前提・実現したいこと
Rails 5でkaminariとJava ScriptのInfinite Scrollを使用して画像の一覧を無限スクロールで取得する実装を行っています。
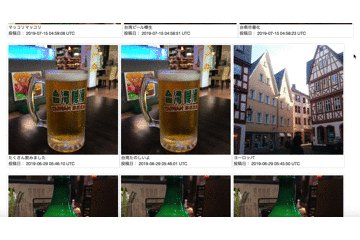
スクロールを行い画像を取得して表示したときに、初期表示した画像とずれて表示されてしまいます。
画像の表示については、初期表示が3×3の9枚表示でスクロールで読み込んだ画像は、縦3列で表示しています。
発生している問題・エラーメッセージ
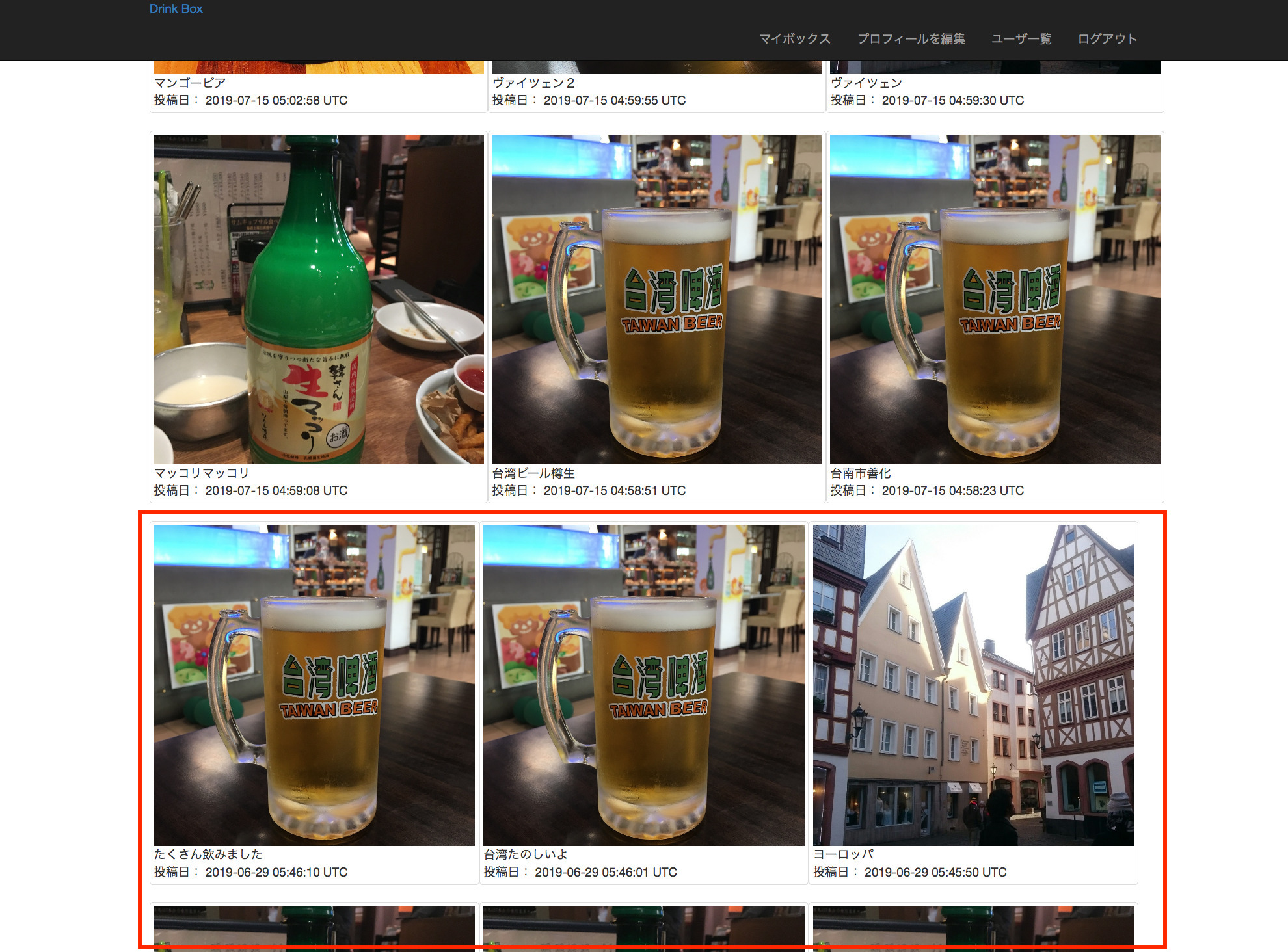
下図のように、スクロールで読み込んだ画像の横幅サイズが小さくなり、レイアウトが崩れる
(赤枠で囲っている箇所がスクロールにより読み込んだ画像で、囲っていない画像は画面を開いた時点で初期表示されているものです)

該当のソースコード
show
1# users/show.haml 2 3%center 4 %h1 5 MyDrinkBox 6= @user.name 7= @user.email 8#infinite-scroll 9 = render 'micropost'
