progateのHTML&CSS道場コース(一から自分でお手本のサイトを目指してコーディングするコース)上級編をやっています。その中でわからない部分があるので教えて欲しいです。
詳細
pc用のレイアウトをタブレット・スマホサイズにレスポンシブ化する部分をやっています。
その中のスマホサイズ用のメディアクエリ内(resposive.css)で、 .containerに対してtext-align:leftを指定しているのに、なぜ.container内にある<P>or</p>は左寄せにならないのかが分からないです。
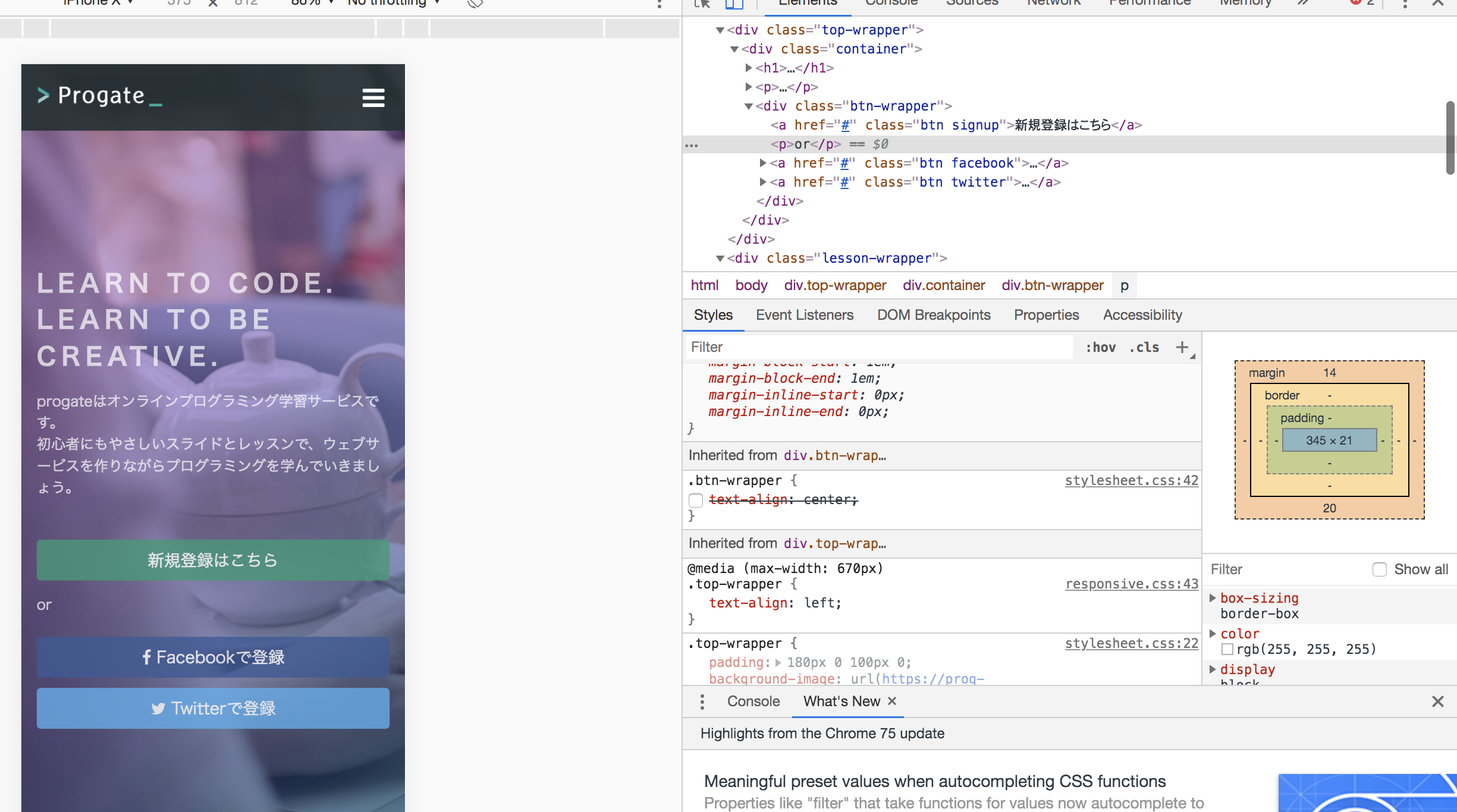
要素の検証で原因を調べてみると、.btn-wrapperに対して指定されているtext-align:center;を無効にすると左寄せになりました。(ちなみに、今回の課題では本来<P>or</P>を左寄せする必要はないんですが、疑問を解消したいので)
ここで生じた疑問は
.btn-wrapperを包む.containerに対してtext-align:left;を指定しているのに、なぜ、.btn-wrapperに対して指定されているtext-align:center;が残っているのかが理解できません。何かこれにはルールみたいなものがあるのですか?
