Ruby on railsでタイトルの通りスライド画像にdiv要素を重ねたいです。
こんな感じです

画像の上に
html
1 <div class="sentence"> 2 <p>モンスターハンター・・・</P> 3 </div>
上記のdivを載せています。
以下の方法で
↓
css
1 imgとsentenceをかこっているdiv要素{ 2 display: relative; 3} 4 5.sentence{ ←乗っける文 6 display: absolute; 7 top:; ←imgの上から何pxに置くかを指定 8 left:;←imgの上から何pxに置くかを指定 9} 10
私も画像と重ねるだけならできたのですが
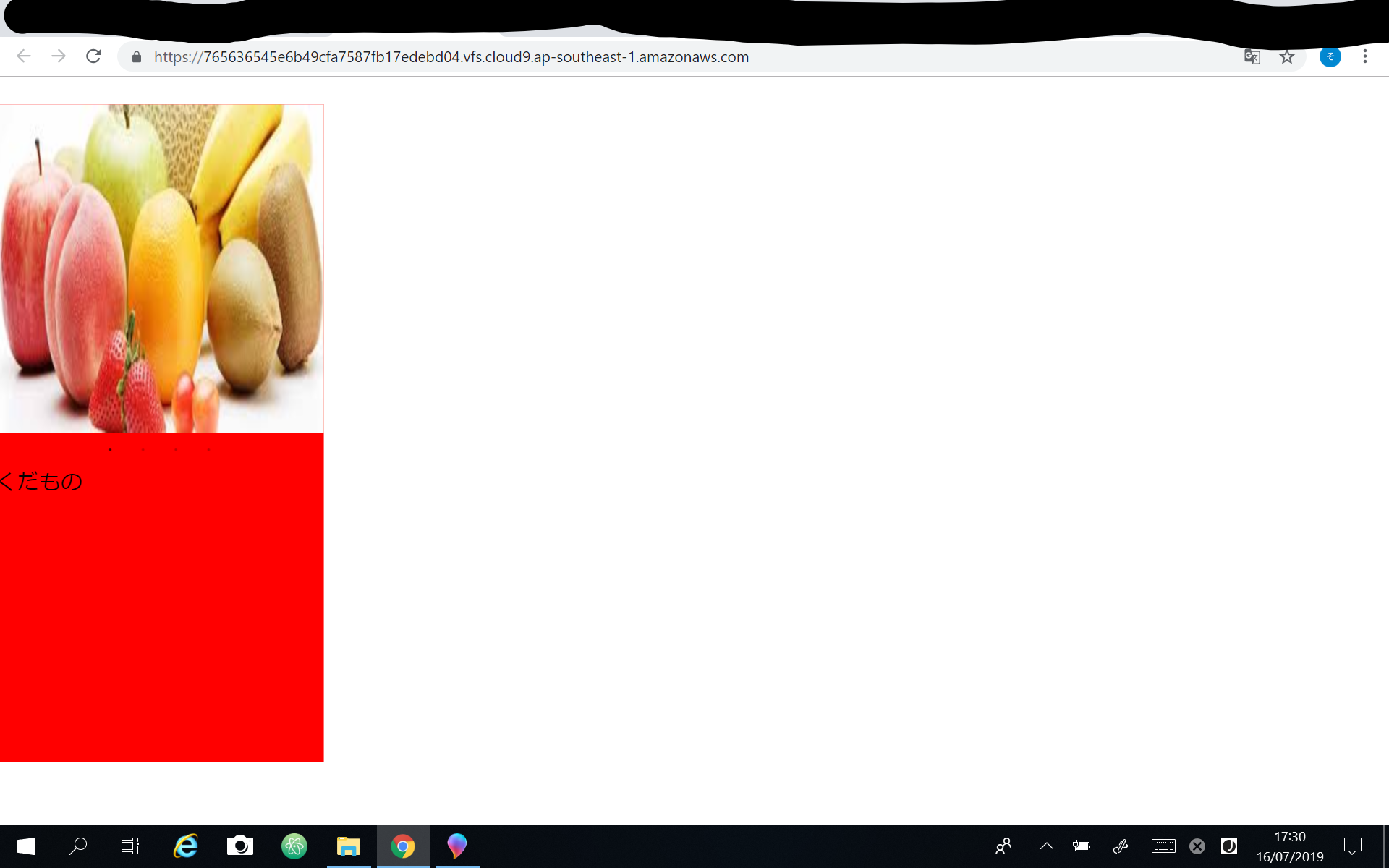
スライド写真に上記の方法で重ねることができないです。
(スライドにはSlickを使用)
html
1<div class="form"> 2 3<div class="slick"> ←これらの写真がスライドで写される 4 <div><%= image_tag("image1",:size => "300x300") %></div> 5 <div><%= image_tag("image2",:size => "300x300") %></div> 6 <div><%= image_tag("image3",:size => "300x300") %></div> 7 <div><%= image_tag("image4",:size => "300x300") %></div> 8</div> 9 10 11 <div class="sentence">こいつを上の写真にのっけたい 12 <p>くだもの</p> 13 </div> 14 15</div>
css
1// Place all the styles related to the top controller here. 2// They will automatically be included in application.css. 3// You can use Sass (SCSS) here: http://sass-lang.com/ 4 5.slick{ 