micropost
1# users/_micropost.haml 2 3.container 4 .row.row-eq-height 5 - if @user.microposts.any? 6 - @microposts.each do |m| 7 - if m.picture.present? 8 .thumbnail.post-image.drink-image.col-md-4 9 = image_tag m.picture.url 10 = m.content 11 %br 12 投稿日: 13 = m.created_at 14 .page-load-status 15 .infinite-scroll-request 16 = paginate @microposts
coffee
1# drink_boxes.coffee 2 3$(document).on 'turbolinks:load', -> 4 $('#infinite-scroll').infiniteScroll 5 path: 'nav.pagination a[rel=next]' 6 append: '.post-image' 7 history: false 8 prefill: true 9 status: '.page-load-status' 10 loading: 11 msgText: 'loading...' 12 finishedMsg: '終わり'
この事象について
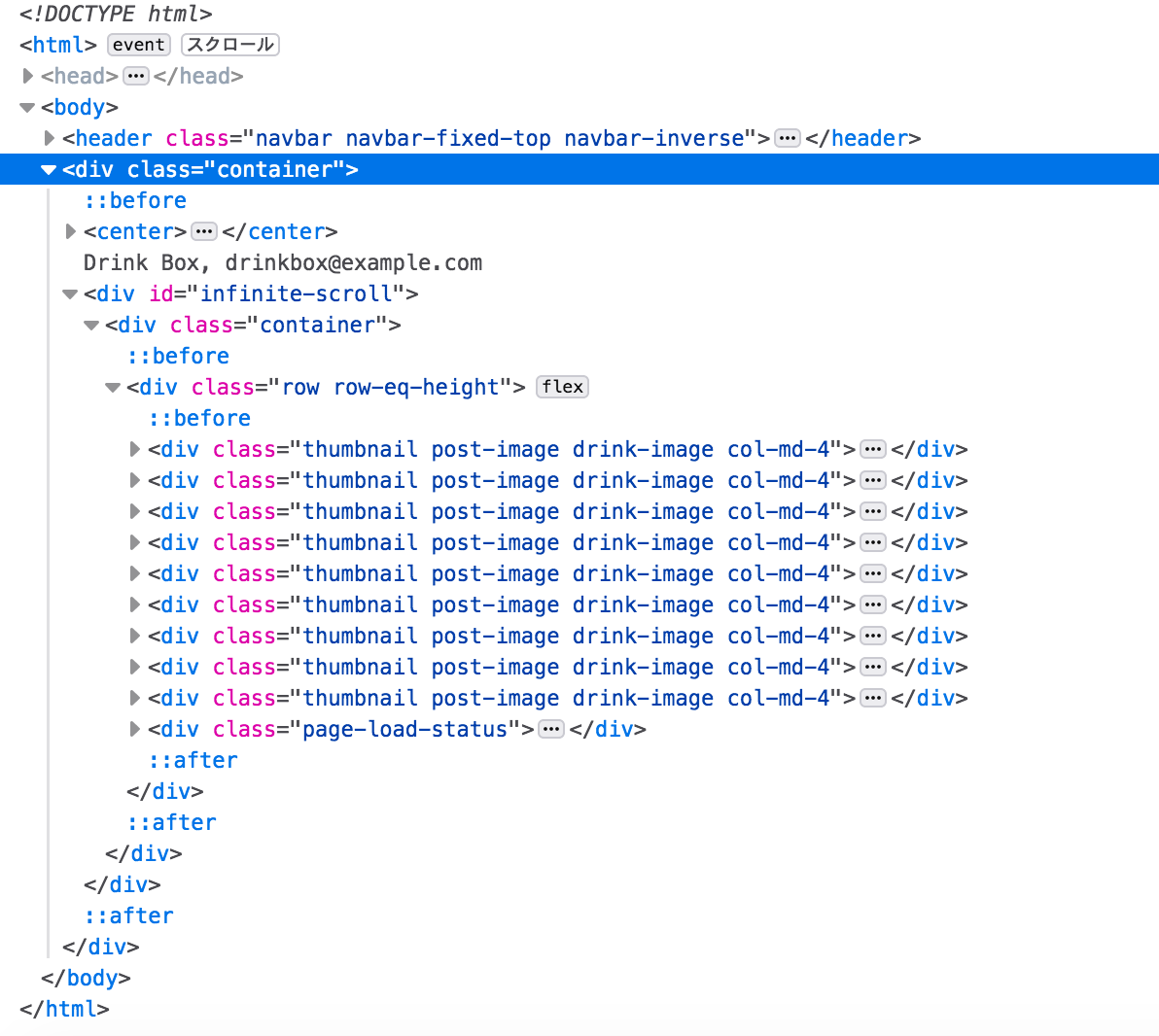
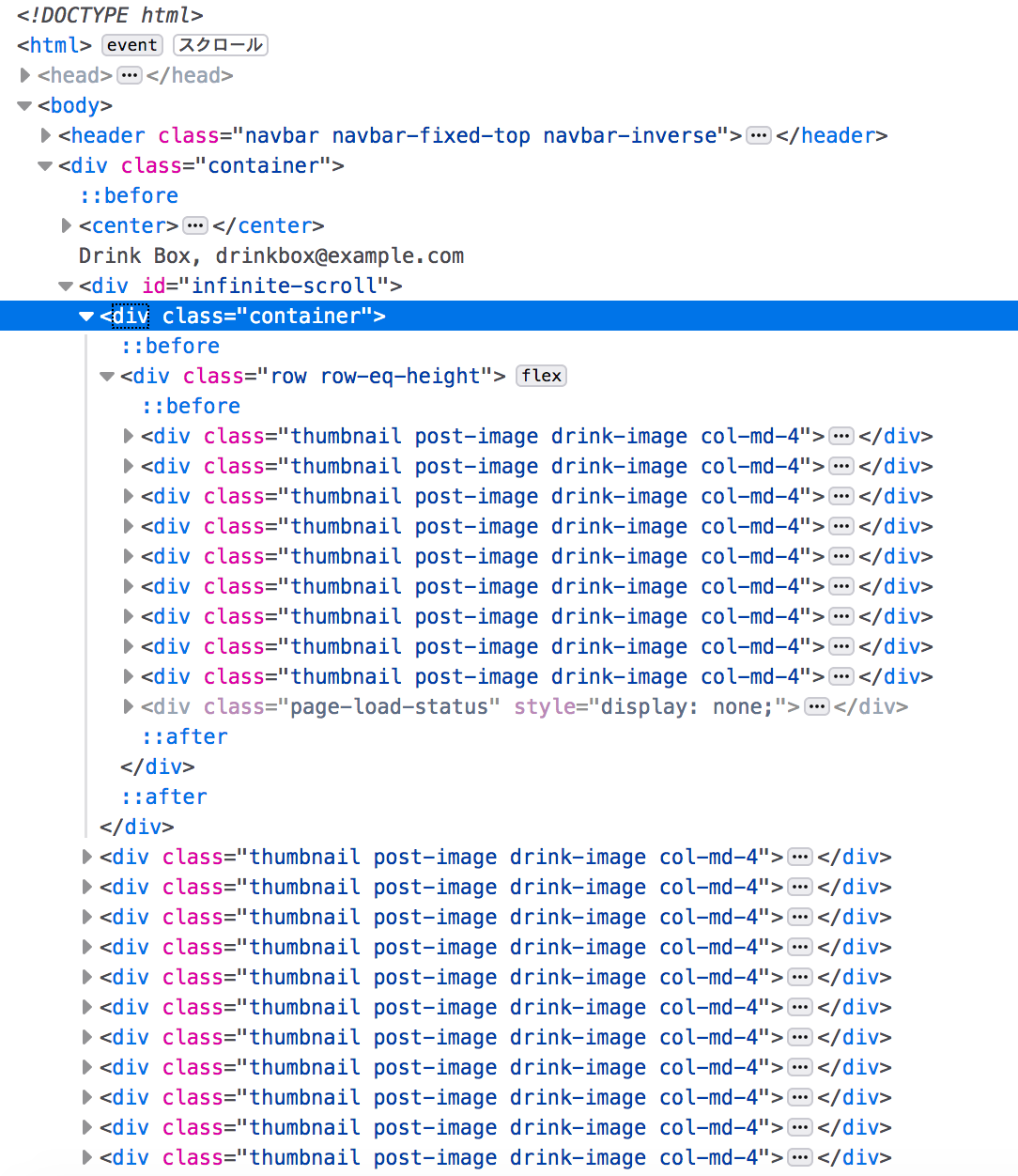
rowクラス内部で無限スクロールでの画像表示のリクエストを行っているのですが、取得した画像一覧がrowクラスの親タグのcontainerと同じ位置で表示されているため、レイアウトが若干崩れているのだと思っています。
足りない情報や説明不足などありましたら、恐縮ですがご指摘ください。
補足情報(FW/ツールのバージョンなど)
- Ruby:2.5.1
- Ruby on Rails:5.2.3
- bootstrap-sass:3.4.1
- infinite-scroll:3.0.6
回答1件
あなたの回答
tips
プレビュー








バッドをするには、ログインかつ
こちらの条件を満たす必要があります。