前提・実現したいこと
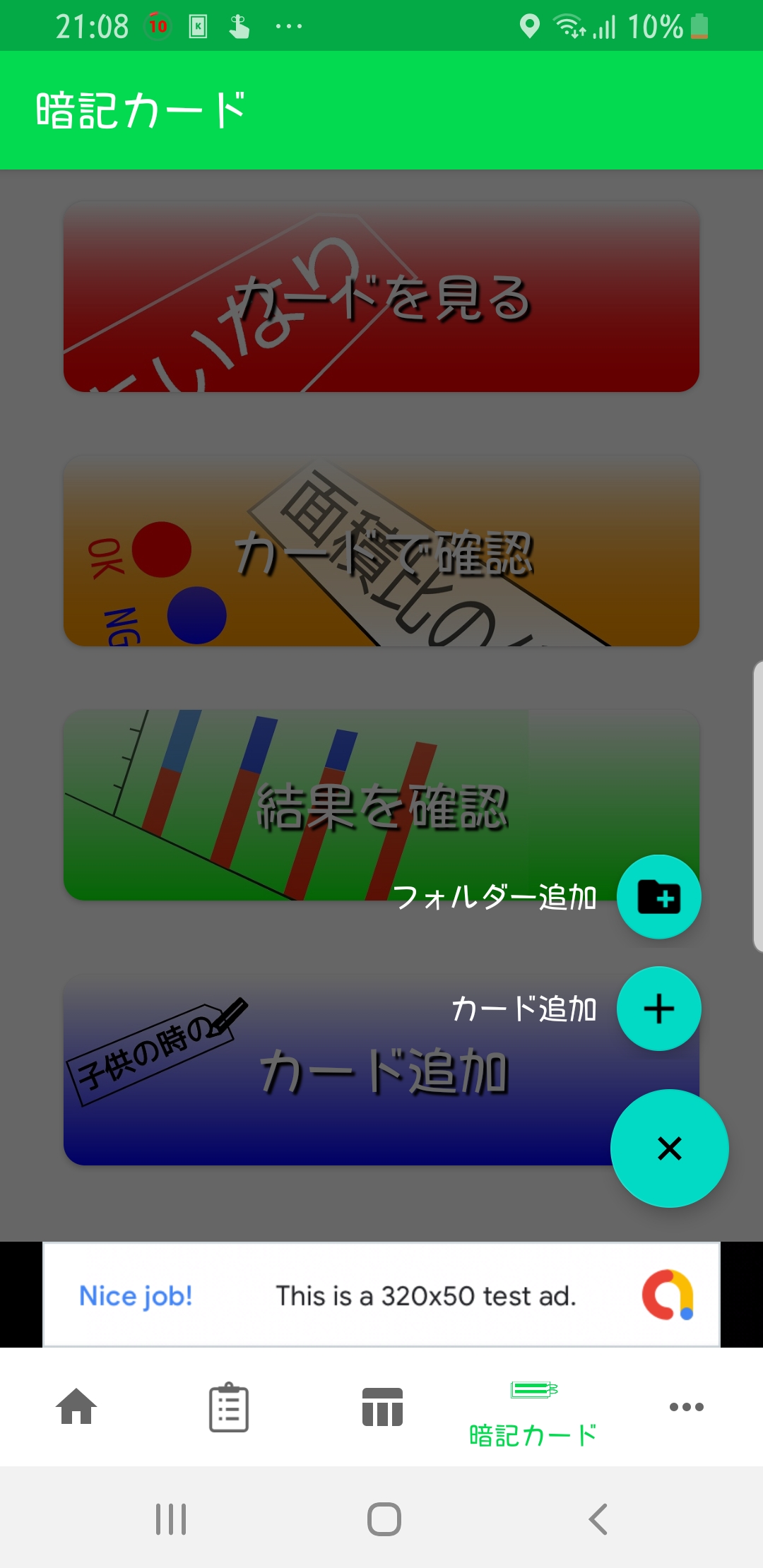
Androidアプリで、FABのSpeed dialを実装したのですが、FABをハイライトする背景の黒いViewが画面いっぱいに被さっていません。ダイアログを表示したときの背景のように、画面いっぱいに暗い幕を表示させたいです。
ちなみに、View Pagerで切り替える画面のうちの一つにFABが含まれていて、できれば通知バーからナビゲーションボタンまでかぶせたいです。
Teratailに質問するのは初めてなので、至らない点がありましたら何なりと言ってください。
該当のソースコード
XML
1<?xml version="1.0" encoding="utf-8"?> 2<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context="net.chikach.smmanager.activity.MemorizeActivity"> 8 9 <include layout="@layout/content_memorize" /> 10 11 <!-- ハイライト用View --> 12 <View 13 android:id="@+id/background_view" 14 android:layout_width="fill_parent" 15 android:layout_height="wrap_content" 16 android:layout_weight="1" 17 android:alpha="0" 18 android:background="#000" 19 android:visibility="gone" /> 20 <!-- タッチイベントを拾うためのView --> 21 <View 22 android:id="@+id/clicker_view" 23 android:layout_width="match_parent" 24 android:layout_height="wrap_content" 25 android:layout_weight="1" 26 android:alpha="0" 27 android:background="#444" 28 android:visibility="gone" /> 29 30 <com.google.android.material.floatingactionbutton.FloatingActionButton 31 android:id="@+id/fabMem" 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:layout_gravity="bottom|end" 35 android:layout_margin="@dimen/fab_margin" 36 app:srcCompat="@drawable/baseline_add_white_24" /> 37 38 <LinearLayout 39 android:id="@+id/add_folder_layout" 40 android:layout_width="wrap_content" 41 android:layout_height="wrap_content" 42 android:layout_gravity="bottom|end" 43 android:layout_marginEnd="25dp" 44 android:layout_marginBottom="20dp" 45 android:alpha="0" 46 android:orientation="horizontal" 47 android:visibility="gone"> 48 49 <TextView 50 android:id="@+id/add_folder_textView" 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:layout_gravity="center" 54 android:layout_marginEnd="5dp" 55 android:layout_weight="1" 56 android:text="フォルダー追加" 57 android:textColor="#fff" /> 58 59 <com.google.android.material.floatingactionbutton.FloatingActionButton 60 android:id="@+id/add_folder_fab" 61 android:layout_width="wrap_content" 62 android:layout_height="wrap_content" 63 android:layout_weight="1" 64 android:clickable="true" 65 android:focusable="true" 66 app:fabSize="mini" 67 app:srcCompat="@drawable/baseline_create_new_folder_white_18" /> 68 69 </LinearLayout> 70 71 <LinearLayout 72 android:id="@+id/add_card_layout" 73 android:layout_width="wrap_content" 74 android:layout_height="wrap_content" 75 android:layout_gravity="bottom|end" 