実現したいこと・試したこと・エラーの内容
WordPress(LION MEDIA)でのIcoMoonアイコン追加の作業を行なったのですが、追加したアイコンが表示されず、困っています。
作業は、こちら「https://mutakko.info/post-2101/」をほぼ参考にさせていただいて行いました。
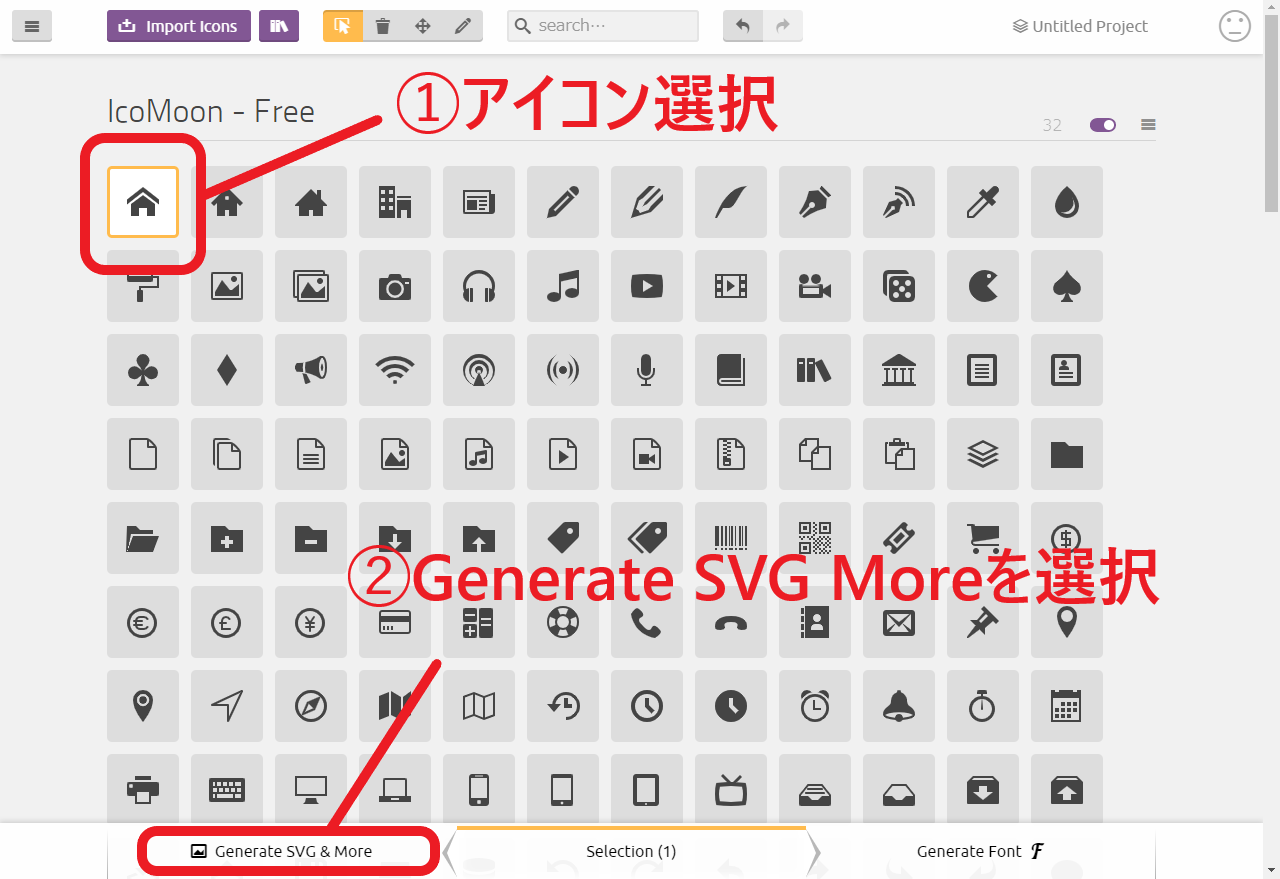
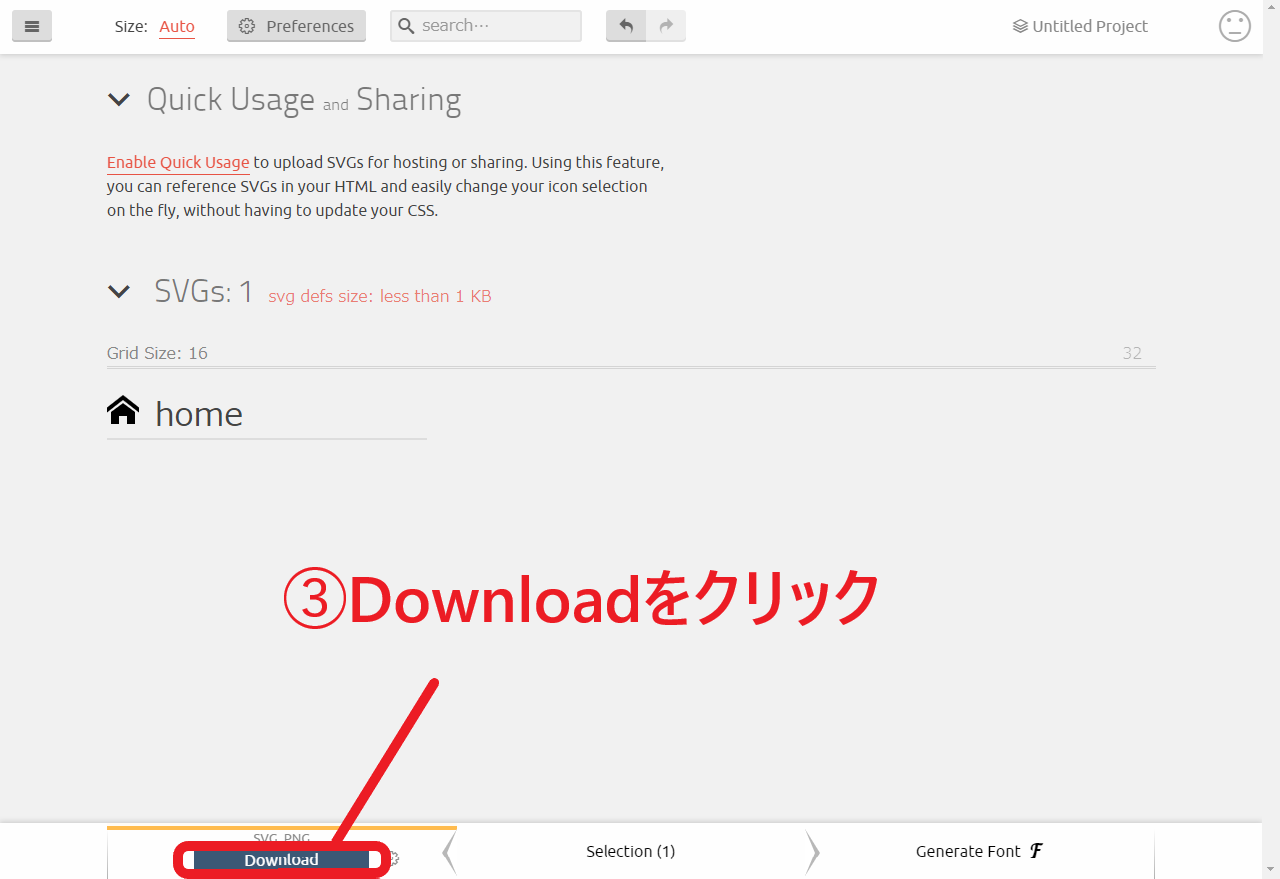
一部違う工程としては、目次「3.2. 「IcoMoon」フォントにアイコンを追加する」で、追加したいアイコンのみでなく、もともと「icomoon.svg」にデフォルトで入っていた16個のアイコンも選択し、ダウンロードを行なったことです。
このページでは選択したアイコン(ここではhomeとloop2)のみになっていますが、それだとダウンロード→フォルダをサーバーにアップロードした際に、デフォルトで入っていた16個のアイコンも消えてしまうためです。
(この参考ページとは一部違った工程の作業をする前に、ダウンロードしたいアイコンのみを選択するページ通りの作業も行なっていますが、アイコンは表示されませんでした。)
このIcoMoonの追加作業を行なった理由は、LION MEDIAをカスタマイズしてWordPressブログの更新日時を表示させる際に、「loop2」のアイコンを更新日時とともに表示させたかったためです。
「loop2」のアイコン+更新日時の表示については、こちら「https://mutakko.info/post-1844/」を参考にさせていただき行っていますが、更新日時は表示されるものの、アイコンのみ表示できません。
作業環境
FTPにはFileZillaを使用しています。
教えていただきたいこと
上記のウェブサイトに書かれている作業内容通りに行えば問題なく表示されるものなのか、まずは教えていただけると嬉しいです。
その上で、問題が生じそうな箇所があれば、教えていただきたいです。
問題ないようであれば、自分の作業内容をもう少し詳しく説明したいと思います。
回答2件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
退会済みユーザー
2019/07/11 16:22 編集
2019/07/10 16:56
2019/07/10 17:01
退会済みユーザー
2019/07/10 17:53
2019/07/11 09:47
退会済みユーザー
2019/07/11 16:44
2019/07/11 17:44