ボタンの制約は、親Viewのサイズに対してMultiplierの設定を幅「0.4」高さ「0.12」にしています。
分からないことは、ボタンの幅と隙間を考慮に入れてどのようにボタンの大きさを均等にさせる制約をつけるかです。
もう一つ、画面サイズが変わるとボタンの縦軸の位置がズレてしまいます。スタッフボタンの上側にはメニューラベルがあり、利用者ボタンの上側には何もありません。このような場合、ボタンの縦軸の位置を合わせるにはどのように制約をつければよいでしょうか?
ご教示よろしくお願いします。
ラベルの制約は、上と左に設定しました。

スタッフボタンの制約は、上と左に設定しました。

利用者ボタンの設定は、上と右に設定しました。

ボタンのMultiplierを含めた制約です。

スタッフボタンと利用者ボタンの隙間が「20」になるようにボタンを大きくしたいです。

縦にすると利用者ボタンが上に少しズレてしまいます。(解決済み)

縦にすると利用者ボタンが上に少しズレる対策として、ラベルの幅を親Viewと同じすることで解決しました。

回答1件
あなたの回答
tips
プレビュー





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/25 09:43
2019/07/25 09:55
2019/07/26 00:58