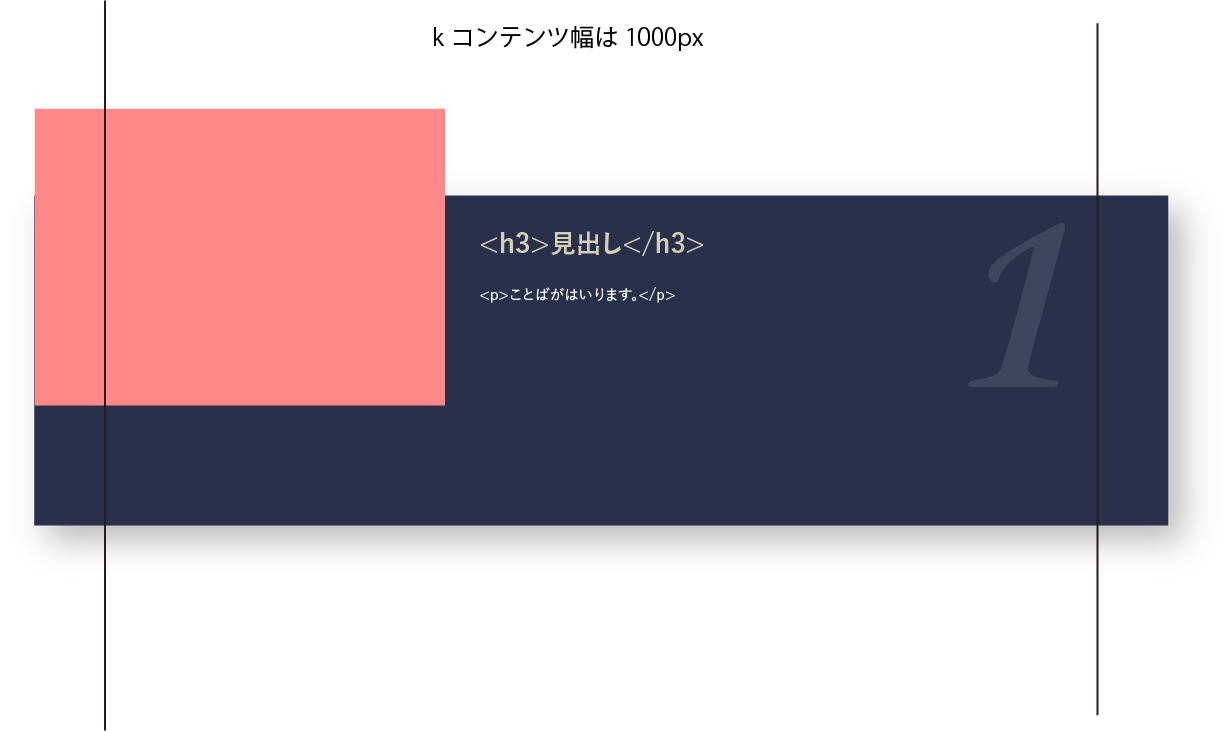
左に写真、右にテキストといった形を作成中です。
会社の先輩がヒントをくれましたが、実装できません。
.innerの幅は1000pxのmagin:autoで中央です。(inner記載は省きました。)
先輩のヒントは親要素に
padding-left: calc((100vw - 100%) / 2);
margin-left: calc(((100vw - 100%) / 2) * -1);
↑これを入れて作成してみたらできるはずだよって言われましたが、できません。。。
大きい数字の1はcontentのbefore、position:absolute、で動かしていますが、可変すると動いてしまうのも理想的ではありません。
可変した時に、画像はleftの画像は可変しますが、rightの固定幅は可変しても固定にしたいです。
どうかお力添えいただけないでしょうか。。。。
該当のソースコード
<div class="content"> <div class="inner"> <div class="box"> <div class="left"> <img src="" alt=""> </div> <div class="right"> <h3>見出し</h3> <p>テキストが入ります。</p> </div> </div> </div> </div>
試したこと
.content {
background: #28304c;
height: 380px;
}
.content .box {
position: relative;
padding-left: calc((100vw - 100%) / 2);
margin-left: calc(((100vw - 100%) / 2) * -1);
}
.content .box .left {
position: absolute;
left: 0;
top: -100px;
}
.content .box .left img {
width: auto;
height: 340px;
}
.content .box .right h3 {
font-size: 23px;
}
.content .box .right h3 p {
color: #fff;
}
【修正】
html
1<div class="content one"> 2 <div class="inner"> 3 <div class="box"> 4 <div class="left"> 5 <img src="images/order_image01.jpg" alt=""> 6 </div> 7 <div class="right"> 8 <h3>見出し</h3> 9 <p>テキストが入ります。</p> 10 </div> 11 </div> 12 </div> 13</div>
css
1.inner { 2 margin: auto; 3 width: 1000px; 4} 5.content { 6 background: #28304c; 7 height: 380px; 8 position: relative; 9} 10.content:before { 11 font-weight: 400; 12 font-style: italic; 13 display: block; 14 position: absolute; 15 top: 12%; 16 right: 15%; 17 color: rgba(154, 154, 154, 0.3); 18 font-size: 250px; 19 letter-spacing: 0; 20 line-height: 1.0; 21} 22.content.one:before { 23 content: '1'; 24} 25.content .box { 26 position: relative; 27 padding-left: calc((100vw - 100%) / 2); 28 margin-left: calc(((100vw - 100%) / 2) * -1); 29} 30.content .box .left { 31 position: absolute; 32 left: 0; 33 top: -100px; 34} 35.content .box .left img { 36 width: auto; 37 height: 340px; 38} 39.content .box .right h3 { 40 font-size: 23px; 41} 42.content .box .right h3 p { 43 color: #fff; 44} 45
これでしょうでしょうか?再現しませんか?
あなたの回答
tips
プレビュー