Swiftはまだまだ初心者です。
テーブルビューを画面最下辺までを範囲として配置しており、カスタムセルにテキストフィールドを置いています。
一番下の行のテキストフィールドを選択したときに、テキストフィールドがキーボードに隠れるのを防ぐために以下のような処理を書きました。
swift
1 2override func viewWillAppear(_ animated: Bool) { 3 super.viewWillAppear(animated) 4 let notification = NotificationCenter.default 5 notification.addObserver(self, selector: #selector(keyboardWillShow(notification:)), name: UIResponder.keyboardWillShowNotification, object: nil) 6 notification.addObserver(self, selector: #selector(keyboardWillHide(notification:)), name: UIResponder.keyboardWillHideNotification, object: nil) 7 8} 9 10@objc praivete func keyboardWillShow(notification: Notification) { 11 if TableView.indexPathForSelectedRow != nil { 12 if TableView.indexPathForSelectedRow!.row >= Data.count - 5 { 13 let rect = (notification.userInfo![UIResponder.keyboardFrameEndUserInfoKey] as AnyObject).cgRectValue 14 let duration: TimeInterval = notification.userInfo![UIResponder.keyboardAnimationDurationUserInfoKey] as! Double 15 TableView.setContentOffset(CGPoint(x: 0, y: ((rect?.size.height)!)), animaeted: true) 16 UIView.animated(withDuration: duration, animation: { () in 17 let transform = CGAffineTransform(translationX: 0, y:-(rect?.size.height)!) 18 self.TableView.transform = transform 19 }) 20 } 21 } 22} 23 24@objc private func keyboardwillHide(notification: Notification) { 25 if TableView.indexPathForSelectedRow != nil { 26 if TableView.indexPathForSelectedRow!.row >= Data.count - 5 { 27 let duration: TimeInterval = notification.userInfo![UIResponder.keyboardAnimationDurationUserInfoKey] as! Double 28 UIView.animated(withDuration: duration, animation: { () in 29 self.TableView.transform = CGAffineTransform.identity 30 }) 31 } 32 } 33} 34
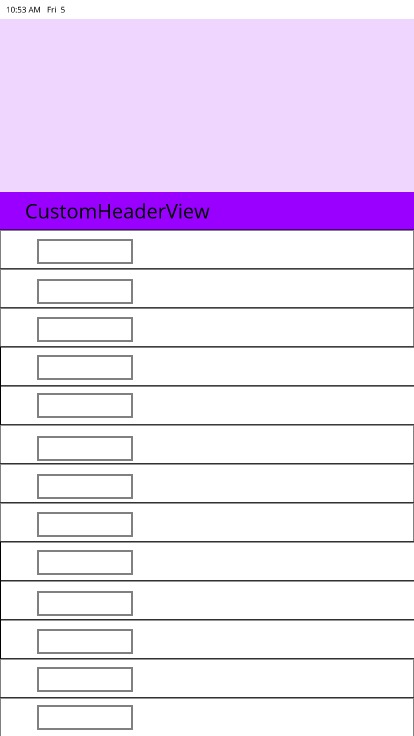
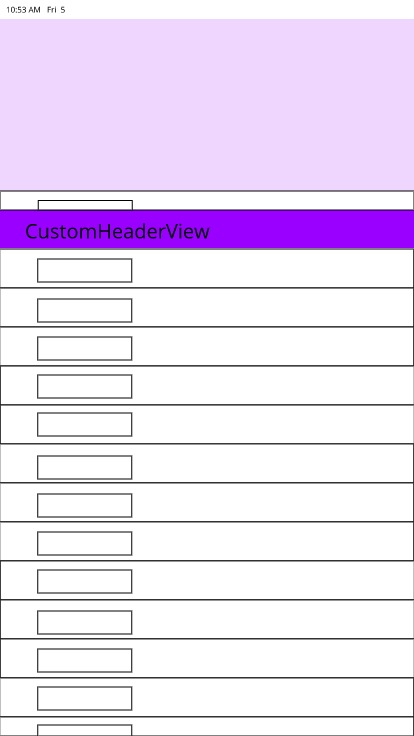
このように書くと、テーブルビューのカスタムヘッダーの位置が、少し下がって表示されました。テーブルビューのセルが表示される個所は元に戻っているため、ヘッダーの少し上に、はみ出すようにテーブルビューセルが表示されてしまいます。
イメージはこんな感じです。
↓
何故、ヘッダーだけがずれて表示されるのか、元に戻す方法にはどんなのがあるのか、ご教示頂けると幸いです。
回答1件
あなたの回答
tips
プレビュー







バッドをするには、ログインかつ
こちらの条件を満たす必要があります。
2019/07/05 07:45