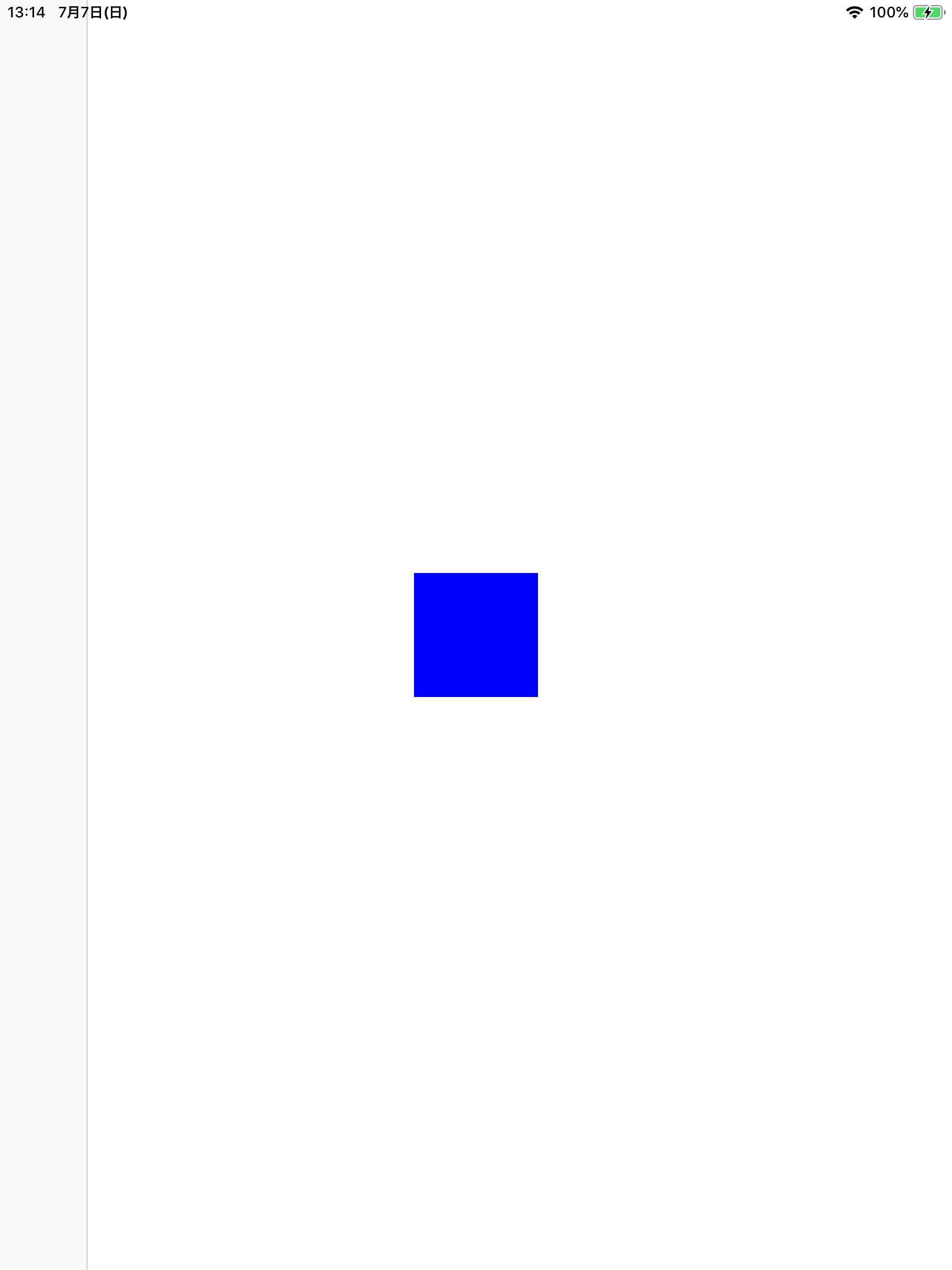
下の図のように横画面で起動した後に縦に回転すると
[13:14 7月7日(日)]のステータスバーの部分がナビゲーションバーに反して回転してしまうのですが、固定にすることはできないでしょうか?
