css3のアニメーションを使用して、
正円を線で描く処理を作成したいです。
どうしてもteratailのアンサー様の力が必要になりました。
出来ればソースコードによる回答して頂きますと分かりやすくてありがたいです。
どなたかよろしくお願いします。
気になる質問をクリップする
クリップした質問は、後からいつでもMYページで確認できます。
またクリップした質問に回答があった際、通知やメールを受け取ることができます。
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
回答2件
0
ベストアンサー
対応内容
上記のデモでは途中でチェックが描かれてますが、そういった処理は不要で、
デモの、「チェックを描く部分」を無くし、「1周なぞっている」ように見せました。
一周ぐるっとなぞって、なぞった色のまま終了で描きたいです。
こちらは失念してました。
よって「なぞったままの色で終了」については実現できていません。
各要素の動きの説明
1).icon
濃色の線の円です。
2).placeholder
.iconの上に、同じサイズの円を配置します。
線の色は薄い色にし、かぶせてます。
3).icon:after と .icon:before
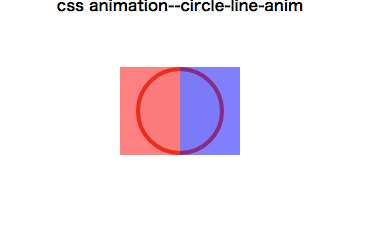
.iconの上に白色の要素(afterとbefore)を配置し .icon 隠します。(下記スクショは分かりやすく赤と青にしています。)

これの.icon:after と .icon:beforeをタイミングをずらし、順次移動(回転)させ、.icon の濃色の線を部分的に見せ、一周なぞっているように見せます。

(文章にすると分かりにくいですが。)
(下記コードを、アニメーションの速度を落として、ローカルで試して頂ければと。)
コード
html
1<div class="wrapper"> 2 <div class="icon animate"> 3 <div class="placeholder"></div> 4 </div> 5</div>
css
1/* 初期設定 */ 2* { 3 margin: 0; 4 padding: 0; 5} 6body { 7 text-align: center; 8} 9h1 { 10 margin-bottom: 50px; 11 font-size: 15px; 12} 13/* ベースの円の部分の初期設定 */ 14.icon { 15 position: relative; 16 width: 80px; 17 height: 80px; 18 margin: 0 auto; 19 border: 4px solid #ad8; 20 border-radius: 50%; 21} 22/* .iconの上に重ねる部分 */ 23.icon .placeholder { 24 position: absolute; 25 top: -4px; /* borderの太さ分、中心を揃えて、.iconの円に重ねる */ 26 left: -4px; /* borderの太さ分、中心を揃えて、.iconの円に重ねる */ 27 width: 80px; 28 height: 80px; 29 border: 4px solid rgba(165,220,134, .2); 30 border-radius: 50%; 31 z-index: 2; 32} 33/* 34 * 要素を追加、設定する 35 * -> .iconの上に重ねる 36 * -> 要素カラーに透過を設定し、.iconを薄く見せる 37 * -> animationで動かす 38 * -> 隙間から.iconの円の線を見せる -> これが光るように見える 39*/ 40.icon:after, 41.icon:before { 42 content: ''; 43 position: absolute; 44 width: 60px; 45 height: 88px; 46 background: #fff; 47} 48.icon:before { 49 top: -4px; /* borderの太さ分調整する */ 50 left: 50%; 51 transform-origin: left 44px; /* height/2 を起点にする */ 52} 53.icon::after { 54 top: -4px; /* borderの太さ分調整する */ 55 right: 50%; 56 transform-origin: right 44px; /* height/2 を起点にする */ 57} 58 59/* キーフレームアニメーションの設定 */ 60@keyframes rotatePlaceholderBfore { 61 0% { 62 transform: rotate(0); 63 } 64 50% { 65 transform: rotate(180deg); 66 opacity: 1; 67 } 68 51% { 69 opacity: 0; 70 } 71} 72@keyframes rotatePlaceholderAfter { 73 0% { 74 transform: rotate(0); 75 } 76 50% { 77 transform: rotate(0); /* animate::before が半回転してから回転開始させる */ 78 } 79 100% { 80 transform: rotate(180deg); 81 } 82} 83 84/* キーフレームアニメーションを適用 */ 85.icon.animate::before { 86 animation: rotatePlaceholderBfore .5s ease-in; 87} 88.icon.animate::after { 89 animation: rotatePlaceholderAfter .5s ease-out; 90}
以上になります。
どうぞよろしくお願い致します。
投稿2015/11/13 10:47
編集2015/11/13 14:02総合スコア290
0
ざっと見たところ、HTMLの下記がチェック部分なのでそれを削除すれば、チェックは表示されなくなります。
html
1 <span class="line tip animateSuccessTip"></span> 2 <span class="line long animateSuccessLong"></span> 3
後は、cssの該当のセレクタ部分を削除すればいいでしょう。
投稿2015/11/13 08:49
総合スコア33692
バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
あなたの回答
tips
太字
斜体
打ち消し線
見出し
引用テキストの挿入
コードの挿入
リンクの挿入
リストの挿入
番号リストの挿入
表の挿入
水平線の挿入
プレビュー
質問の解決につながる回答をしましょう。 サンプルコードなど、より具体的な説明があると質問者の理解の助けになります。 また、読む側のことを考えた、分かりやすい文章を心がけましょう。





バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2015/11/16 01:00