htmlでheaderの上に謎の空白ができます
html
1# Application.html 2<!DOCTYPE html> 3<html> 4 <head> 5 <title>Sampletest</title> 6 <%= csrf_meta_tags %> 7 <%= csp_meta_tag %> 8 9 <%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %> 10 <%= javascript_include_tag 'application', 'data-turbolinks-track': 'reload' %> 11 </head> 12 13 <body> 14 <%= yield %> 15 </body> 16</html> 17
↑
これはデフォルトのままです。
html
1#index.html.erb 2<!-- ヘッダー はじめ--> 3 <header></header> 4<!-- ヘッダー おわり -->
css
1@media(min-width: 1000px){ 2 body{ 3 width: 100%; 4 background-color: #dcdcdc; 5 box-sizing: border-box; 6 } 7 8 header{ 9 width: 100%; 10 height: 60px; 11 background-color: #696969; 12 } 13}
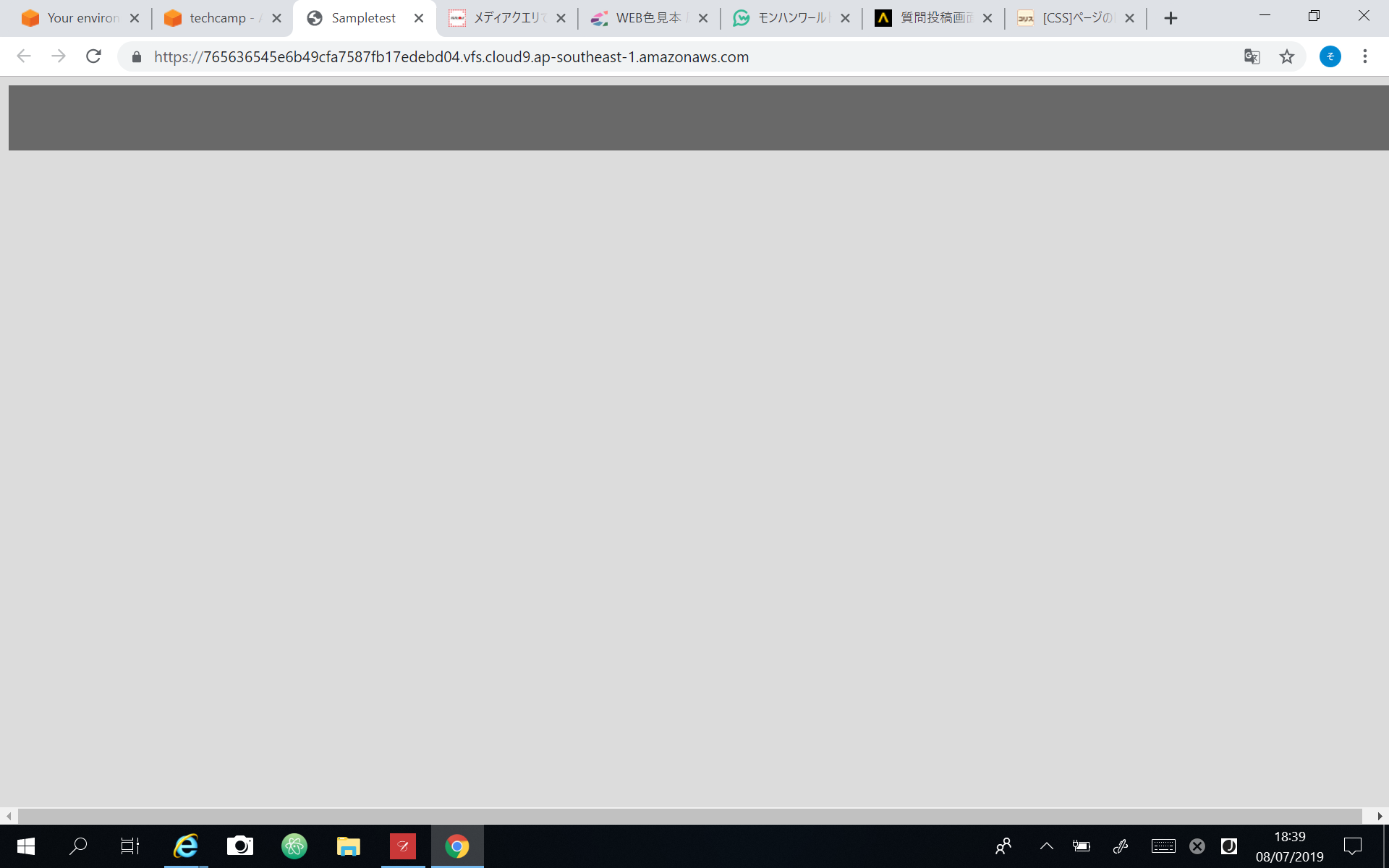
実行結果
リンク内容
などを参考に bodyにマージンがかかっているとのことで
box-sizing: border-box;
など指定したのですが変わりませんでした。
わからないので参考になるリンクまたは説明をお願いします。
修正後
css
1body{ 2 margin: 0; 3} 4を追加
回答1件
あなたの回答
tips
プレビュー