どういう理由でこういうことが起きたのか教えて下さい。


html
1コード 2<!DOCTYPE html> 3<html> 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Progate</title> 8 <link rel="stylesheet" href="stylesheet.css"> 9 <link rel="stylesheet" href="responsive.css"> 10 <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"> 11 </head> 12 <body> 13 <header> 14 <div class="container"> 15 <div class="header-left"> 16 <img class="logo" src="https://prog-8.com/images/html/advanced/main_logo.png"> 17 </div> 18 <i class="fa fa-bars" aria-hidden="true"></i> 19 <div class="header-right"> 20 <a href="#">レッスン</a> 21 <a href="#">新規登録</a> 22 <a href="#" class="login">ログイン</a> 23 </div> 24 </div> 25 </header> 26 <div class="top-wrapper"> 27 <div class="container"> 28 <h1>LEARN TO CODE.</h1> 29 <h1>LEARN TO BE CREATIVE.</h1> 30 <p>Progateはオンラインプログラミング学習サービスです。</p> 31 <p>初心者にもやさしいスライドとレッスンで、ウェブサービスを作りながらプログラミングを学んでいきましょう。</p> 32 <div class="btn-wrapper"> 33 <a href="#" class="btn signup">新規登録はこちら</a> 34 <p>or</p> 35 <a href="#" class="btn facebook"><span class="fa fa-facebook"></span>Facebookで登録</a> 36 <a href="#" class="btn twitter"><span class="fa fa-twitter"></span>Twitterで登録</a> 37 </div> 38 </div> 39 </div> 40
css
1コード 2/* タブレット向けレイアウト */ 3@media all and (max-width: 1000px) { 4 .container h1{ 5 font-size:32px; 6 } 7 8} 9 10/* モバイル向けレイアウト */ 11@media all and (max-width: 670px) { 12.header-right{ 13 display:none; 14} 15.fa-bars{ 16 float:right; 17 color:white; 18 font-size:25px; 19 padding-top:21px; 20 display:block; 21} 22.container h1{ 23 font-size:24px; 24} 25.container p{ 26 font-size:14px; 27} 28.btn-wrapper .btn{ 29 width:100%; 30} 31.facebook{ 32 margin-bottom:10px; 33} 34.container{ 35 text-align:left; 36} 37}
CSS
1コード 2/* -------------------- CSSは一番下から書き始めてください! -------------------- */ 3 4* { 5 box-sizing: border-box; 6} 7 8body { 9 margin: 0; 10 font-family: "Hiragino Kaku Gothic ProN"; 11} 12 13a { 14 text-decoration: none; 15} 16 17.container { 18 max-width: 1170px; 19 width: 100%; 20 padding: 0 15px; 21 margin: 0 auto; 22} 23 24.top-wrapper { 25 padding: 180px 0 100px 0; 26 background-image: url(https://prog-8.com/images/html/advanced/top.png); 27 background-size: cover; 28 color: white; 29 text-align: center; 30} 31 32.top-wrapper h1 { 33 opacity: 0.7; 34 font-size: 45px; 35 letter-spacing: 5px; 36} 37 38.top-wrapper p { 39 opacity: 0.7; 40} 41 42.btn-wrapper { 43 text-align: center; 44 margin: 20px 0; 45} 46 47.btn-wrapper p { 48 margin: 10px 0; 49} 50 51.signup { 52 background-color: #239b76; 53} 54 55.facebook { 56 background-color: #3b5998; 57 margin-right: 10px; 58} 59 60.twitter { 61 background-color: #55acee; 62} 63 64.btn { 65 padding: 8px 24px; 66 color: white; 67 display: inline-block; 68 opacity: 0.8; 69 border-radius: 4px; 70 text-align: center; 71} 72 73.btn:hover { 74 opacity: 1; 75} 76 77.fa { 78 margin-right: 5px; 79} 80 81header { 82 height: 65px; 83 width: 100%; 84 background-color: rgba(34, 49, 52, 0.9); 85 position :fixed; 86 top: 0; 87 z-index: 10; 88} 89 90.logo { 91 width: 124px; 92 margin-top: 20px; 93} 94 95.header-left { 96 float: left; 97} 98 99.header-right { 100 float: right; 101 margin-right: -25px; 102} 103 104.header-right a { 105 line-height: 65px; 106 padding: 0 25px; 107 color: white; 108 display: block; 109 float: left; 110 transition: all 0.5s; 111} 112 113.header-right a:hover { 114 background-color: rgba(255, 255, 255, 0.3); 115} 116 117 118/* -------------------- CSSはここから追加していきましょう! -------------------- */ 119.fa-bars{ 120 display:none; 121} 122
追記
『<p>から見てより近くにある.btn-wrapperに対してtext-align:center;がかかっていれば、それが継承されます。』
継承される優先順位があるんだなと学んだ。
回答2件
あなたの回答
tips
プレビュー




