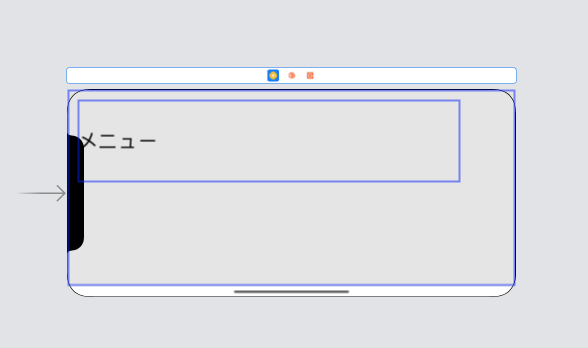
ベースは、iPad Pro (12.9-inch)で配置しました。
親View「UIView:灰色」
子View「UILabel:黒色」「UIButton:青色」
このメニュー画面をiPhoneの画面にも縮小して表示させたいと思っています。
設定したことは、
親View のConstraints 上下左右を「0」にして表示させています。
分からないことは、
子View にどのように制約を設定するかです。
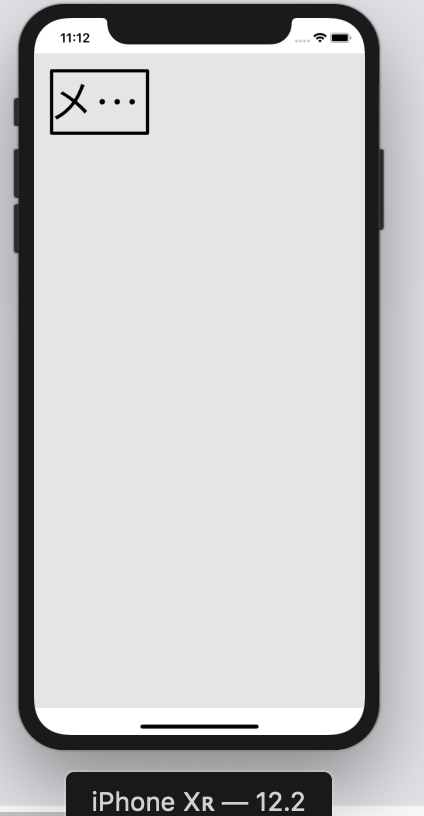
ラベルとボタンを選択して上下左右の制約と「Equal Widths」「Equal Heights」にチェックを入力しましたが、iPhone XR の画面では縮小されないまま表示されます。

画面サイズに応じて拡大縮小する方法を教えてください。