76 android:layout_marginEnd="25dp" 77 android:layout_marginBottom="20dp" 78 android:alpha="0" 79 android:orientation="horizontal" 80 android:visibility="gone"> 81 82 <TextView 83 android:id="@+id/add_card_textView" 84 android:layout_width="wrap_content" 85 android:layout_height="wrap_content" 86 android:layout_gravity="center" 87 android:layout_marginEnd="5dp" 88 android:layout_weight="1" 89 android:text="カード追加" 90 android:textColor="#fff" /> 91 92 <com.google.android.material.floatingactionbutton.FloatingActionButton 93 android:id="@+id/add_card_fab" 94 android:layout_width="wrap_content" 95 android:layout_height="wrap_content" 96 android:layout_weight="1" 97 android:clickable="true" 98 android:focusable="true" 99 app:fabSize="mini" 100 app:srcCompat="@drawable/baseline_add_white_18" /> 101 </LinearLayout> 102 103</androidx.coordinatorlayout.widget.CoordinatorLayout> 104
表示するViewPagerがあるレイアウト
XML
1<?xml version="1.0" encoding="utf-8"?> 2<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:id="@+id/container" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context="net.chikach.smmanager.activity.Main2Activity"> 9 10 11 <net.chikach.smmanager.NonSwipeViewPager 12 android:id="@+id/main_view_pager" 13 android:layout_width="match_parent" 14 android:layout_height="0dp" 15 app:layout_constraintBottom_toTopOf="@+id/adViewMain" 16 app:layout_constraintTop_toTopOf="parent" /> 17 18 <com.google.android.gms.ads.AdView xmlns:ads="http://schemas.android.com/apk/res-auto" 19 android:id="@+id/adViewMain" 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" 22 ads:adSize="SMART_BANNER" 23 ads:adUnitId="@string/MAIN_AD_UNIT" 24 ads:layout_constraintBottom_toTopOf="@+id/nav_view" 25 tools:layout_editor_absoluteX="0dp" /> 26 27 <com.google.android.material.bottomnavigation.BottomNavigationView 28 android:id="@+id/nav_view" 29 android:layout_width="0dp" 30 android:layout_height="wrap_content" 31 android:layout_marginStart="0dp" 32 android:layout_marginEnd="0dp" 33 android:background="?android:attr/windowBackground" 34 app:layout_constraintBottom_toBottomOf="parent" 35 app:layout_constraintLeft_toLeftOf="parent" 36 app:layout_constraintRight_toRightOf="parent" 37 app:menu="@menu/bottom_nav_menu" /> 38</androidx.constraintlayout.widget.ConstraintLayout>
試したこと
ViewPagerと同じレイアウトに黒いViewを配置してみました。しかし、AdViewは隠れましたがBottom NavigationとToolBarがかぶさりませんでした。
回答2件
あなたの回答
tips
プレビュー






バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/11 13:11