c#
1// AppDelegate.cs 2 public override bool FinishedLaunching(UIApplication application, NSDictionary launchOptions) 3 { 4 Window = new UIWindow(UIScreen.MainScreen.Bounds); 5 MyNavigationController navigationController = new MyNavigationController(); 6 Window.RootViewController = navigationController; 7 Window.MakeKeyAndVisible(); 8 9 UIViewController nextViewController = new MyViewController(); 10 navigationController.PushViewController(nextViewController, true); 11 12 return true; 13 } 14
c#
1// MyNavigationController.cs 2 class MyNavigationController : UINavigationController 3 { 4 public override UIInterfaceOrientation PreferredInterfaceOrientationForPresentation() 5 { 6 return UIInterfaceOrientation.LandscapeLeft; 7 } 8 9 public override bool ShouldAutorotate() 10 { 11 return false; 12 } 13 14 public override UIInterfaceOrientationMask GetSupportedInterfaceOrientations() 15 { 16 return UIInterfaceOrientationMask.LandscapeLeft; 17 } 18 }
c#
1// MyViewController.cs 2 class MyViewController : UIViewController 3 { 4 UIButton BlueButton { get; set; } 5 6 public override void ViewDidLoad() 7 { 8 base.ViewDidLoad(); 9 10 View.BackgroundColor = UIColor.White; 11 12 BlueButton = new UIButton() 13 { 14 Bounds = new CoreGraphics.CGRect(0, 0, 100, 100), 15 BackgroundColor = UIColor.Blue, 16 }; 17 View.AddSubview(BlueButton); 18 } 19 20 public override void ViewDidAppear(bool animated) 21 { 22 base.ViewDidAppear(animated); 23 24 BlueButton.Center = View.Center; 25 } 26 }
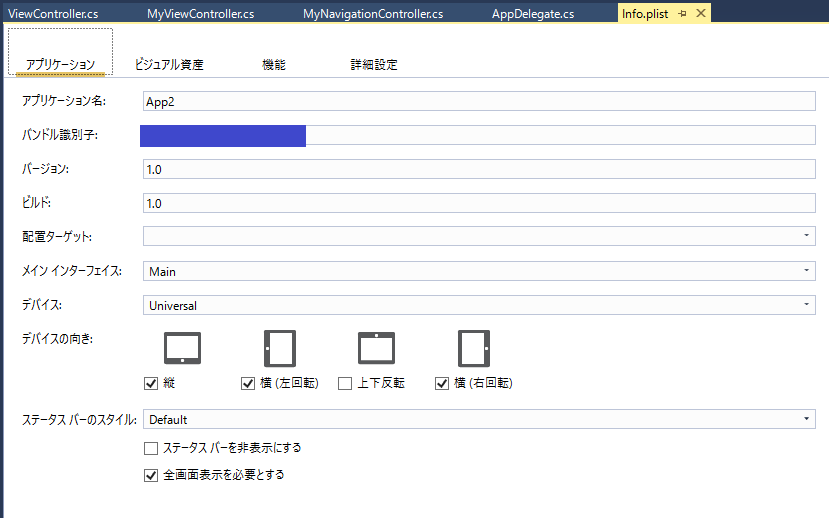
▼info.plist
iPadの場合は「全画面表示を必要とする」にチェックしないと横画面固定にならないのでチェックを入れています。

◆開発環境
▼実機デバイス
iPad 9.7インチ Wi-Fiモデル 32GB MRJN2J/A
▼Windows 10
Visual Studio Community 2017 Version 15.9.11
Xamarin 4.12.3.83
Xamarin.iOS and Xamarin.Mac SDK 12.4.0.64
▼Mac mini(Late 2014)
macOS Majave 10.14.4
Xcode 10.2.1







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。