よろしくお願いいたします。
修正箇所です。
親Viewの設定はそのままです。
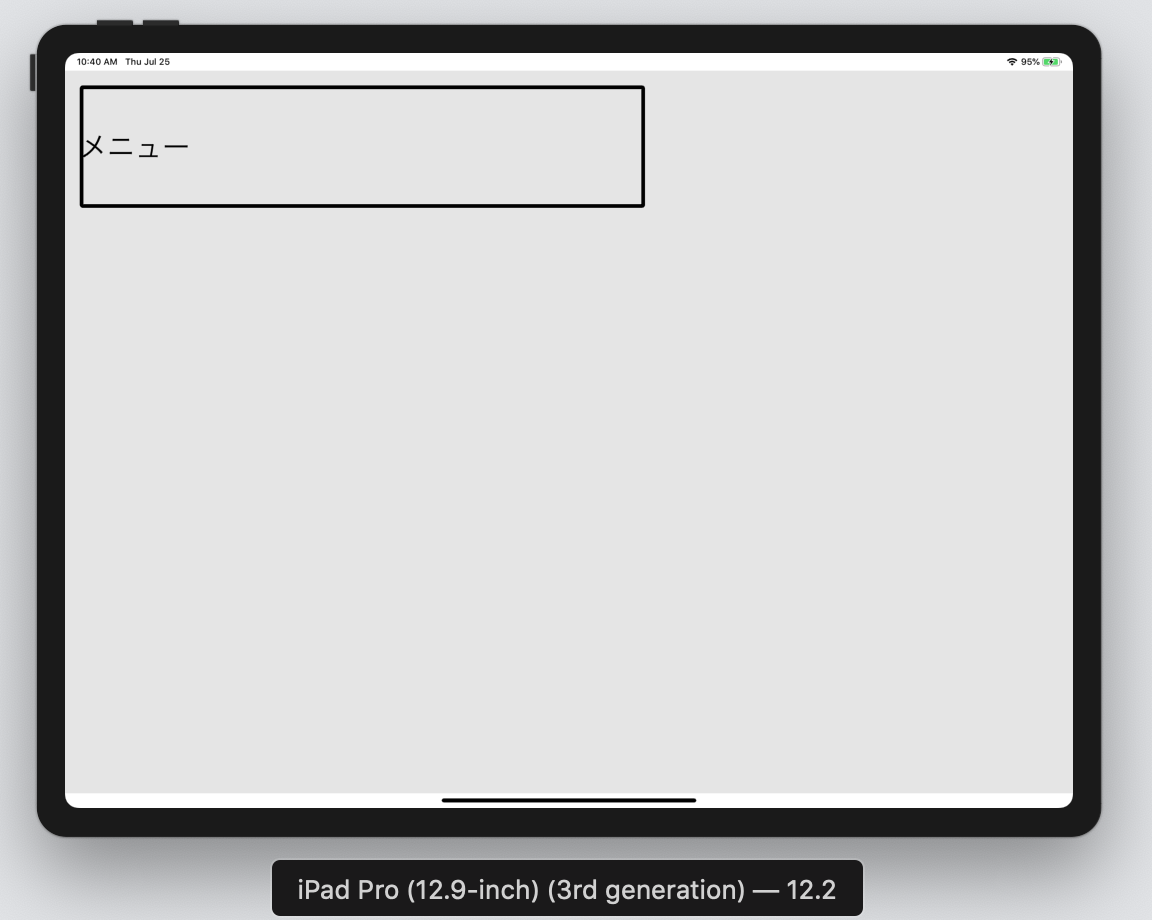
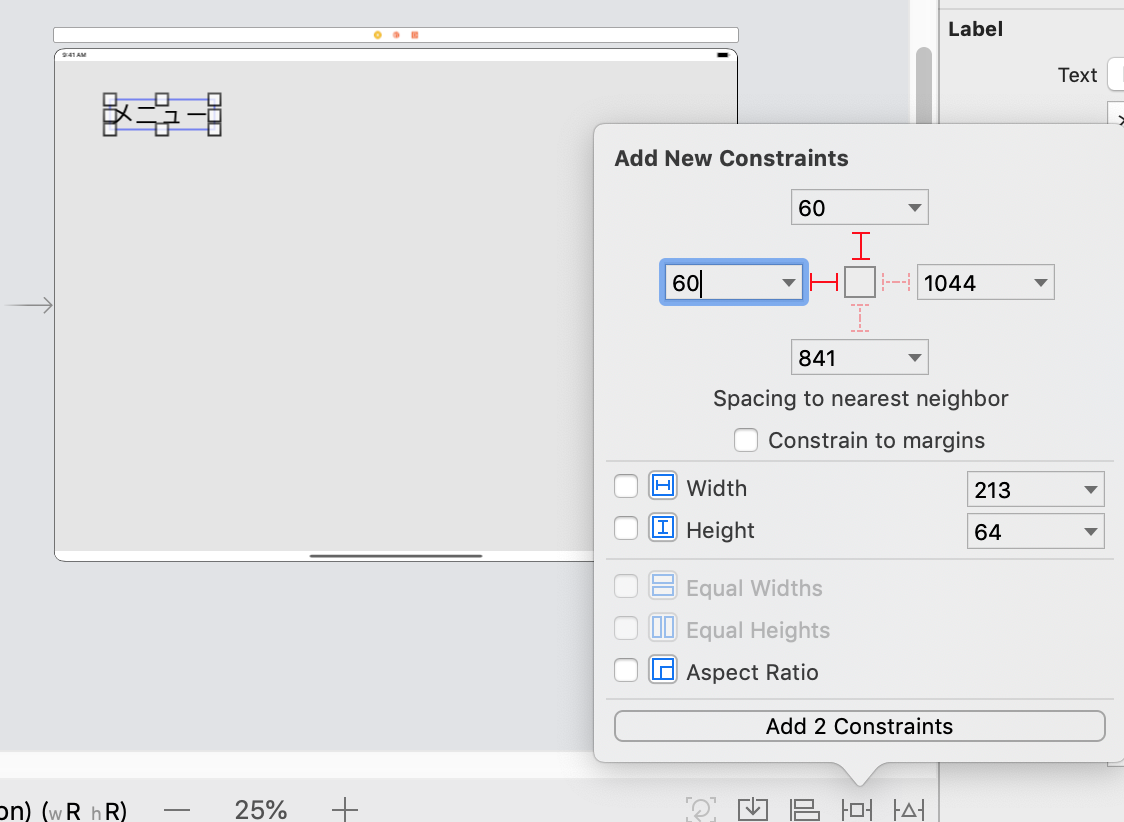
ラベルの制約をつけました。

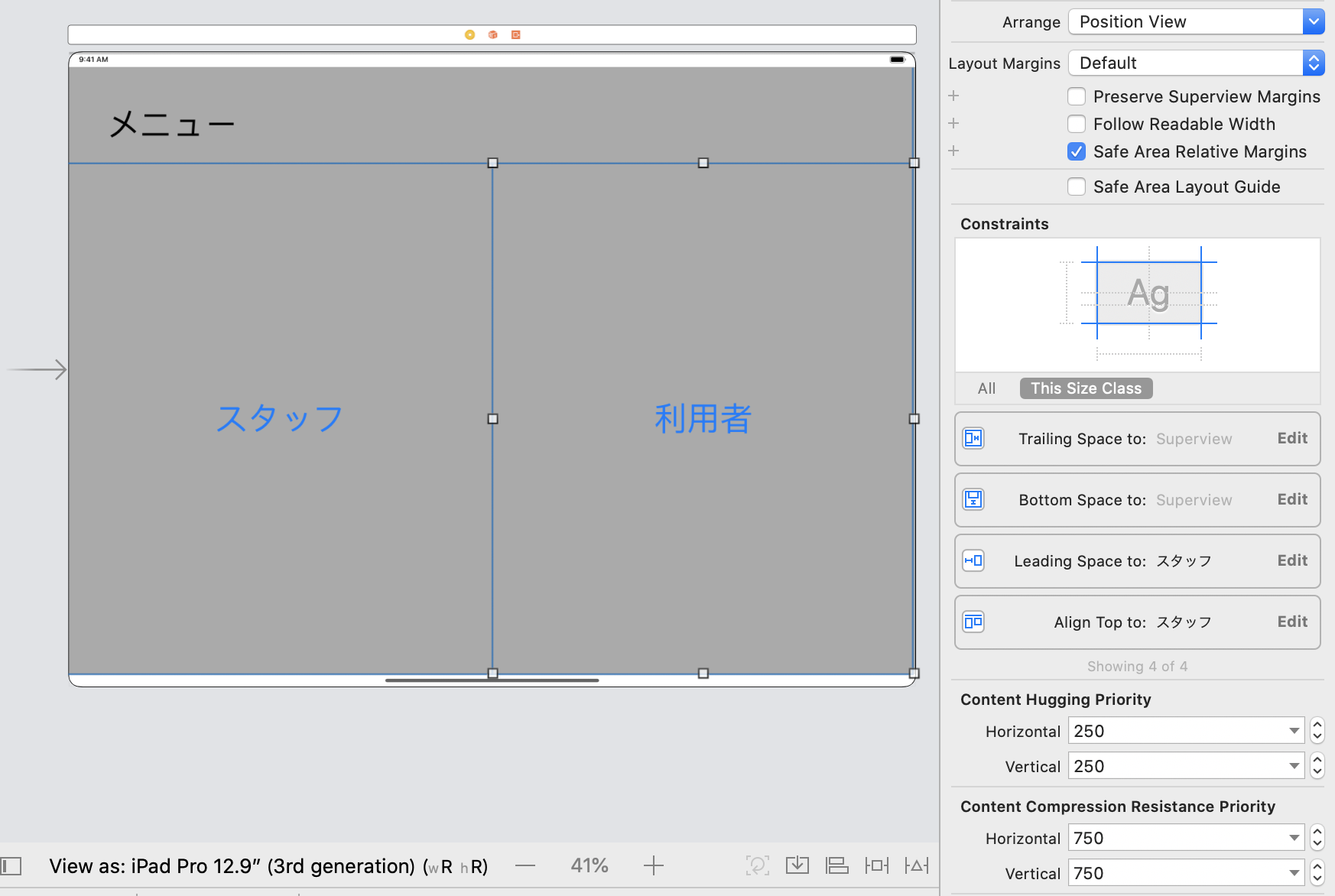
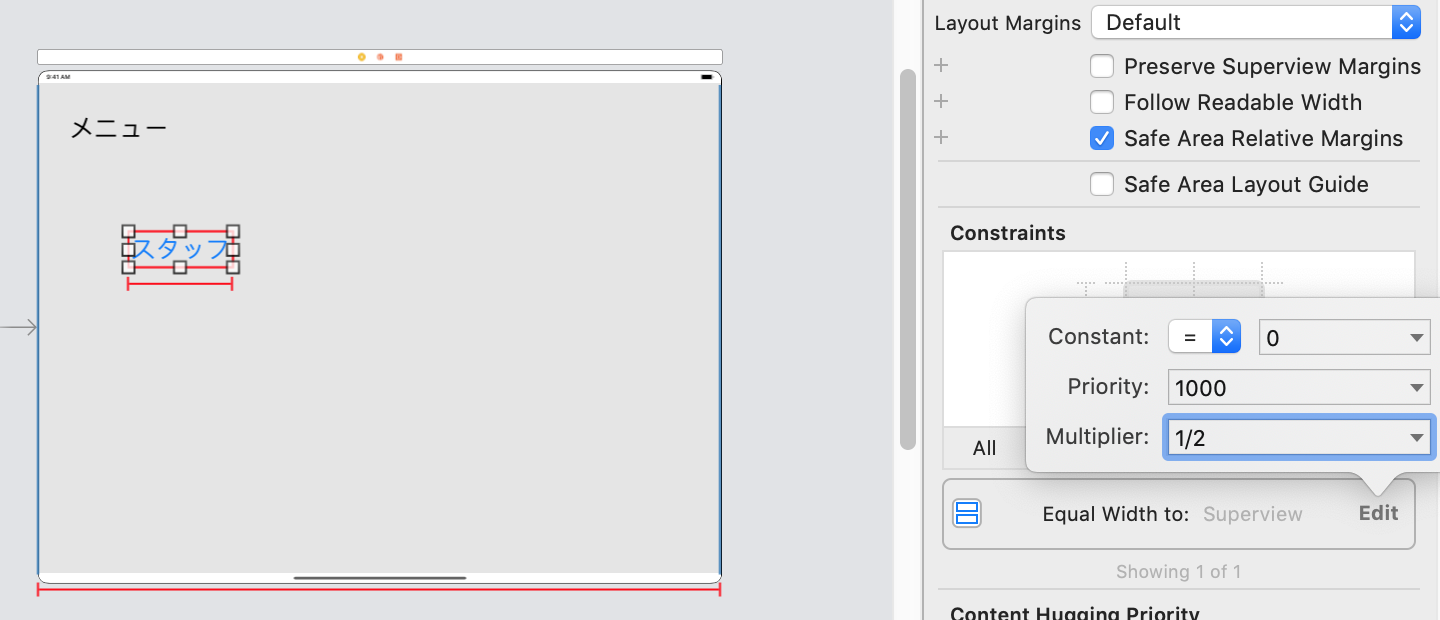
