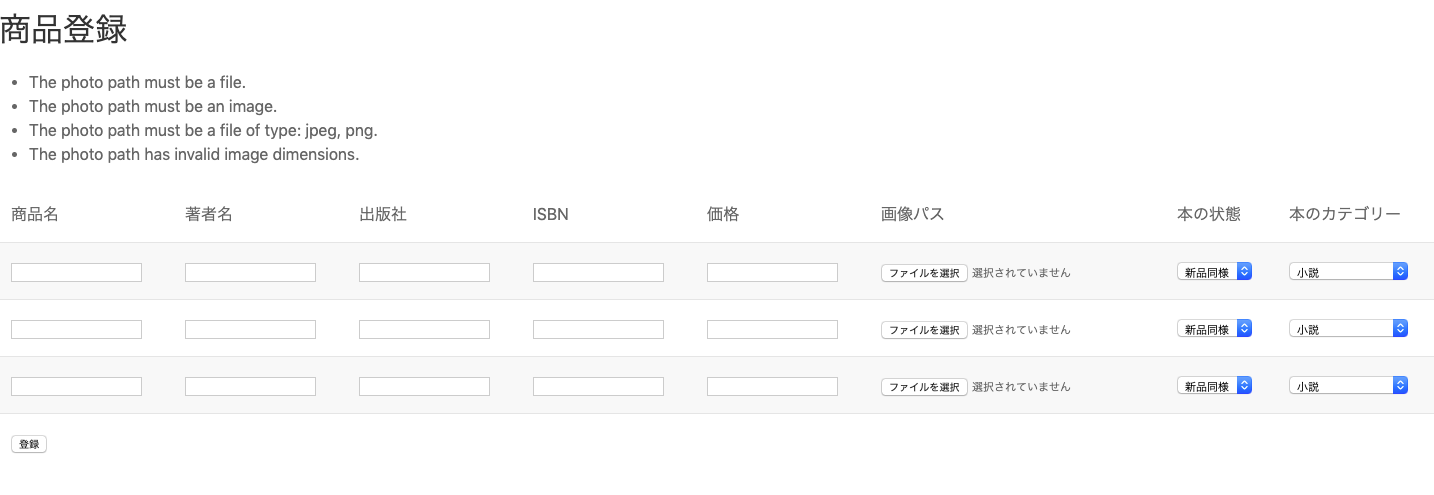
画像アップロードを含めた「レコードへの複数挿入」を実行すると、「挿入時に画像データがカラムに入らない」というエラーになる問題で困っています。
原因または解決策をご存知の方はいらっしゃいませんか。
私の行った手順は以下です。
(1)同一テーブルカラムの中にある複数のレコードに挿入処理を掛けるFormの記述
(2)form側のname属性の最後に[]をつけ、array型でsubmit
(3)Controller側でsubmitされたrequestデータを受け取り、画像データのみヴァリデーションを行う
(4)Controller側で受け取った複数レコードのデータをforeachで回し、また各$requestデータの最後に[i]をくっつける
(5)AWSとS3を繋げ、画像データはS3のバケットに保存。また画像パスや他のカラムに対するレコード全てをBookテーブルに保存
私は【3つのinputにデータを入れ込んでいるため、複数レコードが挿入できる】と思いました。
原因を確かめるため、inputタグを1行のみにし、
>(2)form側のname属性の最後に[]をつけ、array型でsubmit
>(4)Controller側で受け取った複数レコードのデータをforeachで回し、また各$requestデータの最後に[i]をくっつける
など、array型で渡すことを前提としたコードを全て、1行レコード更新用のコードに書き換えました。すると、こちらではうまく挿入することができました。
なお、私の環境は以下の通りです。
【MacBook Air (13-inch, Early 2015), 8 GB 1600 MHz DDR3, AWS, Laravel5.8.21】
以前、画像データを含まない複数レコードの挿入は成功しているのですが、画像データを含むとコードが複雑化し、どのようにすればいいのか分からない状態です。
解決策を教えていただけますと幸いです。
●Controller
php
1public function registrateNewBook(Request $request){ 2 $this->validate($request, [ 3 'photo_path' => [ 4 // 必須 5 'required', 6 // アップロードされたファイルであること 7 'file', 8 // 画像ファイルであること 9 'image', 10 // MIMEタイプを指定 11 'mimes:jpeg,png', 12 // 最小縦横20px 最大縦横500px 13 'dimensions:min_width=20,min_height=20,max_width=500,max_height=500', 14 ] 15 ]); 16 if ($request->file('photo_path')->isValid([])) { 17 $path = $request->photo_path->store('photo', 's3'); 18 Storage::disk('s3')->setVisibility($path, 'public'); 19 $url = Storage::disk('s3')->url($path); 20 $i = 0; 21 foreach($request->num as $val){ 22 $book = new Book; 23 $book->category_id = $request->category_id[$i]; 24 $book->title = $request->title[$i]; 25 $book->author = $request->author[$i]; 26 $book->isbn = $request->isbn[$i]; 27 $book->price = $request->price[$i]; 28 $book->publisher = $request->publisher[$i]; 29 $book->status = $request->status[$i]; 30 $book->photo_path = $url[$i]; 31 $book->save(); 32 $i++; 33 } 34 return view('supplier.registration'); 35 } else { 36 return redirect() 37 ->back() 38 ->withInput() 39 ->withErrors(['file' => '画像がアップロードされていないか不正なデータです。']); 40 } 41 }
●view
php
1<form action="/registrateNewBook" method="post" enctype="multipart/form-data"> 2 {{ csrf_field() }} 3 @for($i = 0 ; $i < 3; $i ++) 4 <tr> 5 <td><input type="text" name="title[]"></td> 6 <td><input type="text" name="author[]"></td> 7 <td><input type="text" name="publisher[]"></td> 8 <td><input type="text" name="isbn[]"></td> 9 <td><input type="text" name="price[]"></td> 10 <td><input type="file" name="photo_path[]"></td> 11 <td> 12 <select name="status[]"> 13 <option value="1">新品同様</option> 14 <option value="2">古本</option> 15 <option value="3">汚い</option> 16 <option></option> 17 </select> 18 </td> 19 <td> 20 <select name="category_id[]"> 21 <option value="1">小説</option> 22 <option value="2">ノンフィクション</option> 23 <option value="3">ビジネス</option> 24 <option value="4">漫画</option> 25 <option value="5">その他</option> 26 </select> 27 </td> 28 </tr> 29 @endfor 30 <tr><td><input type="submit" value="登録"></td></tr> 31 </form>
また、以下に成功した「画像アップロードを含めた単一レコード挿入」のコードも記載いたします。
●Controller
php
1public function registrateNewBook(Request $request){ 2 $this->validate($request, [ 3 'photo_path' => [ 4 // 必須 5 'required', 6 // アップロードされたファイルであること 7 'file', 8 // 画像ファイルであること 9 'image', 10 // MIMEタイプを指定 11 'mimes:jpeg,png', 12 // 最小縦横20px 最大縦横500px 13 'dimensions:min_width=20,min_height=20,max_width=500,max_height=500', 14 ] 15 ]); 16 if ($request->file('photo_path')->isValid([])) { 17 $path = $request->photo_path->store('photo', 's3'); 18 Storage::disk('s3')->setVisibility($path, 'public'); 19 $url = Storage::disk('s3')->url($path); 20 $book = new Book; 21 $book->category_id = $request->category_id; 22 $book->title = $request->title; 23 $book->author = $request->author; 24 $book->isbn = $request->isbn; 25 $book->price = $request->price; 26 $book->publisher = $request->publisher; 27 $book->status = $request->status; 28 $book->photo_path = $url; 29 $book->save(); 30 return view('supplier.registration'); 31 } else { 32 return redirect() 33 ->back() 34 ->withInput() 35 ->withErrors(['file' => '画像がアップロードされていないか不正なデータです。']); 36 } 37 }
●View
php
1<form action="/registrateNewBook" method="post" enctype="multipart/form-data"> 2 {{ csrf_field() }} 3 <tr> 4 <td><input type="text" name="title"></td> 5 <td><input type="text" name="author"></td> 6 <td><input type="text" name="publisher"></td> 7 <td><input type="text" name="isbn"></td> 8 <td><input type="text" name="price"></td> 9 <td><input type="file" name="photo_path"></td> 10 <td> 11 <select name="status"> 12 <option value="1">新品同様</option> 13 <option value="2">古本</option> 14 <option value="3">汚い</option> 15 <option></option> 16 </select> 17 </td> 18 <td> 19 <select name="category_id"> 20 <option value="1">小説</option> 21 <option value="2">ノンフィクション</option> 22 <option value="3">ビジネス</option> 23 <option value="4">漫画</option> 24 <option value="5">その他</option> 25 </select> 26 </td> 27 </tr> 28 <tr><td><input type="submit" value="登録"></td></tr> 29 </form>