###スマホで表示させるとハンバーガーメニューボタンが一段下に落ちてしまう
bootstrap4でナビゲーションメニューを作ってみましたので、早速スマホで表示させてみるとなぜかハンバーガーメニューボタンが一段下に落ちてしまいます。
パソコンでは特に問題なく表示されるのですが、横幅を徐々に狭くしていくとある時点で(smよりもう少し狭くしたくらいで)ストンと落ちるんです。
###参考イメージ
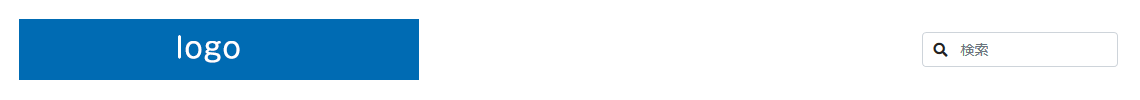
まず、lg以上のサイズではこのように表示されます。

続いて、mdやsmだとこんな感じ。

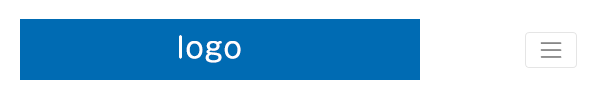
そして、smをさらに狭めていくと……

こうなってしまいます。私のスマートフォン(Google Pixel 3a)だとsmをちょっと狭めたくらいで表示しているようで、ハンバーガーメニューが落ちて表示されてしまいます。
このロゴ画像のサイズ(横幅)を小さくしてやれば 大丈夫なのかもしれません 大丈夫でしたが、このロゴ画像を縮小(伸縮)させて一行に収めることはできないものでしょうか?
ちょっと質問用に改変(修正)してはいますが、以下のようなコードです。
PHP
1<div class="container"> 2 <nav class="navbar navbar-light"> 3 <h1 class="my-0"><a class="navbar-brand" href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><img class="img-fluid" src="<?php echo get_theme_file_uri(); ?>/images/logo.gif"></a></h1> 4 <button type="button" class="navbar-toggler" data-toggle="collapse" data-target="#Navber" aria-controls="Navber" aria-expanded="false" aria-label="レスポンシブ・ナビゲーションバー"> 5 <span class="navbar-toggler-icon"></span> 6 </button> 7 <div class="collapse navbar-collapse" id="Navber"> 8 <ul class="navbar-nav"> 9 <li><a class="nav-item nav-link" href="#">メニュー1</a></li> 10 <li><a class="nav-item nav-link" href="#">メニュー2</a></li> 11 <li><a class="nav-item nav-link" href="#">メニュー3</a></li> 12 </ul> 13 </div> 14 </nav> 15</div>
###特に怪しいことをしているつもりは無いのですが……
個人的には、bootstrap4の基本形でやっているつもりなのですが何故かこうなってしまいます。
どなたか何かお気づきの方がおられましたら、お教えいただければ幸いです。
回答2件
あなたの回答
tips
プレビュー