6 width: 300px; 7 height: 300px; 8} 9 10.form{ 11 width: 300px; 12 height: 600px; 13 background-color: red; 14} 15 16.sentence{ 17 top: 100px; 18 font-size: 20px; 19} 20
次にabsolute relativeを指定します。
html
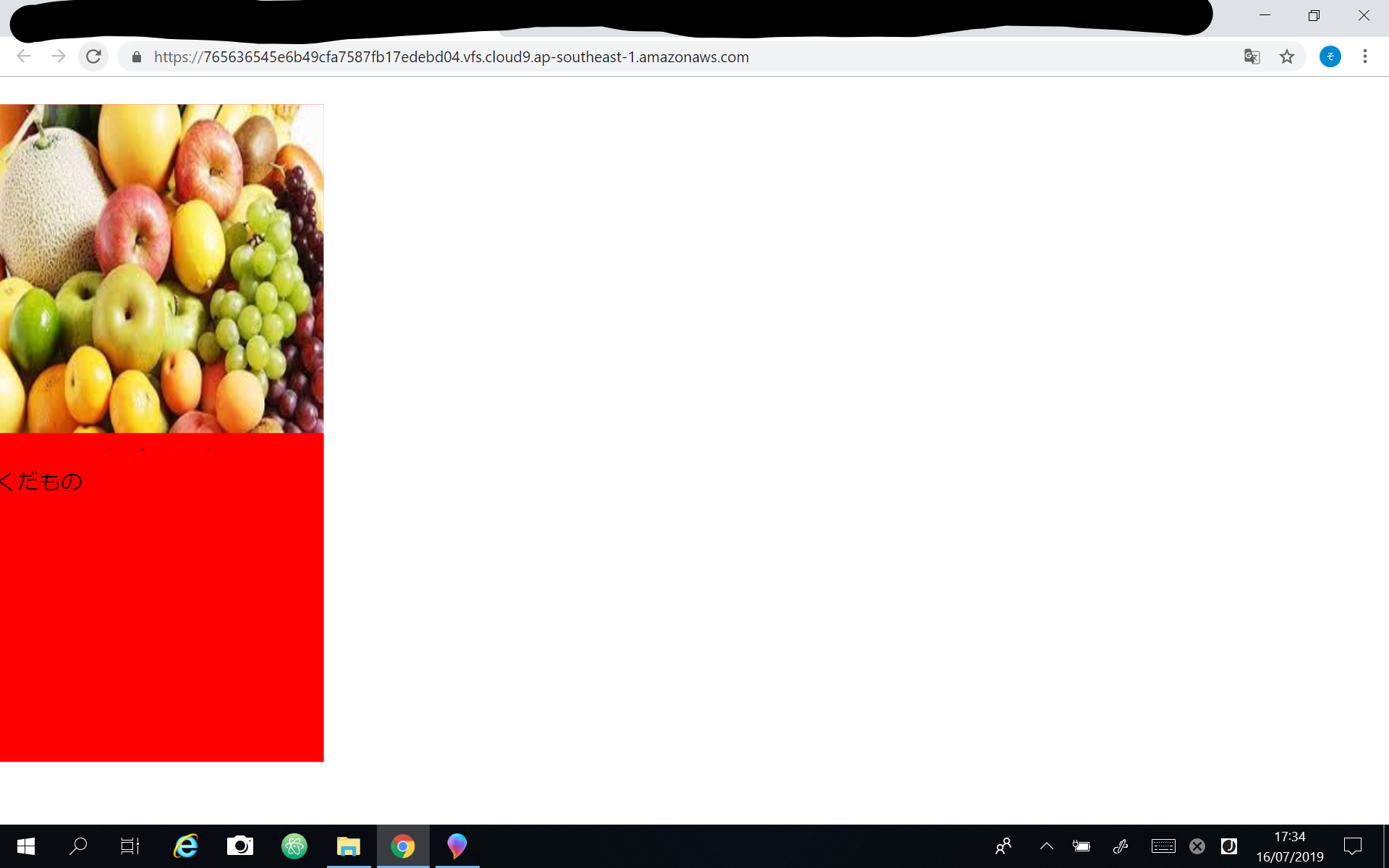
1<div class="form"> 2 3<div class="slick"> 4 <div><%= image_tag("image1",:size => "300x300") %></div> 5 <div><%= image_tag("image2",:size => "300x300") %></div> 6 <div><%= image_tag("image3",:size => "300x300") %></div> 7 <div><%= image_tag("image4",:size => "300x300") %></div> 8</div> 9 10 11 <div class="sentence"> 12 <p>くだもの</p> 13 </div> 14 15</div> 16
css
1.slick{ 2 width: 300px; 3 height: 300px; 4} 5 6.form{ 7 width: 300px; 8 height: 600px; 9 background-color: red; 10 display: relative;←これ追加 11} 12 13.sentence{ 14 top: 100px; 15 font-size: 20px; 16 display: absolute;←これ追加 17 top: 100px;←これ追加 18 left: 100px; ←これ追加 19}
「くだもの」が移動してくれない原因がわかりません。
自分の力では解決できそうにないのでお願いします。
参考サイト
リンク内容
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。