スタッフボタンを配置して親Viewの幅50%にした時にエラーが発生します。


上記のエラーはそのままにして、次の設定を行うのでしょうか?
試しに「Add Missing Constraints」を選んで設定を続けてみました。
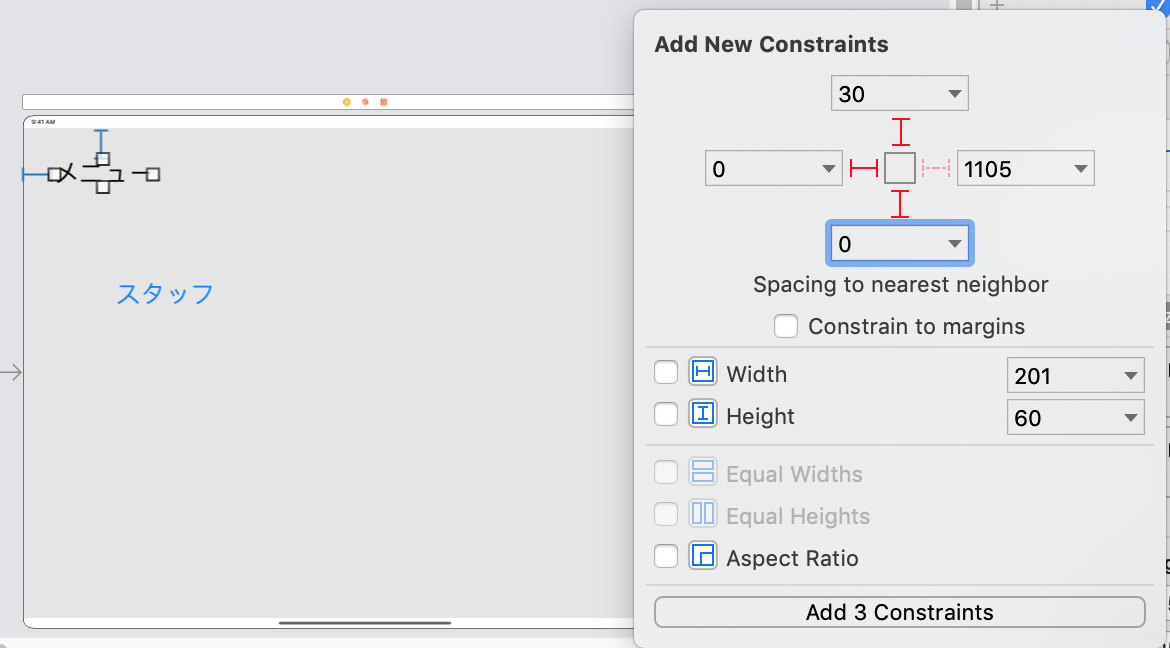
メニューラベルに対して30ptの設定をつけるとありますが、どのにつけるのでしょうか?


