前提・実現したいこと
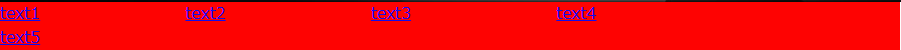
cssでdisplay: inline-blockと指定すると段落ちして
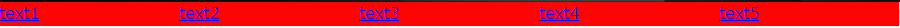
display: flexを指定すると段落ちしないのですが
この違いはなんですか?
発生している問題・エラーメッセージ
display: inline-blockとすると段落ちします

css
1ul { 2 width: 900px; 3 background-color: red; 4 list-style-type: none; 5} 6li { 7 display: inline-block; 8 width: 180px; 9}
該当のソースコード
html
1 <ul> 2 <li><a href="#">text1</a></li> 3 <li><a href="#">text2</a></li> 4 <li><a href="#">text3</a></li> 5 <li><a href="#">text4</a></li> 6 <li><a href="#">text5</a></li> 7 </ul>
css
1ul { 2 display: flex; 3 width: 900px; 4 background-color: red; 5 list-style-type: none; 6} 7li { 8 width: 180px; 9}
試したこと
いろいろ試してdisplay: flexにしたら段落ちしないとわかったのですがそこから先がわかりません
補足情報(FW/ツールのバージョンなど)
ここにより詳細な情報を記載してください。
>いろいろ試してdisplay: flexにしたら段落ちしないとわかったのですがそこから先がわかりません
そこから先をどうしたいのか書かれていないのでアドバイスしようがありません。
どうしてdisplay: inlineとdisplay: flexで挙動が変わるのかです、言葉足らずですみません。
ドキュメントで仕様確認はされましたか?
公式のは見てないですが、記事でinline-blockは横並びに出来て幅と高さを指定できるというのは調べました
大事なのはflexのほうかと思います。
https://developer.mozilla.org/ja/docs/Web/CSS/flex
公式ページ調べてくださってありがとうございました!
解決できました。
回答2件
あなたの回答
tips
プレビュー