前提・実現したいこと
初心者です。
DOCTYPEを宣言するとレイアウトにズレが発生してしまいます。
発生している問題・エラーメッセージ
作業途中にDOCTYPEの記述ミスに気付き修正したところレイアウトのズレが発生してしまいました。
該当のソースコード
html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/style.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.6.3/css/all.css"> </head> <body></body> </html><!-- header始まり --> <header> <div class="margin"> <div class="container"> <div class="header-in"> <div class="header-logo"> <a href="#"><img class="logo" src="images/sango-1-_2_.png" alt=""></a> </div> <div class="header-txt"> <a class="underline" href="#"><p><span class="fas fa-flag"></span>特徴</p></a> <a class="underline" href="#"><p><span class="fas fa-file"></span>使い方ガイド</p></a> <a class="underline" href="#"><p><span class="fas fa-cloud-download-alt"></span>ダウンロード</p></a> </div> </div> </div> </div> </header> <!-- header終わり --> <!-- top始まり --> <div class="top"> <div class="container"> <div class="top-content"> <div class="top-img"> <img src="images/sangoheader-min.png" alt=""> </div> <div class="top-txt-area"> <div class="txt-in"> <div class="top-txt"> <h2>心地よいWordPressのテーマ</h2> <p>SANGOはユーザーフレンドリーを追求したWordPressテーマです。Googleのマテリアルデザインを大部分で採用。内部SEOも最適化されています。</p> </div> <div class="top-btn"> <div class="btn"><a href="#"><span class="fas fa-caret-right"></span>特徴を見る</a></div> </div> </div> </div> </div> </div> </div> <!-- topおわり --> <div class="sell"> </div>
css
@charset "utf-8";
- {
box-sizing: border-box;
}
body {
background-color: #EAEDF2;
margin: 0;
}
.margin {
margin: 0 42px;
}
.container {
margin: 0 auto;
max-width: 1180px;
width: 100%;
}
img {
width: 100%;
height: auto;
}
/* header始まり */
header {
background-color: #58A9EF;
box-shadow: 0 4px 5px #C8CACF;
height: 62px;
}
.header-in {
display: -webkit-flex;
display: -ms-flex;
display: flex;
justify-content: space-between;
align-items: center;
height: 62px;
}
.header-logo {
width: 170px;
opacity: 1.0;
transition: opacity 0.5s ;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-webkit-font-smoothing: antialiased
}
.header-logo:hover {
opacity: 0.5;
backface-visibility: hidden;
-webkit-backface-visibility: hidden;
-webkit-font-smoothing: antialiased
}
.logo {
padding: 6px 6px 6px 0;
}
.header-txt {
display: -webkit-flex;
display: -ms-flex;
display: flex;
color: #fff;
justify-content: center;
align-items: center;
font-size: 15px;
font-weight: 700;
height: 62px;
}
.header-txt a {
text-decoration: none;
color: #fff;
height: 62px;
margin: 0 3px;
}
.header-txt p {
padding: 0 10px;
line-height: 62px;
margin: 0;
}
.header-txt span {
margin-right: 5px;
opacity: 0.7;
}
.underline {
display: inline;
position: relative;
}
.underline::after {
background-color: #fff;
content: '';
position: absolute;
bottom: 0;
left: 0;
display: block;
height: 3px;
transition: 0.4s all ;
width: 0;
}
.underline:hover::after {
width: 100%;
}
/* header終わり */
/* top始まり */
.top {
margin: 30px 45px;
}
.top-content {
display: table;
}
.top-img {
display: table-cell;
width: 50%;
}
.top-txt-area {
background-color: #93D1F0;
color: #fff;
display: table-cell;
vertical-align: middle;
padding: 0 30px;
}
.txt-in {
padding-bottom: 20px;;
}
.top h2 {
font-weight: 700;
font-size: 22px;
margin-bottom: 13px;
}
.top p {
font-weight: 400;
font-size: 17px;
line-height: 30px;
margin: 0 0 20px 0;
}
.btn {
background-color: #5BA9F7;
display: inline-block;
padding: 10px 22px;
border-radius: 3px;
box-shadow: 0 2px 2px #73A3BB;
transition: box-shadow 0.4s;
}
.btn:hover {
box-shadow: 0 10px 20px #73A3BB;
}
.btn a {
text-decoration: none;
font-weight: 700;
font-size: 18px;
color: #fff;
}
.btn .fas {
padding-right: 8px;
}
/* top終わり */
.sell {
height: 1000px;
background-color: orange;
}
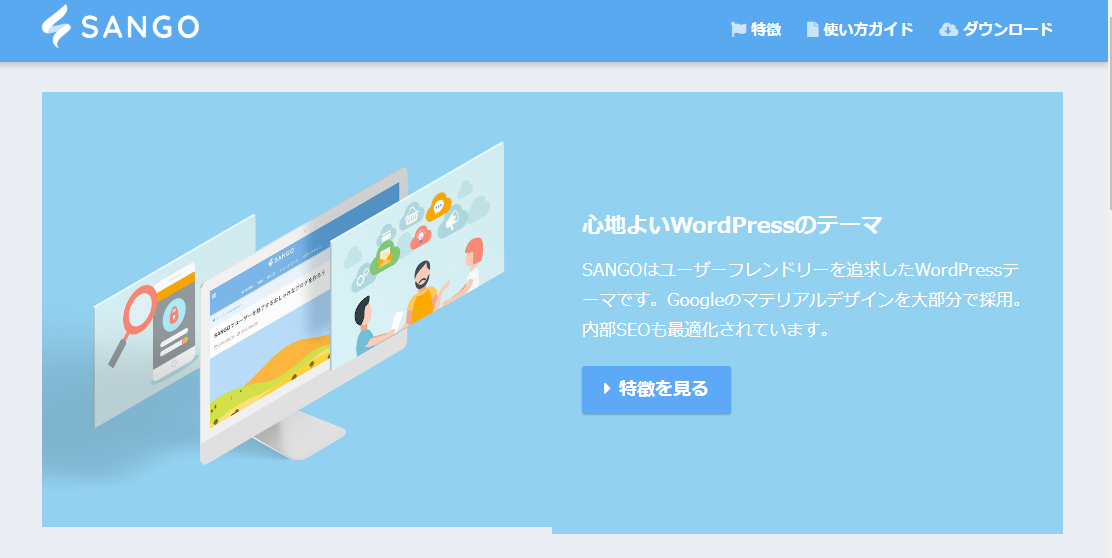
doctypeなし

doctypeあり

回答2件
あなたの回答
tips
プレビュー