利用者ボタンを配置した後に左右下の制約はどこに設定するのでしょうか?

「Mutiplier」の設定
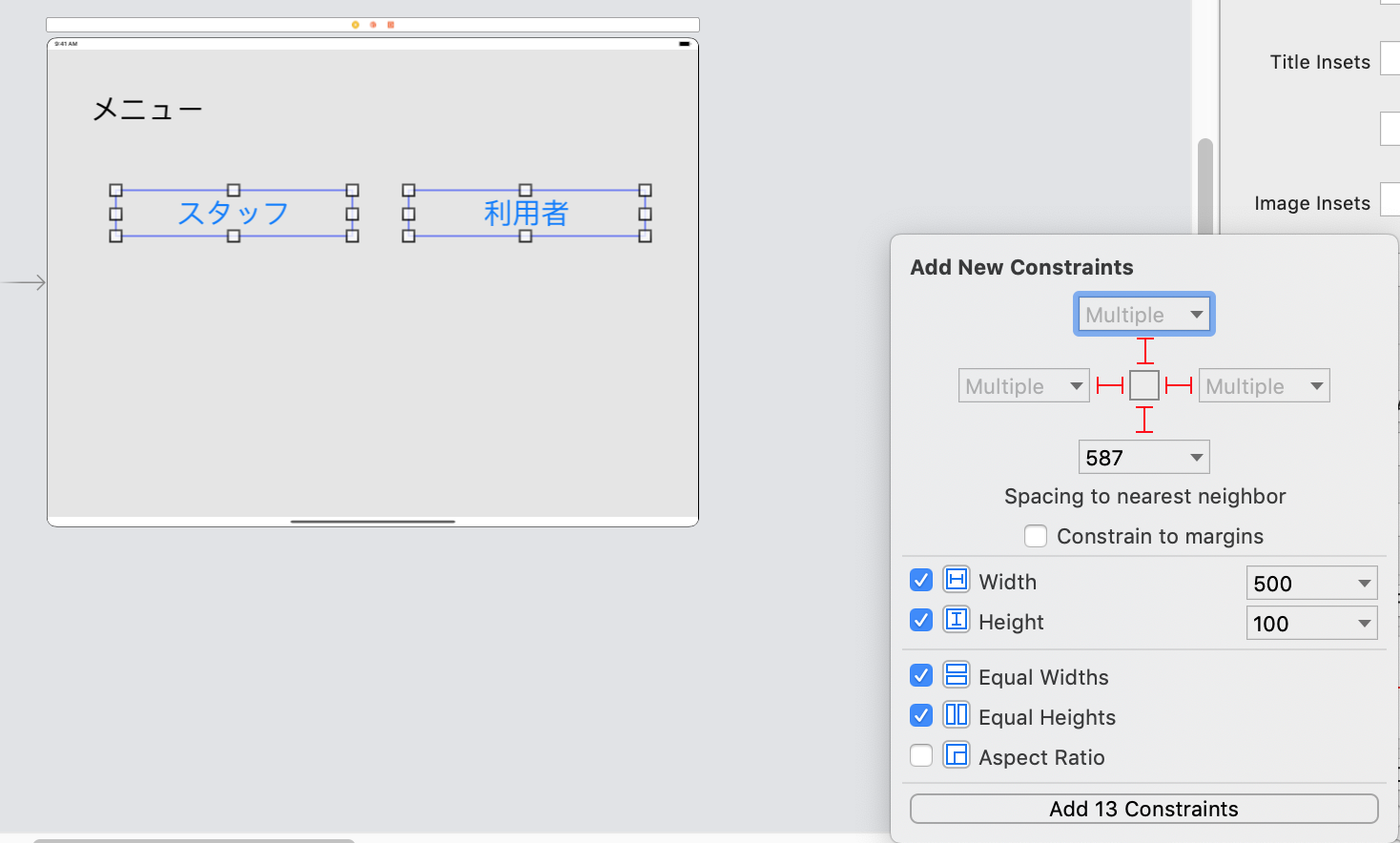
親Viewの幅と高さのサイズによるラベルの制約をつけました。
回答1件
あなたの回答
tips
プレビュー